您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何把JS代碼生成字節碼”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
實現原理
nodejs的內核中對于js的解析,使用的是谷歌的v8引擎。v8引擎內置有js虛擬機。通過v8虛擬機,可以將js代碼編譯為字節碼。而v8虛擬機是能夠識別和直接運行該字節碼的。因此,以下執行邏輯成為可能:
1、js代碼 -> js字節碼
2、js字節碼 -> nodejs ->運行
實現代碼
(例程)
生成字節碼文件的部分:
var v8 = require('v8'); var fs = require('fs'); //讀取源文件(JS源碼) var js_code = fs.readFileSync(__dirname+"/test.js").toString(); //生成字節碼 var script = new vm.Script(js_code, {produceCachedData: true}); var byte_code = script.cachedData; //將字節碼寫入文件 fs.writeFileSync(__dirname+"/test.jsb",byte_code);讀取并運行字節碼的部分:
var v8 = require('v8'); var fs = require('fs'); //從文件中讀取字節碼 byte_code = fs.readFileSync(__dirname+"/test.jsb"); //運行 var l = byte_code.slice(8, 12).reduce(function (sum, number, power) { return sum += number * Math.pow(256, power);}); var dummyCode =" ".repeat(l); script = new vm.Script(dummyCode, {cachedData: byte_code}); script.runInThisContext();運行效果
test.js是本例的測試文件,內容如下:
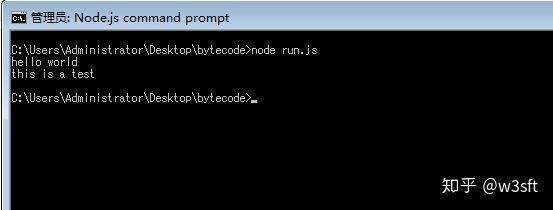
console.log("hello world"); console.log("this is a test");運行效果如下:

生成字節碼,讀取、運行字節碼。如此操作起來,并不復雜,如果量大的話,還是稍有些繁瑣的。
另外使用JShaman對JS代碼進行混淆加密,同樣適用于nodejs代碼加密,也是個非常不錯的nodejs代碼保護手段。
注意事項
用這個辦法生成機器碼,有一點是需要注意的,那就是:平臺一致性,比如要在Linux系統中運行,就要在Linux下生成;如果要在Windows平臺運行,就得在Windows中生成,否則生成的字節碼文件無法正常使用。
“如何把JS代碼生成字節碼”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。