您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript 引擎的運行原理是什么,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
注意:本文主要基于 Node.js 和基于 Chrome 的瀏覽器使用的 V8 引擎。
HTML解析器遇到帶有源代碼的script標簽。來自此源的代碼從網絡,緩存或已安裝的服務工作程序中加載。響應是將請求的腳本作為字節流,由字節流解碼器負責。字節流解碼器在下載字節流時對其進行解碼。

字節流解碼器從已解碼的字節流中創建令牌。例如,0066解碼為f, 0075到u,006e到n, 0063到c, 0074到t, 0069到i, 006f到o, 006e到n,后面跟一個空格。就像JS中的function,這是 JS 中的一個保留關鍵字,它會創建一個標記,并將其發送給解析器。對于字節流的其余部分也是如此。

該引擎使用兩個解析器:預解析器(pre-parser)和解析器(parser)。預解析器只提前檢查標記,以查看是否有語法錯誤。這可以減少發現代碼中的錯誤所需的時間,否則解析器稍后就會發現這些錯誤。
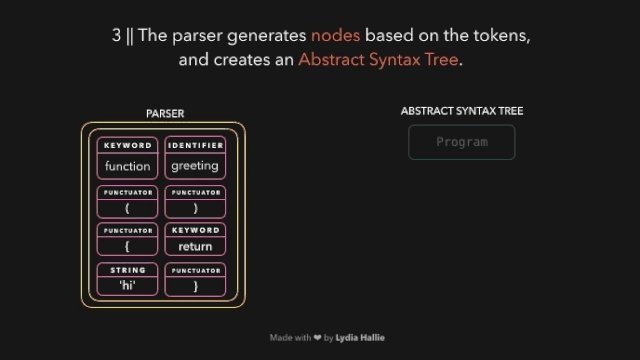
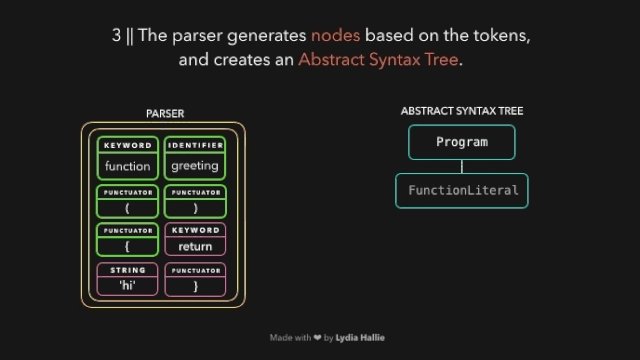
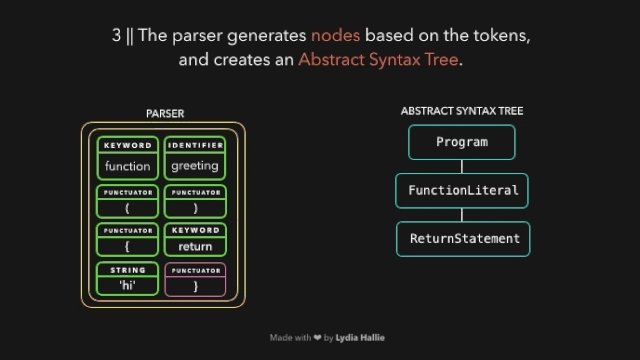
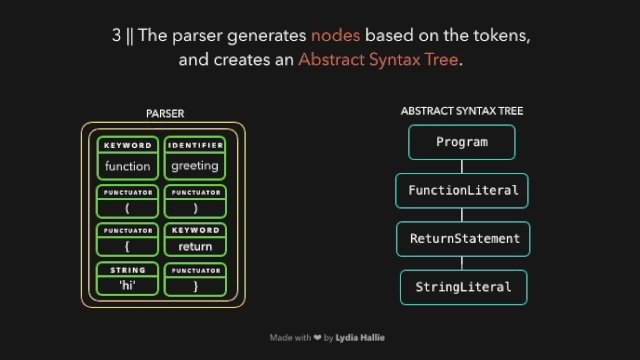
如果沒有錯誤,解析器將根據從字節流解碼器接收到的標記創建節點。使用這些節點,它創建了一個抽象語法樹,即AST。

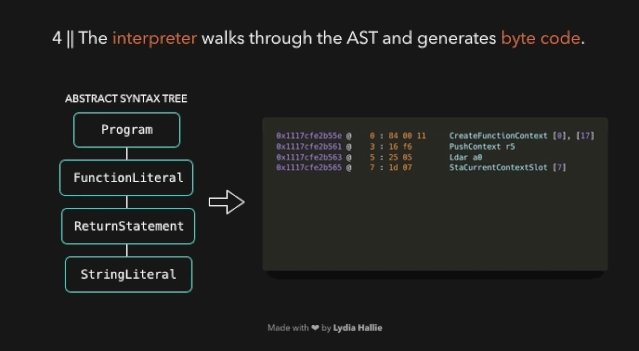
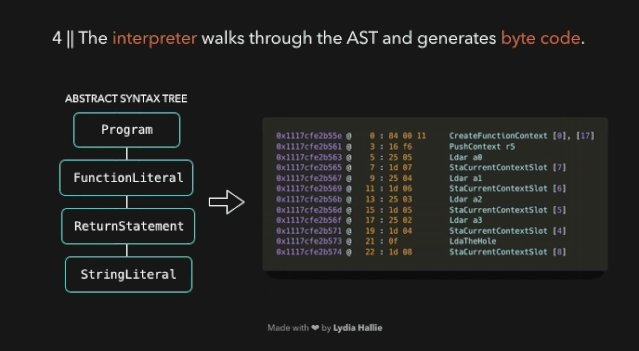
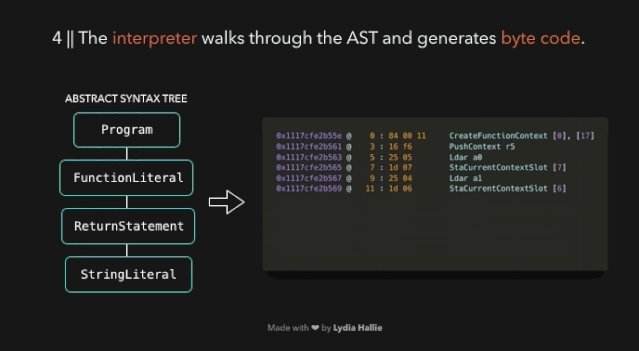
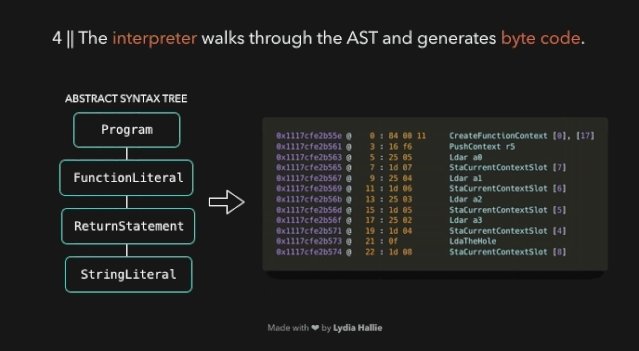
接下來,輪到解釋器(interpreter)了。遍歷AST并根據AST包含的信息生成字節碼的解釋器。一旦字節碼完全生成,AST就會被刪除,從而清除內存空間。最后,生成的機器碼就可以在電腦上運行了。

雖然字節碼很快,但它可以更快。當這個字節碼運行時,將生成信息。它可以檢測某些行為是否經常發生,以及所使用數據的類型。也許已經調用一個函數幾十次了:現在是時候優化它了,這樣它會運行得更快!
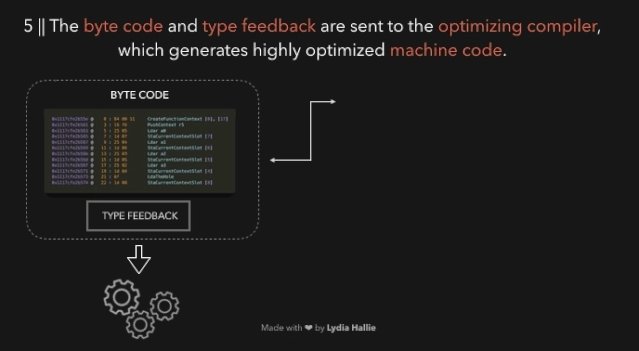
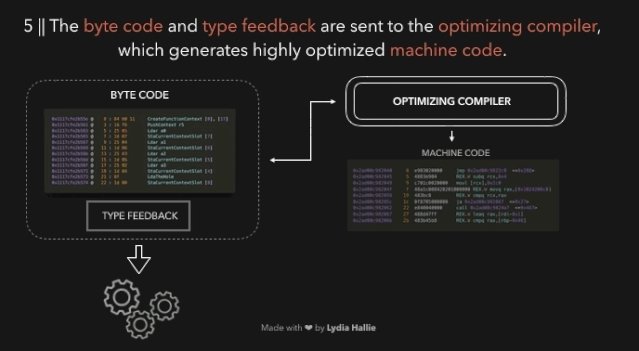
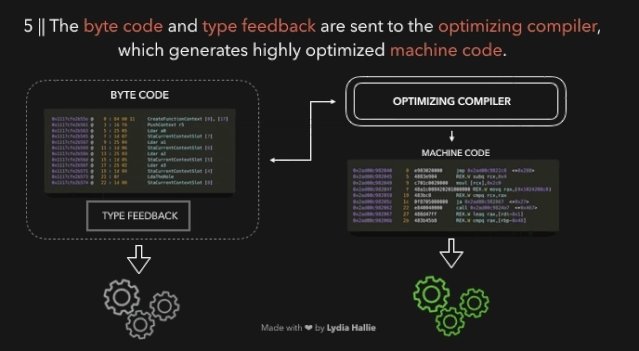
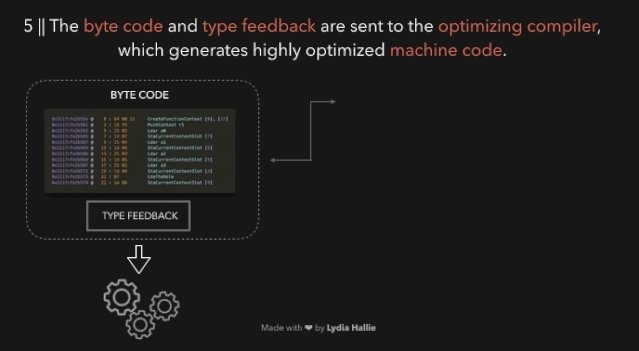
字節碼與生成的類型反饋一起發送到優化編譯器(ptimizing compiler)。優化的編譯器接收字節碼和類型反饋,并根據這些信息生成高度優化的機器碼。

JS 是一種動態類型語言,這意味著數據類型可以不斷變化。如果 JS引擎每次都要檢查某個值的數據類型,那么速度會非常慢。
相反,JS 引擎使用一種稱為內聯緩存(inline caching)的技術。它將代碼緩存在內存中,希望將來它會以相同的行為返回相同的值.假設某個函數被調用100次,并且到目前為止總是返回相同的值。它將假設在第101次調用它時也會返回這個值。
假設我們有以下函數sum,(到目前為止)每次都使用數值作為參數來調用它:
ffunction sum(a, b){ return a + b}sum(1, 2執行結果為 3。下次調用它時,它將假定我們再次使用兩個相同數字對其進行調用。
如果假投,那么就不需要動態查找,只需要使用存儲在特定內存槽中的結果,該槽已經有一個引用。否則,如果假設不正確,它將反優化代碼并恢復到原始字節碼,而不是優化后的機器碼。
例如,下一次調用它時,我們傳遞的是字符串而不是數字。因為 JS 是動態類型的,所以這樣做不會有任何錯誤。
function sum(a, b){ return a + b}sum('1', 2)關于JavaScript 引擎的運行原理是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。