溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Jquery+Ajax+asp.net+sqlserver怎么編寫的通用郵件管理”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Jquery+Ajax+asp.net+sqlserver怎么編寫的通用郵件管理”吧!
這是我的設計表結構,大家一看就懂了
--郵件接收表 CREATE TABLE [dbo].[TAB_MAILSENDRESERVED]( [FID] [nvarchar](36) NULL, [MAILGUID] [nvarchar](36) NULL, [SENDUSERID] [nvarchar](36) NULL,--發送人 [RESERVEDUSERID] [nvarchar](36) NULL,--接收人 [SENDTIME] [datetime] NULL, [sorttime] [int] identity(1,1) , [ISBACKMSG] [int] DEFAULT ((0)) , [STATUE] [int] DEFAULT ((0)), [ISDELETE] [int] DEFAULT ((0)), [SENDUSERNAME] [nvarchar](200) NULL, [RESERVEDNAME] [nvarchar](200) NULL ) --郵件主題表 CREATE TABLE [dbo].[TAB_MAIL]( [ID] [nvarchar](36) NULL, [TITLE] [nvarchar](300) NULL, [CONTENT] [text] NULL, [ISATTACHFILE] [int] default(0) , [USINGCOUNT] [int] NULL ) --郵件附件表 CREATE TABLE [dbo].[TAB_MAILFILES]( [FILEID] [nvarchar](36) NULL, [FILEPATH] [nvarchar](100) NULL, [FILETYPE] [nvarchar](10) NULL, [FILESIZE] [nvarchar](10) NULL, [USINGCOUNT] [int] default(0) ,--這個很重要(判斷當前多少用戶使用該附件,***一個刪除郵件主體數據的才能物理刪除該附件) [FILENAMES] [nvarchar](200) NULL )
現在只需要一個用戶表中一個ID字段或者UserID字段。

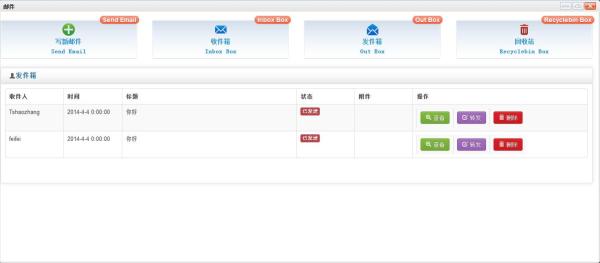
界面截圖:(寫新郵件,收件箱,發件箱,回收站之間可以拖動順序) 界面打開默認獲取收件箱數據。 如圖:

支持自己給自己發郵件,定時發送郵件。
var userid = 1002; //test demo using value var filepath = []; //路徑 var filename = []; //名稱 var filesize = []; //大小 var ckidlist = []; //判斷是否存在 var pagesizeindex = "", persize = 5; var gettype = 0; //0收件箱/1發件箱/2回收站 $(function () { $("#WNewEmail").hide(); //新郵件框隱藏 $("#divsysmsg").hide(); //提示框 $("myModalA").hide(); //選擇人list $("#DivViewDT").hide(); //郵件詳情 jQuery("#divall").validationEngine(); //驗證 jQuery("#divpeoplelistitle").validationEngine(); //驗證 //寫新郵件 $("#newemialdiv").click(function () { $("#WNewEmail").show(); $("#divshow").hide(); //關閉列表 $("#DivViewDT").hide(); $("#inputSendobj").val(""); //選人id $("#inputSendobjName").val(""); //選人name $("#date01").val(""); //標題 $("#textarea2").val("")//內容 $("#lablefile").html(""); //顯示附件名稱 filename = []; filepath = []; filesize = []; $("#FilelistTbody").html(""); //clear files $("#MailFileList2").hide(); $("body[style='margin:4px; font:10pt Arial,Verdana; cursor:text']").html("<br _moz_editor_bogus_node='TRUE'></br>"); }); //取消寫新郵件 $("#btnclosedffsdfla").click(function () { $("#WNewEmail").hide(); $("#divmaillist").show(); }); //關閉寫新郵件 $("#btncanceldiv").click(function () { $("#WNewEmail").hide(); $("#divmaillist").show(); }); //關閉列表 $("#close").click(function () { $("#divshow").hide(); }); //modal show 選擇發送人員 $("#inputSendobjName").click(function () { $("#myModalA").modal("show"); scname = "scname"; GetOrgName($("#searchpeopletxt").val()); }); //文本框查找機構 $("#searchpeopletxt").keyup(function () { GetOrgName($("#searchpeopletxt").val()); }); //關閉詳細 顯示列表 $("#A4close").click(function () { $("#DivViewDT").hide(); $("#divmaillist").show(); }); //check 選擇人員提交 $("#lasure").click(function () { var inputSendobjName = ""; ckidlist = []; $("#inputSendobj").val(""); var ob = $("input[name='checkboxA']"); $(ob).each(function () { if ($(this).attr("checked") == "checked") { $("#inputSendobj").val($("#inputSendobj").val() + $(this).attr("id") + ","); ckidlist.push($(this).attr("id")); inputSendobjName = inputSendobjName + $(this).attr("myname") + ","; } }); if ($("#inputSendobj").val() != "") { $("#inputSendobj").val($("#inputSendobj").val().substr(0, $("#inputSendobj").val().length - 1)); inputSendobjName = inputSendobjName.substr(0, inputSendobjName.length - 1); } $("#inputSendobjName").val(inputSendobjName); $("#Checkboxall").attr("checked", false); }); //全選 $("#Checkboxall").click(function () { if ($("#Checkboxall").attr("checked") == "checked") { var objall = $("input[name = 'checkboxA']"); $(objall).each(function () { $(this).attr("checked", true); }) return; } else { var objall = $("input[name = 'checkboxA']"); $(objall).each(function () { $(this).attr("checked", false); }) return; } }); //反選 $("#Checkboxback").click(function () { if ($("#Checkboxback").attr("checked") == "checked") { var objall = $("input[name = 'checkboxA']"); $(objall).each(function () { if ($(this).attr("checked") == "checked") $(this).attr("checked", false); }) return; } else { var objall = $("input[name = 'checkboxA']"); $(objall).each(function () { if ($(this).attr("checked") == false) $(this).attr("checked", true); }) return; } }); //提交新郵件 $("#btnsavedata").click(function () { if (!jQuery('#divall').validationEngine('validate')) { return; } if ($("#inputSendobj").val() == "") { alert("請選擇收件人"); return false; } var para = { "topeople": $("#inputSendobj").val(), "title": $("#date01").val(), "content": encodeURIComponent($("#textarea2").val()), "filepath": filepath.toString(), "filename": filename.toString(), "filesize": filesize.toString(), "type": "addmsg", "ttime": $("#txtsendtime").val() + " " + $("#txthour").val() + ":" + $("#txtmini").val() + ":00", "userid": userid }; $.post("userajax/Mail.aspx", para, function (data) { $("#inputSendobj").val(""); //選人 $("#date01").val(""); //標題 $("#textarea2").val("")//內容 $("#lablefile").html(""); //顯示附件名稱 filename = []; filepath = []; filesize = []; pagesizeindex = ""; GetSendBox(); }) }); $("#btnmore").click(function () { if (gettype == 0) GetResBox(); else if (gettype == 1) GetSendBox(); else if (gettype == 2) GetRebBox(); }) //發 $("#A1").click(function () { pagesizeindex = ""; GetSendBox(); }); //收 $("#A2").click(function () { pagesizeindex = ""; GetResBox(); }); //回 $("#A3").click(function () { pagesizeindex = ""; GetRebBox(); }); //發 function GetSendBox() { $("#thlable009").html("收件人"); gettype = 1; $("#DivViewDT").hide(); $("#divmaillist").show(); if (pagesizeindex == "") $("#datalist").html(""); $("#WNewEmail").hide(); $("#divshow").show(); $("#hlistname").html("<i class='icon-user'></i>發件箱"); $.post("userajax/Mail.aspx", { "type": "getmysenddata", "userid": userid, "searchtype": "1", "pagesizeindex": pagesizeindex }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#datainfoa").html("無數據!"); $("#btnmore").hide(); return; } $("#datainfoa").html(""); var objresult = $.parseJSON(data); if (objresult == null) { $("#btnmore").hide(); return; } pagesizeindex = objresult[objresult.length - 1].sorttime; if (objresult.length < persize) $("#btnmore").hide(); else $("#btnmore").show(); for (var i = 0; i < objresult.length; i++) { $("#datalist").append("<tr id='TRList" + objresult[i].sorttime + "'><td>" + objresult[i].RESERVEDNAME + "</td><td class='center'>" + objresult[i].SENDTIME + "</td><td class='center'>" + objresult[i].TITLE + "</td><td class='center'><span class='label label-important'>" + "已發送" + "</span></td><td>" + (objresult[i].ISATTACHFILE == '1' ? "<span class='icon32 icon-color icon-link' title='.icon32 .icon-color .icon-link ' onclick=maildo('file','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')></span>" : " ") + "</td><td class='center'><table border='0'><tr border='0'><td><a class='btn btn-success' onclick=maildo('view','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-zoom-in icon-white'></i> 查看</a></td><td><a class='btn btn-info' onclick=maildo('forw','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-edit icon-white'></i> 轉發</a></td><td><a class='btn btn-danger' onclick=maildo('deleteoutbox','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-trash icon-white'></i> 刪除</a></td></tr></table></td></tr>"); } }) } //收 function GetResBox() { $("#thlable009").html("發件人"); gettype = 0; $("#DivViewDT").hide(); $("#divmaillist").show(); if (pagesizeindex == "") $("#datalist").html(""); $("#WNewEmail").hide(); $("#divshow").show(); $("#hlistname").html("<i class='icon-user'></i>收件箱"); $.post("userajax/Mail.aspx", { "type": "getmysenddata", "userid": userid, "searchtype": "0", "pagesizeindex": pagesizeindex }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#datainfoa").html("無數據!"); $("#btnmore").hide(); return; } $("#datainfoa").html(""); var objresult = $.parseJSON(data); if (objresult == null) { $("#btnmore").hide(); return; } pagesizeindex = objresult[objresult.length - 1].sorttime; if (objresult.length < persize) $("#btnmore").hide(); else $("#btnmore").show(); for (var i = 0; i < objresult.length; i++) { $("#datalist").append("<tr id='TRList" + objresult[i].sorttime + "'><td>" + objresult[i].SENDUSERNAME + "</td><td class='center'>" + objresult[i].SENDTIME + "</td><td class='center'>" + objresult[i].TITLE + "</td><td class='center'>" + (objresult[i].STATUE == "0" || objresult[i].STATUE == 0 ? "<span class='label label-important'>" : "<span class='label'>") + "" + (objresult[i].STATUE == "0" || objresult[i].STATUE == 0 ? "新郵件" : "已讀") + "</span></td><td>" + (objresult[i].ISATTACHFILE == '1' ? "<span class='icon32 icon-color icon-link' title='.icon32 .icon-color .icon-link ' onclick=maildo('file','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')></span>" : " ") + "</td><td class='center'><table border='0'><tr border='0'><td><a class='btn btn-success' onclick=maildo('view','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-zoom-in icon-white'></i> 查看</a></td><td><a class='btn btn-info' onclick=maildo('forw','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-edit icon-white'></i> 轉發</a></td><td><a class='btn btn-danger' onclick=maildo('deleteinbox','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-trash icon-white'></i> 刪除</a></td></tr></table></td></tr>"); } }) } //回 function GetRebBox() { $("#thlable009").html("收件人"); gettype = 2; $("#DivViewDT").hide(); $("#divmaillist").show(); if (pagesizeindex == "") $("#datalist").html(""); $("#WNewEmail").hide(); $("#divshow").show(); $("#hlistname").html("<i class='icon-user'></i>回收站"); $.post("userajax/Mail.aspx", { "type": "getmysenddata", "userid": userid, "searchtype": "2", "pagesizeindex": pagesizeindex }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#datainfoa").html("無數據!"); $("#btnmore").hide(); return; } $("#datainfoa").html(""); var objresult = $.parseJSON(data); if (objresult == null) { $("#btnmore").hide(); return; } pagesizeindex = objresult[objresult.length - 1].sorttime; if (objresult.length < persize) $("#btnmore").hide(); else $("#btnmore").show(); for (var i = 0; i < objresult.length; i++) { $("#datalist").append("<tr id='TRList" + objresult[i].sorttime + "'><td>" + objresult[i].RESERVEDNAME + "</td><td class='center'>" + objresult[i].SENDTIME + "</td><td class='center'>" + objresult[i].TITLE + "</td><td class='center'><span class='label'>已進回收站</span></td><td>" + (objresult[i].ISATTACHFILE == '1' ? "<span class='icon32 icon-color icon-link' title='.icon32 .icon-color .icon-link ' onclick=maildo('filedelete','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')></span>" : " ") + "</td><td class='center'><table border='0'><tr border='0'><td><a class='btn btn-success' onclick=maildo('backview','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-zoom-in icon-white'></i> 還原</a></td><td><a class='btn btn-danger' onclick=maildo('deleteon','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-trash icon-white'></i> 徹底刪除</a></td></tr></table></td></tr>"); } }) } load(); //頁面加載 默認顯示收件箱 function load() { GetResBox(); } //刪除附件(多個) $("#spdelete").click(function () { if (confirm("確定刪除嗎?") == false) return; if (ismyupload == 0) { filename = []; filepath = []; filesize = []; $("#spdelete").hide(); $("#lablefile").html(""); return; } $.post("userajax/Mail.aspx", { "type": "deletefile", "pathlist": filepath.toString() }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == "1") $("#spdelete").hide(); $("#lablefile").html(""); }) }) /* // 文件上傳 ------------------------- begin(華麗的分隔符) --------------------------- var button = $('#adlaimgFile'), interval; new AjaxUpload(button, { action: 'userajax/FileMail.ashx', name: 'imgFile', onSubmit: function (file, ext) { this.disable(); interval = window.setInterval(function () { var text = button.text(); }, 200); }, onComplete: function (file, response) { window.clearInterval(interval); this.enable(); response = response.replace(/<pre>/ig, "").replace(/<\/pre>/ig, ""); //過濾 var obj = $.parseJSON(response); if (obj[0].filetruename == "ferror") { alert("該文件類型不允許上傳!"); return false; } if (obj[0].filetruename == "big") { alert("文件過大!"); return false; } filename.push(obj[0].filetruename); filepath.push(obj[0].filepath); filesize.push(obj[0].filesize); LoadJSFile(); } }); */ // window.onload = load(); //默認加載收件箱數據 }) //dom end //標識是否為自己上傳變量 var ismyupload = 1; //加載列表 function LoadJSFile() { $("#FilelistTbody").html(""); if (filename.length > 0) { $("#MailFileList2").show(); } else { $("#MailFileList2").hide(); return; } for (var i = 0; i < filename.length; i++) $("#FilelistTbody").append("<tr id='trf" + i + "'><td>" + filename[i] + "</td><td class='center'>" + filesize[i] + "k </td><td class='center'>" + filename[i].substr(filename[i].lastIndexOf(".") + 1) + "</td><td class='center'><span class='icon icon-color icon-close' onclick=deleteBypath('" + encodeURIComponent(filepath[i]) + "','" + i + "')> </span></td></tr>"); } //刪除單個附件 function deleteBypath(id, i) { if(confirm("確定刪除嗎?")==false)return; //不能刪除郵件轉發的附件 if (ismyupload == 0) { filename.pop(i); filepath.pop(i); filesize.pop(i); $("#trf" + i).remove(); if (filename.length < 1) $("#MailFileList2").hide(); else $("#MailFileList2").show(); return; } //物理刪除 $.post("userajax/Mail.aspx", { "type": "deletefileone", "pathlist": id }, function (data) { if(data=="-999"){alert("登錄失效.請重新登錄!");return false;} if (data == "1") $("#trf" + i).remove(); filename.pop(i); filepath.pop(i); filesize.pop(i); if (filename.length < 1) $("#MailFileList2").hide(); else $("#MailFileList2").show(); }) } //function for button function maildo(type, id,num) { //收件箱刪除 偽刪除 if (type == "deleteinbox") { if (confirm("確定刪除嗎?") == false) return; $.post("userajax/Mail.aspx", { "type": "deleteinbox", "userid": userid, "idlist": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } $("#TRList" + num).remove(); MSG(); //pagesizeindex = ""; //GetResBox(); }); } //發件箱刪除 偽刪除 else if (type == "deleteoutbox") { if (confirm("確定刪除嗎?") == false) return; $.post("userajax/Mail.aspx", { "type": "deleteoutbox", "userid": userid, "idlist": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } $("#TRList" + num).remove(); MSG(); //pagesizeindex = ""; //GetSendBox(); }); } //回收站返回 else if (type == "backview") { $.post("userajax/Mail.aspx", { "type": "backview", "userid": userid, "idlist": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } $("#TRList" + num).remove(); MSG(); //pagesizeindex = ""; //GetRebBox(); }); } //回收站徹底刪除 else if (type == "deleteon") { if (confirm("確定刪除嗎?") == false) return; $.post("userajax/Mail.aspx", { "type": "deleteon", "userid": userid, "idlist": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } $("#TRList" + num).remove(); MSG(); //pagesizeindex = ""; //GetRebBox(); }); } //查看郵件 else if (type == "view") { $("#DivViewDT").show(); $.post("userajax/Mail.aspx", { "type": "view", "userid": userid, "idlist": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } // if ($("#TRList" + id).html().toString().indexOf('新郵件') > -1) // $("#TRList" + id).html($("#TRList" + id).html().replace("label label-important", "label").replace("新郵件", "已讀")); $("#divmaillist").hide(); $("#DivViewDT").show(); var obj = $.parseJSON(data); $("#ViewTitle").html("郵件主題:" + obj[0].TITLE); $("#sendlable").html("發送人:" + obj[0].SENDUSERNAME); $("#reserveduname").html("接收人:" + obj[0].RESERVEDNAME); $("#sendtime").html("發送時間:" + obj[0].SENDTIME); $("#contentlable").html(decodeURIComponent(obj[0].CONTENT)); MSG(); }); //附件 $("#Tbodyfilelistview").html(""); $.post("userajax/Mail.aspx", { "type": "file", "id": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#Afileresult").html("無附件!"); $("#tablefilelist").hide(); return; } $("#Afileresult").html(""); $("#tablefilelist").show(); var obj = $.parseJSON(data); for (var i = 0; i < obj.length; i++) { $("#Tbodyfilelistview").append("<tr><td><a target='_blank' href='Ajax/" + obj[i].FILEPATH + "'>" + obj[i].FILENAME + "</a></td><td class='center'>" + obj[i].FILESIZE + "k </td><td class='center'>" + obj[i].FILETYPE + "</td><td class='center'><span class='label label-success'> <i class='icon-download' onclick=downloadfile('" + obj[i].FILEPATH + "')></i> </span></td></tr>"); } }) } //轉發 else if (type == "forw") { $("#divmaillist").hide(); $("#WNewEmail").show(); $("#inputSendobj").val(""); ismyupload = 0; //控制不能刪除別人附件 filename = []; filepath = []; filesize = []; //轉發帶附件的郵件 $.post("userajax/Mail.aspx", { "type": "file", "id": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#lablefile").html(""); return; } $("#lablefile").html(""); var obj = $.parseJSON(data); for (var i = 0; i < obj.length; i++) { filename.push(obj[i].FILENAME); filepath.push(obj[i].FILEPATH); filesize.push(obj[i].FILESIZE); } LoadJSFile(); }) $.post("userajax/Mail.aspx", { "type": "view", "userid": userid, "idlist": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } // if ($("#TRList" + id).html().toString().indexOf('新郵件') > -1) // $("#TRList" + id).html($("#TRList" + id).html().replace("label label-important", "label").replace("新郵件", "已讀")); var obj = $.parseJSON(data); $("#date01").val(obj[0].TITLE); $("#textarea2").val(decodeURIComponent(obj[0].CONTENT)); MSG(); }) } //附件 else if (type == "filedelete" || type == "file") { if (type == "filedelete") { alert("回收站中無法查看附件!"); return; } $("#DivFiles").modal("show"); $("#FileListdata").html(""); $.post("userajax/Mail.aspx", { "type": "file", "id": id }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#fileinfoa").html("無數據!"); return; } $("#fileinfoa").html(""); var obj = $.parseJSON(data); for (var i = 0; i < obj.length; i++) { $("#FileListdata").append("<tr><td><a target='_blank' href='Ajax/" + obj[i].FILEPATH + "'>" + obj[i].FILENAME + "</a></td><td class='center'>" + obj[i].FILESIZE + "k </td><td class='center'>" + obj[i].FILETYPE + "</td><td class='center'><span class='label label-success'> <i class='icon-download' onclick=downloadfile('" + obj[i].FILEPATH + "')></i> </span></td></tr>"); } }) } } //下載 function downloadfile(fpath) { $.post("Ajax/Floor.aspx", { "type": "existsfile", "filep": fpath }, function (data) { if (data == "noyes") { alert("文件不存在!"); return; } else window.open("Ajax/" + fpath); //location.href = "Ajax/" + fpath; }); } //消息提示框 function MSG() { $("#divsysmsg").show(); setInterval("$('#divsysmsg').hide();", 2000); } //獲取名稱 var scname="scname"; function GetOrgName(name) { if(scname==name){return;} scname=name; if (name == "'" || name == "," || name == "!" || name == '"') { $("#acount").html("非法字符!"); return; } //過濾字符 $("#divchecklist").html(""); $("#imgprogress").show(); $("#acount").html(""); $.ajax({ url: "userajax/Mail.aspx", data: { "type": "getorgname", "searchval": name }, type: "POST", beforsend: function () { }, success: function (a) { setInterval("$('#imgprogress').hide();", 1500); if (a == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (a == "no") { $("#acount").html("0條結果"); return false; } //無數據 var obj = $.parseJSON(a); $("#acount").html(obj.length + "條結果"); //get counts number for (var i = 0; i < obj.length; i++) { if (exists(obj[i].USERID) == true) $("#divchecklist").append("<p><input checked='checked' type='checkbox' myname='" + obj[i].MYUSERNAME + "' name='checkboxA' id='" + obj[i].USERID + "' />" + obj[i].MYUSERNAME + "</p>"); else $("#divchecklist").append("<p><input type='checkbox' myname='" + obj[i].MYUSERNAME + "' name='checkboxA' id='" + obj[i].USERID + "' />" + obj[i].MYUSERNAME + "</p>"); } } }) } //判斷是否選中該數據 function exists(id) { for (var i = 0; i < ckidlist.length; i++) { if (ckidlist[i] == id) return true; } return false; } //發 function GetSendBox() { $("#thlable009").html("收件人"); gettype = 1; $("#DivViewDT").hide(); $("#divmaillist").show(); if (pagesizeindex == "") $("#datalist").html(""); $("#WNewEmail").hide(); $("#divshow").show(); $("#hlistname").html("<i class='icon-user'></i>發件箱"); $.post("userajax/Mail.aspx", { "type": "getmysenddata", "userid": userid, "searchtype": "1", "pagesizeindex": pagesizeindex }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#datainfoa").html("無數據!"); $("#btnmore").hide(); return; } $("#datainfoa").html(""); var objresult = $.parseJSON(data); if (objresult == null) { $("#btnmore").hide(); return; } pagesizeindex = objresult[objresult.length - 1].sorttime; if (objresult.length < persize) $("#btnmore").hide(); else $("#btnmore").show(); for (var i = 0; i < objresult.length; i++) { $("#datalist").append("<tr id='TRList" + objresult[i].sorttime + "'><td>" + objresult[i].RESERVEDNAME + "</td><td class='center'>" + objresult[i].SENDTIME + "</td><td class='center'>" + objresult[i].TITLE + "</td><td class='center'><span class='label label-important'>" + "已發送" + "</span></td><td>" + (objresult[i].ISATTACHFILE == '1' ? "<span class='icon32 icon-color icon-link' title='.icon32 .icon-color .icon-link ' onclick=maildo('file','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')></span>" : " ") + "</td><td class='center'><table border='0'><tr border='0'><td><a class='btn btn-success' onclick=maildo('view','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-zoom-in icon-white'></i> 查看</a></td><td><a class='btn btn-info' onclick=maildo('forw','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-edit icon-white'></i> 轉發</a></td><td><a class='btn btn-danger' onclick=maildo('deleteoutbox','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-trash icon-white'></i> 刪除</a></td></tr></table></td></tr>"); } }) } //收 function GetResBox() { $("#thlable009").html("發件人"); gettype = 0; $("#DivViewDT").hide(); $("#divmaillist").show(); if (pagesizeindex == "") $("#datalist").html(""); $("#WNewEmail").hide(); $("#divshow").show(); $("#hlistname").html("<i class='icon-user'></i>收件箱"); $.post("userajax/Mail.aspx", { "type": "getmysenddata", "userid": userid, "searchtype": "0", "pagesizeindex": pagesizeindex }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#datainfoa").html("無數據!"); $("#btnmore").hide(); return; } $("#datainfoa").html(""); var objresult = $.parseJSON(data); if (objresult == null) { $("#btnmore").hide(); return; } pagesizeindex = objresult[objresult.length - 1].sorttime; if (objresult.length < persize) $("#btnmore").hide(); else $("#btnmore").show(); for (var i = 0; i < objresult.length; i++) { $("#datalist").append("<tr id='TRList" + objresult[i].sorttime + "'><td>" + objresult[i].SENDUSERNAME + "</td><td class='center'>" + objresult[i].SENDTIME + "</td><td class='center'>" + objresult[i].TITLE + "</td><td class='center'>" + (objresult[i].STATUE == "0" || objresult[i].STATUE == 0 ? "<span class='label label-important'>" : "<span class='label'>") + "" + (objresult[i].STATUE == "0" || objresult[i].STATUE == 0 ? "新郵件" : "已讀") + "</span></td><td>" + (objresult[i].ISATTACHFILE == '1' ? "<span class='icon32 icon-color icon-link' title='.icon32 .icon-color .icon-link ' onclick=maildo('file','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')></span>" : " ") + "</td><td class='center'><table border='0'><tr border='0'><td><a class='btn btn-success' onclick=maildo('view','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-zoom-in icon-white'></i> 查看</a></td><td><a class='btn btn-info' onclick=maildo('forw','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-edit icon-white'></i> 轉發</a></td><td><a class='btn btn-danger' onclick=maildo('deleteinbox','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-trash icon-white'></i> 刪除</a></td></tr></table></td></tr>"); } }) } //回 function GetRebBox() { $("#thlable009").html("收件人"); gettype = 2; $("#DivViewDT").hide(); $("#divmaillist").show(); if (pagesizeindex == "") $("#datalist").html(""); $("#WNewEmail").hide(); $("#divshow").show(); $("#hlistname").html("<i class='icon-user'></i>回收站"); $.post("userajax/Mail.aspx", { "type": "getmysenddata", "userid": userid, "searchtype": "2", "pagesizeindex": pagesizeindex }, function (data) { if (data == "-999") { alert("登錄失效.請重新登錄!"); return false; } if (data == null || data == "no" || data == "") { $("#datainfoa").html("無數據!"); $("#btnmore").hide(); return; } $("#datainfoa").html(""); var objresult = $.parseJSON(data); if (objresult == null) { $("#btnmore").hide(); return; } pagesizeindex = objresult[objresult.length - 1].sorttime; if (objresult.length < persize) $("#btnmore").hide(); else $("#btnmore").show(); for (var i = 0; i < objresult.length; i++) { $("#datalist").append("<tr id='TRList" + objresult[i].sorttime + "'><td>" + objresult[i].RESERVEDNAME + "</td><td class='center'>" + objresult[i].SENDTIME + "</td><td class='center'>" + objresult[i].TITLE + "</td><td class='center'><span class='label'>已進回收站</span></td><td>" + (objresult[i].ISATTACHFILE == '1' ? "<span class='icon32 icon-color icon-link' title='.icon32 .icon-color .icon-link ' onclick=maildo('filedelete','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')></span>" : " ") + "</td><td class='center'><table border='0'><tr border='0'><td><a class='btn btn-success' onclick=maildo('backview','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-zoom-in icon-white'></i> 還原</a></td><td><a class='btn btn-danger' onclick=maildo('deleteon','" + objresult[i].ID + "," + objresult[i].FID + "','" + objresult[i].sorttime + "')><i class='icon-trash icon-white'></i> 徹底刪除</a></td></tr></table></td></tr>"); } }) }底層實現
(分條數獲取數據)
object obj = Request.Form.Get("type"); if (obj == null || obj.ToString() == "") { Response.Write("error"); Response.End(); } //收件箱 發件箱 回收站 if (obj.ToString() == "getmysenddata") Response.Write(getmysenddata(Common.GetUserCode(), int.Parse(Request.Form.Get("searchtype")), Request.Form.Get("pagesizeindex"))); //收件箱刪除 else if (obj.ToString() == "deleteinbox") Response.Write(deletevirtual(Common.GetUserCode(), Request.Form.Get("idlist")).ToString()); //發件箱刪除 else if (obj.ToString() == "deleteoutbox") Response.Write(deletevirtual(Common.GetUserCode(), Request.Form.Get("idlist"), 2).ToString()); //還原 else if (obj.ToString() == "backview") Response.Write(UpdateToBackBox(Request.Form.Get("idlist")).ToString()); //徹底刪除 else if (obj.ToString() == "deleteon") Response.Write(deleteon(Request.Form.Get("idlist")).ToString()); //查看 else if (obj.ToString() == "view") Response.Write(UpdateNumStatue(Request.Form.Get("idlist"))); //發送新郵件 else if (obj.ToString() == "addmsg") Response.Write(AddMsg() + ""); //查看附件 else if (obj.ToString() == "file") Response.Write(GetOneMailFiles(Request.Form.Get("id"))); //刪除自己上傳的附件 else if (obj.ToString() == "deletefile") Response.Write(DeleteFileByMyself(Request.Form.Get("pathlist")).ToString()); //刪除自己上傳的附件 else if (obj.ToString() == "deletefileone") Response.Write(DeleteFileByMyself(Request.Form.Get("pathlist"), 1).ToString()); //獲取機構名稱 else if (obj.ToString() == "getorgname") Response.Write(GetOrganizationName()); //查詢用戶消息 else if (obj.ToString() == "getusernews") Response.Write(GetNewsByNotRead(Common.GetUserCode()));感謝各位的閱讀,以上就是“Jquery+Ajax+asp.net+sqlserver怎么編寫的通用郵件管理”的內容了,經過本文的學習后,相信大家對Jquery+Ajax+asp.net+sqlserver怎么編寫的通用郵件管理這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。