您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么在微信小程序中使用async/await”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么在微信小程序中使用async/await”吧!
微信小程序中有大量接口是異步調用,比如 wx.login()、wx.request()、wx.getUserInfo() 等,都是使用一個對象作為參數,并定義了 success()、fail() 和 complete() 作為異步調用不同情況下的回調。
但是,以回調的方式來寫程序,真的很傷,如果有一個過程需要依次干這些事情:
wx.getStorage() 獲取緩存數據,檢查登錄狀態
wx.getSetting() 獲取配置信息,
wx.login() 使用配置信息進行登錄
wx.getUserInfo() 登錄后獲取用戶信息
wx.request() 向業務服務器發起數據請求
……
那么,代碼大概會長這樣
wx.getStorage({ fail: () => { wx.getSetting({ success: settings => { wx.login({ success: ({ code }) => { wx.getUesrInfo({ code, success: (userInfo) => { wx.request({ success: () => { // do something } }); } }); } }); } }); } });顯然,async/await 可以同樣邏輯的代碼看起來舒服得多。不過默認情況下,“微信開發者工具”并不支持 async/await。如何啟用?
1. 用上 async/await
如果有心,在微信小程序官方文檔中搜索 async 可以找到“工具⇒開發輔助⇒代碼編譯”頁面中提到了對 async/await 的支持情況,是在“增加編譯”小節的一個表格中,摘錄一段:
在 1.02.1904282 以及之后版本的開發工具中,增加了增強編譯的選項來增強 ES6 轉 ES5 的能力,啟用后會使用新的編譯邏輯以及提供額外的選項供開發者使用。
| 特性 | 原有邏輯 | 增強編譯 |
|---|---|---|
| Async/Await | 不支持 | 支持 |
支持 async/await 語法,按需注入 regeneratorRuntime,目錄位置與輔助函數一致
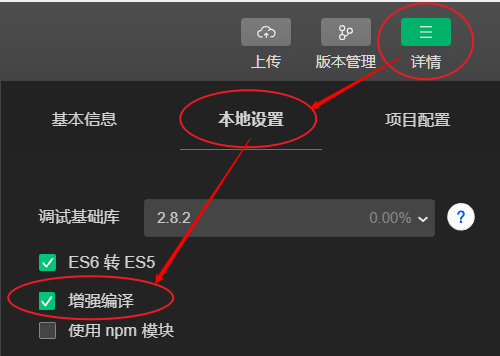
總之呢,就是,只要把“微信開發者工具”更新到 v1.02.1904282 以上,就不需要干 npm install regenerator 這之類的事情,只需要修改一個配置項就能使用 async/await 特性了。這個配置就在“工具欄⇒詳情⇒本地設置”頁面中。

為了快速驗證 async/await 可用,在 app.js 的 onLaunch() 事件函數中加一段代碼:
(async () => { const p = await new Promise(resolve => { setTimeout(() => resolve("hello async/await"), 1000); }); console.log(p); })();在短暫的自動編譯運行之后,在調試器界面的 Console 頁簽中可以看到輸出:
hello async/await
如果不行,請先檢查“微信開發者工具”的版本——至少,去下載一個最新版本總不會有問題的。
2. 改造 wx.abcd 異步方法
雖然 async/await 得到了支持,但是還得把 wx.abcd() 封裝成 Promise 風格才行。
Node.js 在 util 模塊中提供了 promisify 來把 Node.js 風格的回調轉換成 Promise 風格,但顯然它不適用于 wx 風格。還是自己動手吧,也不用考慮太多,比如 wx 風格的異步調用在形式上都是一致的,它們的特征如下 :
使用一個對象傳遞所有參數,包括三個主要的回調
success: (res) => any 在異步方法成功時回調
fail: (err) => any 在異步方法失敗時回調
complete: () => any 在異步方法完成(不管成功還是失敗)時回調
所以,如果 wx.abcd() 改成了 Promise 風格,通過 async/await 來編寫,大概應該是這個樣子
try { const res = wx.abcd(); // do anything in success callback } catch (err) { // do anything in fail callback } finally { // do anything in complete callback }當然,catch 和 finally 這兩個部分并不是必須,也就是說,不一定非得用 try 語句塊。但是,如果不用 catch,會有一個神坑存在,這個問題后面再說。現在首先要做的是改造。
2.1. 定義 promisify()
promisify() 就是一個封裝函數,傳入原來的 wx.abcd 作為參加,返回一個 Promise 風格的新函數。代碼和解釋如下:
function promisify(fn) { // promisify() 返回的是一個函數, // 這個函數跟傳入的 fn(即 wx.abcd) 簽名相同(或兼容) return async function(args) { // ^^^^ 接受一個單一參數對象 return new Promise((resolve, reject) => { // ^^^^^^^^^^^ 返回一個 Promise 對象 fn({ // ^^ ^ 調用原函數并使用改造過的新的參數對象 ...(args || {}), // ^^^^^^^^ 這個新參數對象得有原本傳入的參數, // ^^ 當然得兼容沒有傳入參數的情況 success: res => resolve(res), // ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ 注入 success 回調,resovle 它 fail: err => reject(err) // ^^^^^^^^^^^^^^^^^^^^^^^^ 注入 fail 回調,reject 它 }); }); }; }舉例使用它:
const asyncLogin = promisify(wx.login); // 注意別寫成 wx.login(),為什么,我不說 try { const res = asyncLogin(); const code = res.code; // do something with code } catch (err) { // login error } finally { // promisify 里沒有專門注入 complete 回調, // 因為 complete 的內容可以寫在這里 }2.2. 定義 wx.async()
不過老實說,把要用的異步方法通過 promisify 一個個處理,寫起來還是挺煩的,不如寫個工具函數把要用的方法一次性轉換出來。不過一查,wx 下定義了不知道多少異步方法,還是退而求其次,用到啥轉啥,不過可以批量轉,轉出來的結果還是封裝在一個對象中。整個過程就是迭代處理,最后把每個處理結果聚焦在一起:
function toAsync(names) { // 這里 names 期望是一個數組 return (names || []) .map(name => ( { name, member: wx[name] } )) .filter(t => typeof t.member === "function") .reduce((r, t) => { r[t.name] = promisify(wx[t.name]); return r; }, {}); }這個 toAsync 的用法大致是這樣的
const awx = toAsync(["login", "request"]); await awx.login(); await awx.request({...});有些人可能更習慣單個參數傳入的方式,像這樣
const awx = toAsync("login", "request");那么在 toAsync 的定義中,參數改為 ...names 就好,即
function toAsync(...names) { ... }還沒完,因為我不想在每一個 JS 文件中去 import { toAsync } from ...。所以把它在 App.onLaunch() 中把它注入到 wx 對象中去,就像這樣
App({ onLaunch: function() { // ... wx.async = toAsync; // ... } });3. await 帶來的神坑
工具準備好了,代碼也大刀闊斧地進行了改造,看起來舒服多了,一運行卻報錯!為什么???
先來看一段原來的代碼,是這樣的
wx.getStorage({ key: "blabla", success: res => { // do with res } });改造之后是這樣
const res = await awx.getStorage({ key: "blabla" }); // <== runtime error // do with resawx.getStorage 拋了個異常,原因是叫 "blabal" 的這個數據不存在。
為什么原來沒有錯,現在卻報錯?
因為原來沒有定義 fail 回調,所以錯誤被忽略了。但是 promisify() 把 fail 回調封裝成了 reject(),所以 awx.getStorage() 返回的 Promise 對象上,需要通過 catch() 來處理。我們沒有直接使用 Promise 對象,而是用的 await 語法,所以 reject() 會以拋出異常的形式體現出來。
用人話說,代碼得這樣改:
try { const res = await awx.getStorage({ key: "blabla" }); // <== runtime error // do with res } catch (err) { // 我知道有錯,就是當它不存在! }傷心了不是?如果沒有傷心,你想想,每一個調用都要用 try ... catch ... 代碼塊,還能不傷心嗎?
3.1. 忽略不需要處理的錯誤
處理錯誤真的是個好習慣,但真的不是所有錯誤情況都需要處理。其實要忽略錯誤也很簡單,直接在每個 Promise 形式的異步調后面加句話就行,比如
const res = await awx .getStorage({ key: "blabla" }) .catch(() => {}); // ^^^^^^^^^^^^^^^^ 捕捉錯誤,但什么也不干稍微解釋一下,在這里 awx.getStorage() 返回一個 Promise 對象,對該對象調用 .catch() 會封裝 reject 的情況,同時它會返回一個新的 Promise 對象,這個對象才是 await 等待的 Promise。
不過感覺 .catch(() => {}) 寫起來怪怪的,那就封裝成一個方法吧,這得改 Promise 類的原形
Promise.prototype.ignoreError = function() { return this.catch(() => { }); };這段代碼放在定義 toAsync() 之前就好。
用起來也像那么回事
const res = await awx .getStorage({ key: "blabla" }) .ignoreError();對于單個 await 異步調用,如果不想寫 try ... catch ... 塊,還可以自己定義一個 ifError(fn) 來處理錯誤的情況。但是如果需要批量處理錯誤,還是 try ... catch ... 用起順手:
4. 回到開始
try { const storeValue = await awx.getStorage({}); const settings = await awx.getSetting(); const { code } = await awx.login(); const userInfo = await awx.getUserInfo({ code }); } catch (err) { // 處理錯誤吧 }看,不需要對每個異步調用定義 fail 回調,一個 try ... catch ... 處理所有可能產生的錯誤,這可不也是 async/await 的優勢!
到此,相信大家對“怎么在微信小程序中使用async/await”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。