您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“適合web前端開發的Sublime Text包有哪些”,在日常操作中,相信很多人在適合web前端開發的Sublime Text包有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”適合web前端開發的Sublime Text包有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
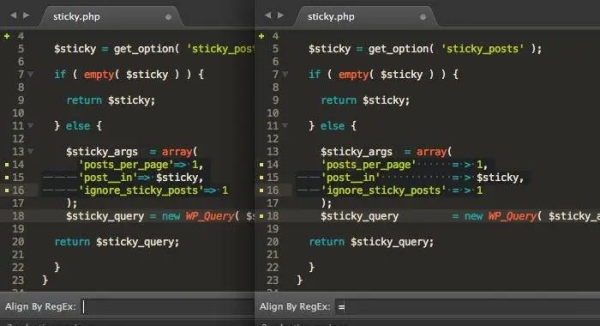
1. AlignTab
AlignTab 是用來對齊代碼的插件。它有一個“預覽模式”,使你可以在實際應用對齊之前預覽對齊的效果(使用 RegEx 注解)。它還有一個“表格模式”,可讓你 為 Markdown 格式的表格設置適當的對齊,用|符號為表格調整好結構。AlignTab 是一個方便的擴展,可以幫助你整理代碼對齊,并使代碼更容易閱讀。
https://github.com/randy3k/AlignTab](https://github.com/randy3k/AlignTab

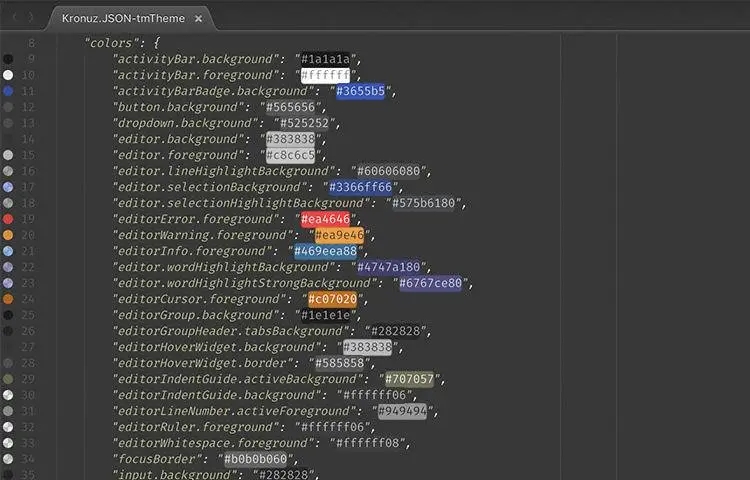
2. ColorHighlight
ColorHighlight 是一個插件,可 顯示選定的顏色代碼及其視覺顏色。如果你選擇了“#fff”,它將顯示白色。ColorHighlighter 支持所有 CSS 顏色格式,如 Hex、RGB、HSL 和 HSV 等,并包括“red”“green”等顏色關鍵字。它還向你顯示包含顏色值的 LESS、Sass 和 Stylus 變量。這個插件可以幫助你更直觀地處理顏色。
https://github.com/Kronuz/ColorHighlight

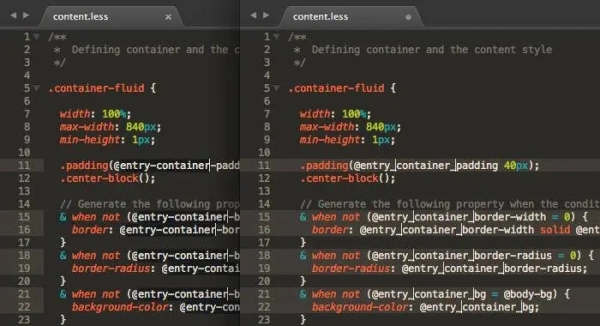
3. MultiEditUtils
MultiEditUtils 插件改進了 Sublime Text 內置的“多光標”和“多選”功能,從而節約了編輯冗長代碼行所需的時間。比如說你可以在選定的行之間合并或交換,它還允許你指定用于拆分選定行的符號,這是對 Sublime Text 的“拆分選擇”做出的改進。我認為這是高手必備的插件。
https://github.com/philippotto/Sublime-MultiEditUtils

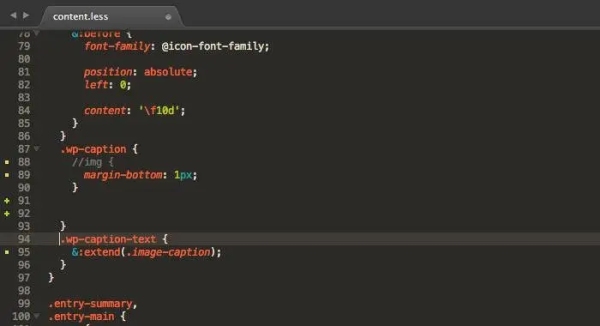
4. Git Gutter
如果你正在使用 Git,建議你安裝 Git Gutter 這個 Sublime Text 插件。針對 你在代碼中所做的任何編輯、添加或刪除,GitGutter 都會在 gutter area 中 顯示一個標志。這樣你就可以立即對比你的代碼版本與你的提交、分支或 HEAD 存儲庫上的版本。
https://github.com/jisaacks/GitGutter/

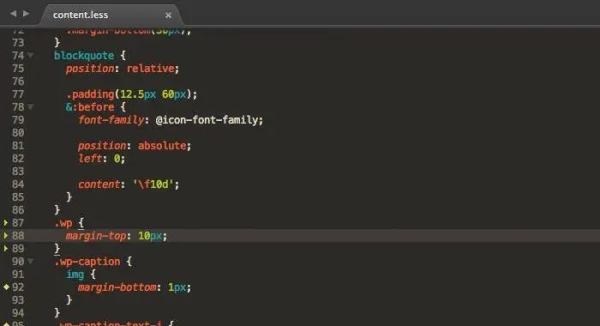
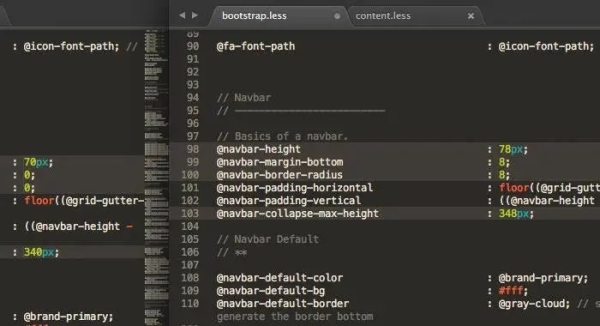
5. Modific
當你在工作中使用 Git 或 SVN 時,Modific 這個插件會很有用。就像 Git Gutter 一樣,Modific 會標記你在代碼中的更改。除了高亮顯示更改之外,你還可以按 Ctrl+Alt+D 來查看或對比當前代碼與最后一次提交之間的差異。Modific 可以執行的其他操作包括 預覽當前行的已提交代碼 以及 還原代碼修改。
https://github.com/gornostal/Modific

6. Inc Dec Value
IncDec Value 允許你同時增大或減小多個數字,即使它們位于不同的行上也可以操作。除了數字,你還可以更改日期和十六進制顏色的值。使用這個插件時,請將光標指向數字右側,然后按 Alt+↑增大數字或按 Alt+↓減小數字。你也可以使用鼠標滾輪來操作。
https://github.com/rmaksim/Sublime-Text-2-Inc-Dec-Value

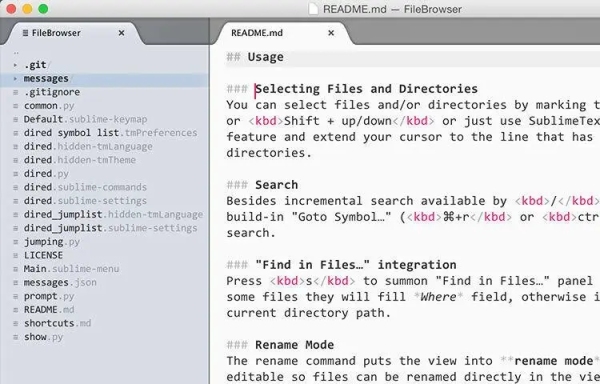
7. FileBrowser
FileBrowser 提供了一種在項目目錄中瀏覽文件和文件夾 的新方法。安裝這個插件后,你可以在新的側邊欄中訪問項目目錄,并可以完全使用按鍵在其中導航,雙手無需離開鍵盤。等你習慣了這個插件后,它就可以逐漸改善你的工作流程。
https://github.com/aziz/SublimeFileBrowser

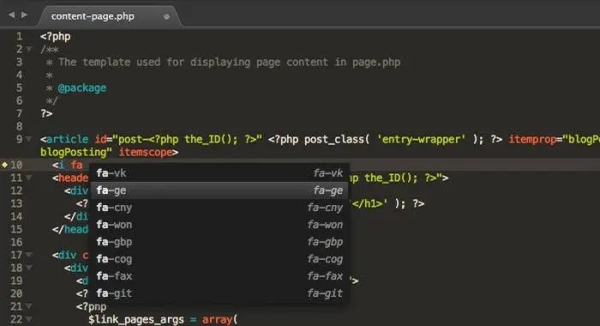
8. IconFont
IconFont 為許多流行的圖標字體提供了代碼段,例如 FontAwesome、PaymentFont,Typicons 和 GithubOcticons 等。它的工作方式與常規的 HTML 代碼段相似,每個圖標的 縮寫將擴展為完整的類和 HTML 代碼。
https://github.com/idleberg/Icon-Fonts-Sublime-Text

9. DistractionFreeWindow
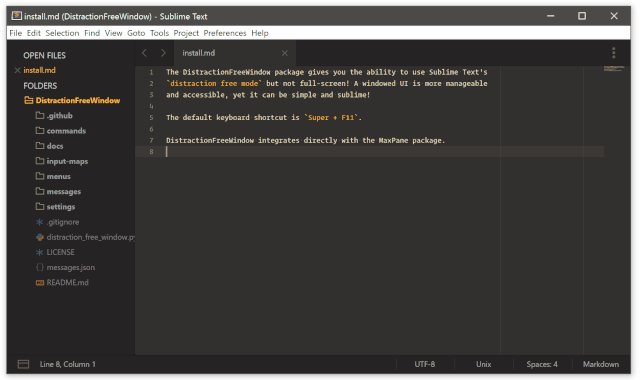
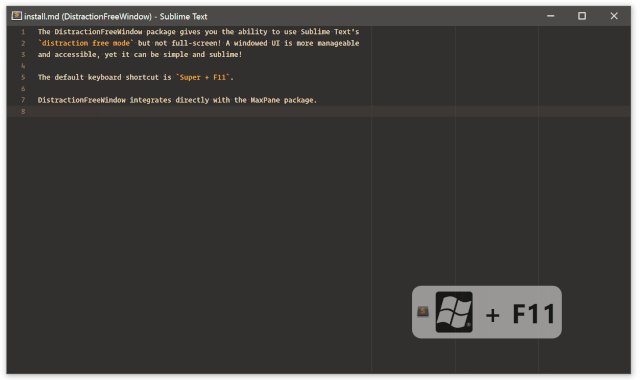
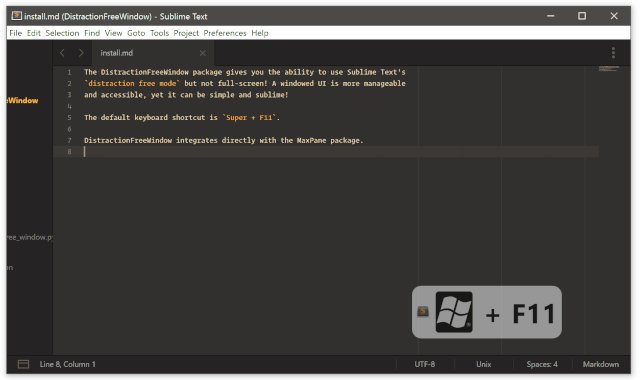
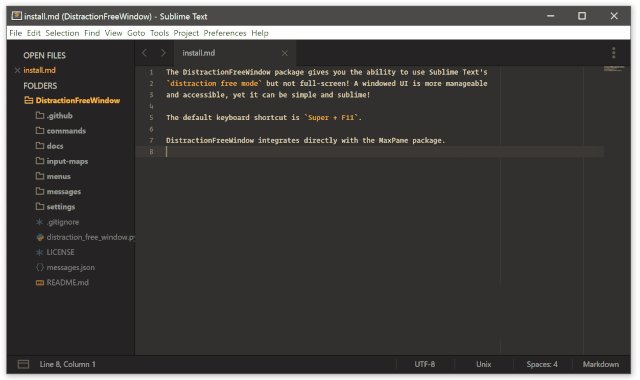
雖然 Sublime Text 內置的“無干擾(Free Distraction)”功能使你可以專注地編寫代碼或內容,但是在這個模式下,小地圖、側邊欄和其他所有選項卡都會被隱藏起來。無干擾的體驗并不意味著就得失去對這些功能的訪問入口。這里就用得上 DistractionFreeWindow 這個插件了,它為你的無干擾模式提供了更多靈活選項:
https://github.com/aziz/DistractionFreeWindow

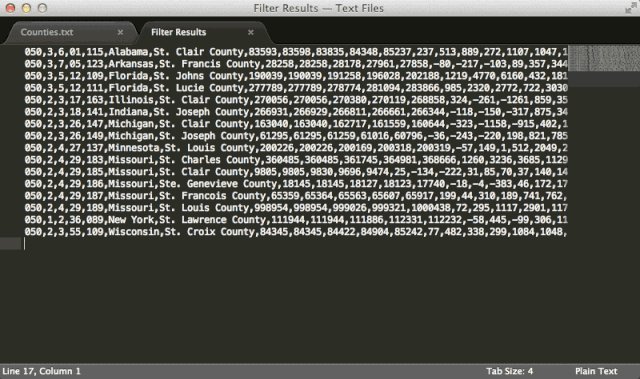
10. FilterLines
FilterLines 允許你在文檔的各行中搜索給定的“關鍵字字符串”或“RegEx 注解”。這在 處理 JSON、JavaScript 數組和 CVS 格式的大量原始數據時是很方便的功能。
https://github.com/davidpeckham/sublime-filterlines

到此,關于“適合web前端開發的Sublime Text包有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。