您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么使用Fetch在JavaScript中進行AJAX調用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
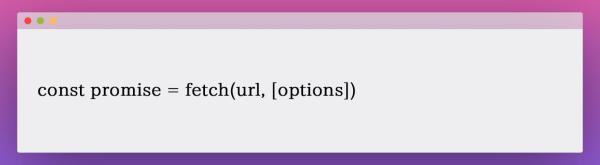
在本系列中,我將定期分享有關JavaScript的小知識。我們將介紹JS基礎知識,瀏覽器,DOM,系統設計,域體系結構和框架。Fetch是用于在JavaScript中發出AJAX請求的接口。它由現代瀏覽器廣泛實現,并用于調用API。

調用fetch返回帶有響應對象的Promise。如果出現網絡錯誤,則將拒絕訪問;如果連接到服務器沒有問題,并且服務器響應了狀態代碼,則可以解決諾言。此狀態碼可以是200s,400s或500s。
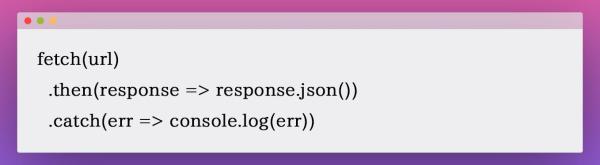
A sample FETCH請求:

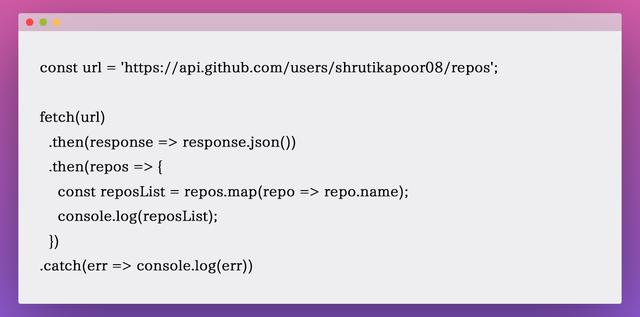
默認情況下,該請求作為GET發送。要發送POST / PATCH / DELETE / PUT,可以將method屬性用作options參數的一部分。其他一些可能的值options可以是:(1)method:例如GET,POST,PATCH;(2)headers:標頭對象;(3)mode:如cors,no-cors,same-origin;(4)cache:請求的緩存模式;(5)credentials;(6)body;用法示例:此示例演示fetch的用法,以調用API并獲取git存儲庫列表。

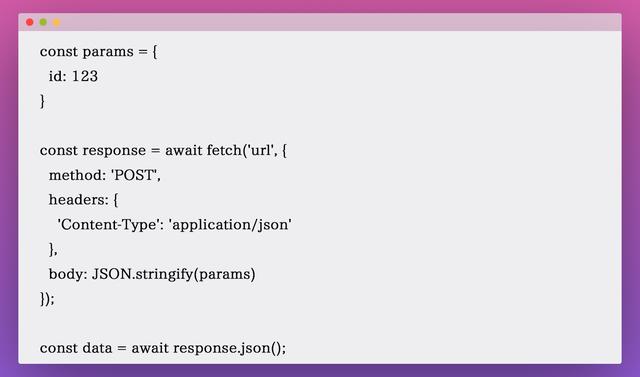
要發送POST請求,以下是method參數與async / await語法一起使用的方式。

以上是“怎么使用Fetch在JavaScript中進行AJAX調用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。