您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Chrome84是否支持私有方法和用戶空閑檢測,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
安全更新
恢復 SameSite Cookie 的更改
在4月,Chrome 暫時推遲了 SameSite Cookie 屬性的推行,以確保在 COVID-19 響應的關鍵初始階段提供基本服務的網站的穩定性。
這幾個月,Chrome 一直在關注這些網站的準備情況,Chrome 84 會同時恢復對 SameSite cookie 的強制開啟,同時對 Chrome 80+ 啟用強制開啟。
棄用 TLS1.0 和 TLS1.1
TLS(傳輸層安全性)是保護 HTTPS 的協議。它的歷史可以追溯到將近20年的 TLS1.0 及其更早的前身SSL,TLS1.0和1.1都有許多缺點:
TLS 1.0和1.1在完成計算哈希中使用均為弱哈希的MD5和SHA-1。
TLS 1.0和1.1在服務器簽名中使用MD5和SHA-1。
TLS 1.0和1.1僅支持RC4和CBC密碼。RC4已損壞,此后會刪除。TLS的CBC模式構造存在缺陷,容易受到攻擊。
TLS 1.0的 CBC 密碼還會錯誤地構造其初始化向量。
TLS 1.0不再符合 PCI-DSS。
支持 TLS1.2 是避免上述問題的先決條件。TLS工作組已棄用TLS 1.0和1.1。Chrome 現在也已棄用這些協議。
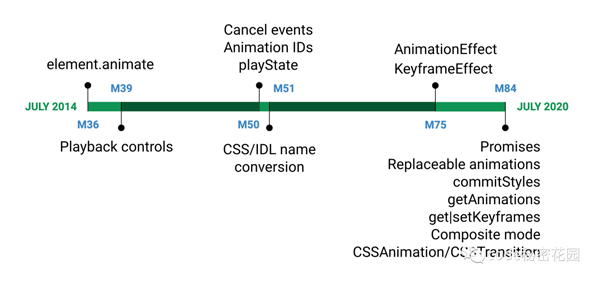
Web animations API
Chrome 84 為 Web animations API 添加了大量以前不支持的特性。

Promise 支持
animation.ready 和 animation.finished 支持 Promise 調用:
const transformAnimation = modal.animate(openModal, openModalSettings); transformAnimation.finished.then(() => { text.animate(fadeIn, fadeInSettings)});性能提升
在基于事件(例如mousemove)創建動畫時,每次都會創建一個新的動畫,這會快速消耗內存并降低性能。為了解決此問題,瀏覽器中引入了可替換動畫,實現了自動清理,將完成的動畫標記為可替換,如果被另一個完成的動畫替換,則將其自動刪除。
elem.addEventListener('mousemove', evt => { rectangle.animate( { transform: translate(${evt.clientX}px, ${evt.clientY}px) }, { duration: 500, fill: 'forwards' } ); });
每次鼠標移動時,瀏覽器都會重新計算中每個球的位置,并為該新點創建一個動畫。瀏覽器現在知道在以下情況下刪除舊動畫:
動畫完成后。
在合成順序中還有一個或多個動畫也已完成。
新的動畫是動畫相同的屬性。
更加平滑的動畫復合模式
你現在可以設置動畫的合成模式,這意味著除了默認的 replace 模式之外,動畫可以是累加的。合成模式使開發人員可以編寫不同的動畫,并可以控制效果的組合方式。現在支持三種復合模式:'replace'(默認模式)'add'、和 'accumulate'。

在默認的 'replace' 復合模式下,最終動畫將替換 transform 屬性并最終顯示為 rotate(360deg) scale(1.4)。對于 'add',Composite 添加旋轉并乘以比例,最終狀態為 rotate(720deg) scale(1.96)。'accumulate' 合并轉換,結果為 rotate(720deg) scale(1.8)。
Content indexing API
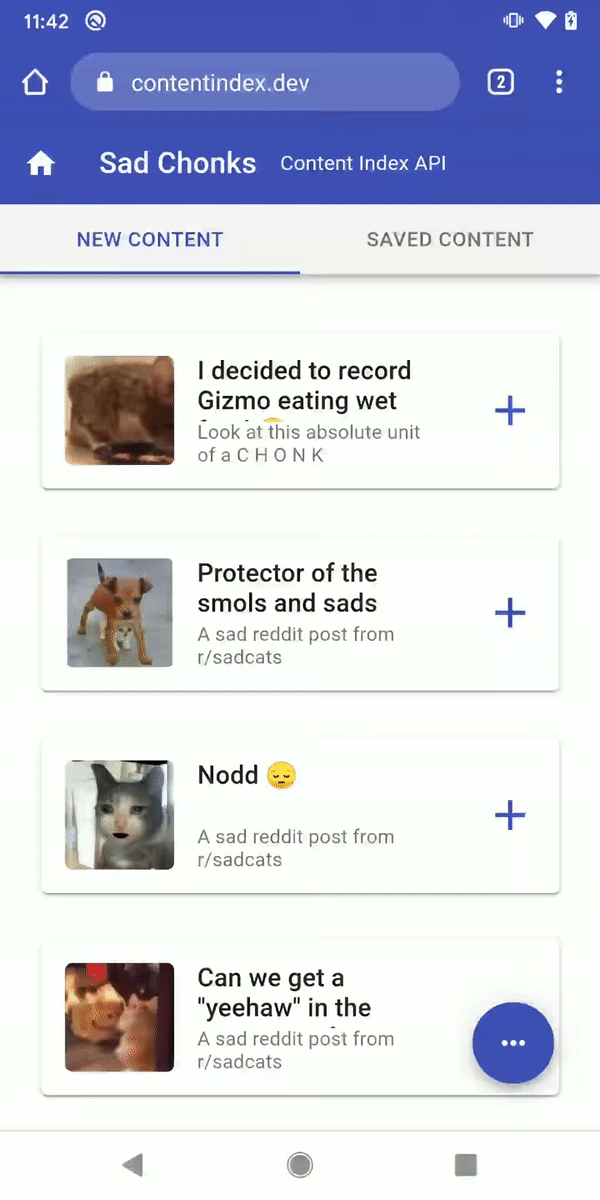
使用新添加的 Content Indexing API 你可以為可脫機使用的內容添加 URL 和元數據。然后通過這些元數據將內容呈現給用戶,從而提高可發現性。
這樣,你的網站在沒有網絡鏈接的時候也是可用的。

下面是一個調用示例子:
const registration = await navigator.serviceWorker.ready; await registration.index.add({ // Required; set to something unique within your web app. id: 'article-123', // Required; url needs to be an offline-capable HTML page. // For compatibility during the Origin Trial, include launchUrl as well. url: '/articles/123', launchUrl: '/articles/123', // Required; used in user-visible lists of content. title: 'Article title', // Required; used in user-visible lists of content. description: 'Amazing article about things!', // Required; used in user-visible lists of content. icons: [{ src: '/img/article-123.png', sizes: '64x64', type: 'image/png', }], // Optional; valid categories are currently: // 'homepage', 'article', 'video', 'audio', or '' (default). category: 'article', });Wake lock API
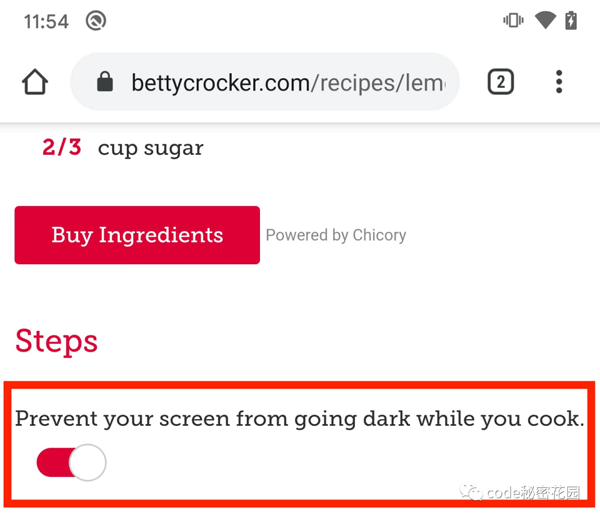
你是否曾經有過這樣的困擾:一邊看電腦屏幕一邊在做其他事情,然后電腦很長時間沒有響應就進入屏幕保護了。

通過 Wake lock API 可以讓網頁請求喚醒鎖,以防止屏幕變暗或者進入屏幕保護。
可以使用 navigator.wakeLock.request() 調起喚醒鎖,并且結合 setTimeout 在一段時間后自動釋放:
// The wake lock sentinel. let wakeLock = null; // Function that attempts to request a screen wake lock. const requestWakeLock = async () => { try { wakeLock = await navigator.wakeLock.request('screen'); wakeLock.addEventListener('release', () => { console.log('Screen Wake Lock was released'); }); console.log('Screen Wake Lock is active'); } catch (err) { console.error(`${err.name}, ${err.message}`); } }; // Request a screen wake lock… await requestWakeLock(); // …and release it again after 5s. window.setTimeout(() => { wakeLock.release(); wakeLock = null; }, 5000);Idle Detection API
空閑檢測(Idle Detection API)會在用戶閑置時通知開發人員,指示諸如與鍵盤,鼠標,屏幕長時間沒有交互,屏幕保護程序激活,屏幕鎖定或移動到其他屏幕之類的事情。開發人員可以自定義的閾值來觸發通知。

下面這些場景很適合使用空閑檢測:
聊天軟件或在線社交網站可以使用此API來通知用戶當前是否可以聯系他們的聯系人。
例如博物館展示程序類的應用可以通過這個API來在沒有交互后返回首頁。
需要復雜計算(例如繪制圖表)的應用程序可以將這些計算限制在用戶與其設備進行交互的時候。
檢測空閑檢測是否可用:
if ('IdleDetector' in window) { // Idle Detector API supported }調用示例:
// Create the idle detector const idleDetector = new IdleDetector(); // Set up an event listener that fires when idle state changes. idleDetector.addEventListener('change', () => { const uState = idleDetector.userState; const sState = idleDetector.screenState; console.log(`Idle change: ${uState}, ${sState}.`); }); // Start the idle detector. await idleDetector.start({ threshold: 60000, signal, });Web Assembly SIMD
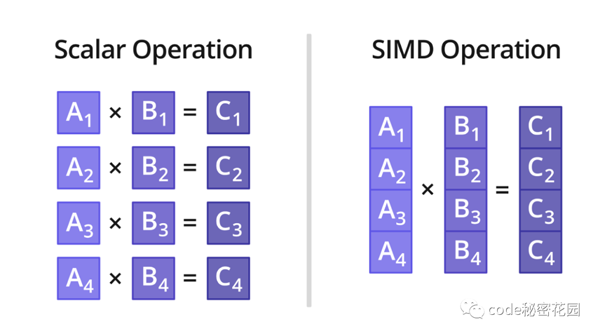
SIMD(Single Instruction Multiple Data)即單指令流多數據流,是一種采用一個控制器來控制多個處理器,同時對一組數據(又稱“數據向量”)中的每一個分別執行相同的操作從而實現空間上的并行性的技術。簡單來說就是一個指令能夠同時處理多個數據。

WebAssembly SIMD 提議的最終目標是將向量運算引入 WebAssembly 規范中,這可以大大加速音頻/視頻編解碼、圖像處理應用程序、密碼應用程序等高級計算應用程序。雖然還在實驗階段,現在已經被開源程序廣泛使用了(如 Halide、OpenCV.js、XNNPACK)都支持 WebAssembly SIMD 。

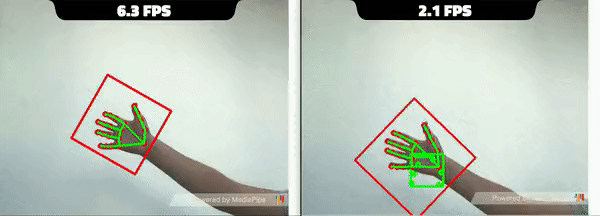
我們能很明顯的看到 SIMD 的性能差異。如果沒有 SIMD,則現代筆記本電腦每秒只能獲得3幀左右的圖像,而啟用 SIMD 時,可以獲得 15-16 幀/秒的平滑體驗。
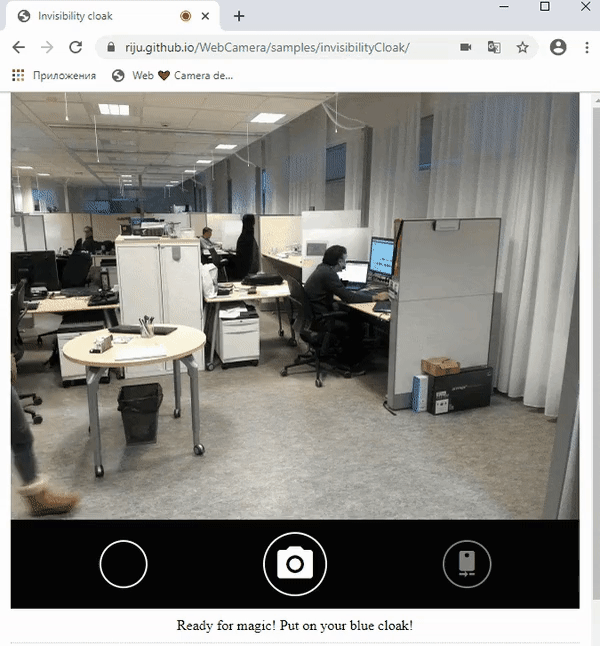
下面是一個更有趣的 "隱身" 例子:

WebAssembly SIMD 原始版本試用版可在 Chrome 84-86 版中進行實驗。
DevTools 更新
issues 選項卡
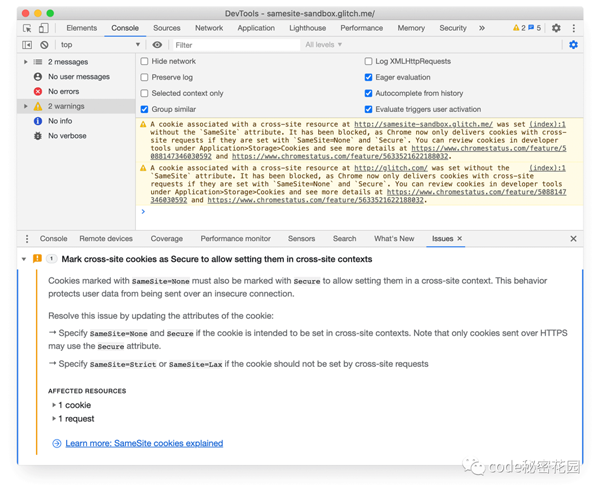
抽屜中新增來 issues 選項卡,目的是幫助減控制臺輸出的混亂。
目前,控制臺是網站開發者、庫、框架和 Chrome 本身記錄消息、警告和錯誤的中心位置。Issues 選項卡以結構化的、聚合的、可操作的方式顯示來自瀏覽器的警告,鏈接到 DevTools 中受影響的資源,并提供如何修復這些問題的指導。隨著時間的推移,越來越多的 Chrome 警告將出現在 Issues 標簽而不是控制臺,這將有助于減少控制臺的混亂。

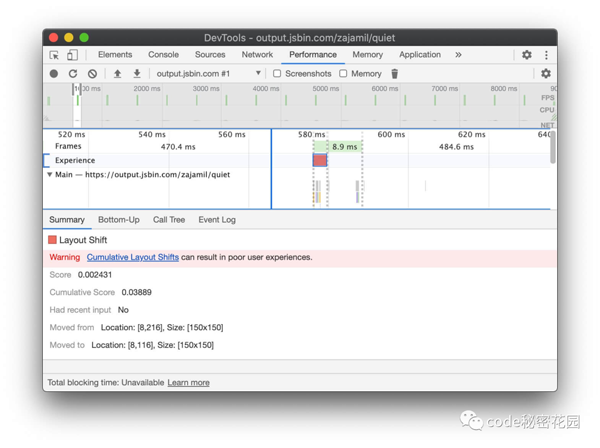
性能面板更新
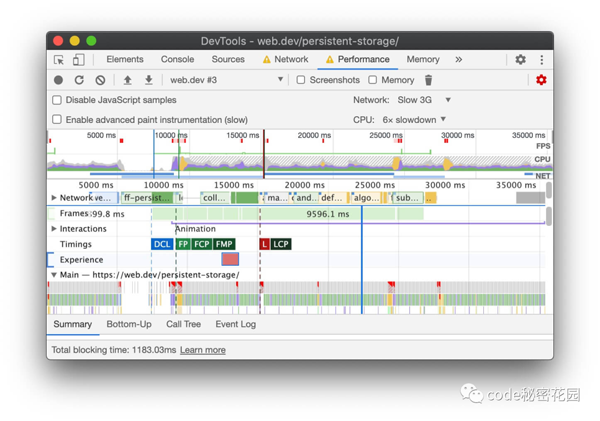
“性能” 面板現在在頁腳中顯示 “總阻塞時間(TBT)” 信息。TBT是一種負載性能指標,可幫助量化頁面到達可用花了多長時間。它實質上測量的是頁面看起來可用的時間(因為其內容已呈現到屏幕上),但實際上不可用, 因為 JavaScript 阻止了主線程,因此頁面無法響應用戶輸入。TBT 是近似于首次輸入延遲的主要實驗室指標,它是 Google 的新 Core Web Vitals 之一。
要獲取 TBT ,請不要使用 Reload Page 重新載入頁面工作流來記錄頁面加載性能。而是單擊 Record 記錄,手動重新加載頁面,等待頁面加載,然后停止記錄。如果看到, Total Blocking Time: Unavailable 則表示 DevTools無法從 Chrome 的內部配置文件數據中獲取所需的信息。

另外,還支持了 CLS:

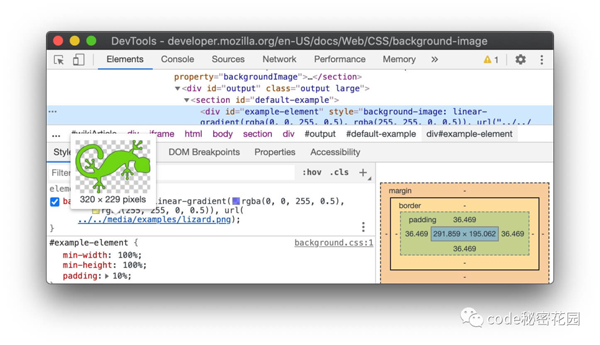
圖片預覽
將鼠標懸停在 background-image 上可以在提示工具中看到圖片預覽:

V8 v8.4 - 支持私有方法
在 v7.4 版本中新增加的私有字段進一步支持了私有方法和訪問器。從語法上講,私有方法和訪問器的名稱以#開頭,就像私有字段一樣。下面簡要介紹一下該語法:
class Component { #privateMethod() { console.log("I'm only callable inside Component!"); } get #privateAccessor() { return 42; } set #privateAccessor(x) { } }私有方法和訪問器具有與私有字段相同的作用域規則和語義。
V8 v8.4 - 弱引用
JavaScript 是一種垃圾回收語言,這意味著當垃圾回收器運行時,程序無法再訪問的對象所占用的內存可能會自動回收。除了 WeakMap 和中的 WeakSet 引用之外, JavaScript 中的所有引用都很強大,可以防止對引用的對象進行垃圾回收。例如下面的代碼:只要 globalRef 通過全局作用域是可訪問的,它和它的回調屬性中的函數都不會被回收。
const globalRef = { callback() { console.log('foo'); } };JavaScript 開發者現在可以通過 WeakRef 功能對對象進行弱引用。如果弱引用所引用的對象也未得到強引用,則它們不會阻止對其進行垃圾回收。
const globalWeakRef = new WeakRef({ callback() { console.log('foo'); } }); (async function() { globalWeakRef.deref().callback(); await new Promise((resolve, reject) => { setTimeout(() => { resolve('foo'); }, 42); }); globalWeakRef.deref()?.callback(); })();看完上述內容,你們對Chrome84是否支持私有方法和用戶空閑檢測有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。