您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue-i18n 在 JS 文件中的使用方法”,在日常操作中,相信很多人在Vue-i18n 在 JS 文件中的使用方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue-i18n 在 JS 文件中的使用方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在Vue.js項目中,vue-i18n是一個比較流行的多語言方案。常規用法是在項目入口文件里,將它作為插件引入,然后在 .vue文件或者組件模板里按照 API 來調用就行。插件會自動往組件實例中注入$t方法。
const messages = { en: { message: { hello: 'hello world' } }, cn: { message: { hello: '你好世界' } } } // Create VueI18n instance with options const i18n = new VueI18n({ locale: 'cn', // set locale messages, // set locale messages }) new Vue({ i18n }).$mount('#app') //App.vue <div id="app"> <p>{{ $t("message.hello") }}</p> </div>問題來了,如果不在組件模板里怎么辦?比如一些工具函數,請求攔截器等跟視圖無關的JS代碼中如何使用呢?插件的使用場景是在組件內部,也就是能訪問到組件實例的地方。對于其他地方的使用方法,官方文檔里貌似沒有提供直接的 API。摸索了一段時間終于解決,在此記錄下。
import VueI18n from 'vue-i18n'; const messages = { en: { message: { hello: 'hello world' } }, cn: { message: { hello: '你好世界' } } } const i18n = new VueI18n({ locale: 'cn', // set locale messages: messages , // set locale messages }); console.log(i18n.tc('message.hello')) // 你好世界搭配 VS Code 插件
隨著項目規模的擴大,文本標簽會越來越多,手動維護非常麻煩。同時,模板里用"a.b.c"這樣的屬性字符串來引用文本,在源碼層面非常不易閱讀。這些問題,都應該由工具來解決。之前想過自己開發一個 VS Code 插件來解決這些問題,沒想到早就有人做好了。開源社區就是這么強大,你能想到的,早就有人做了。這個插件就叫 Vue i18n。

Vue i18n
早期版本不怎么好用,本人還提過 PR 修過缺陷。現在比較完善了,功能齊全,操作便捷。可以選中文本一鍵生成中英文,鍵名默認是組件路徑加隨機串,省去了命名的煩惱。還能在編輯器里直接看到對應的中文,鼠標懸浮顯示英文。總之比較方便,推薦使用。
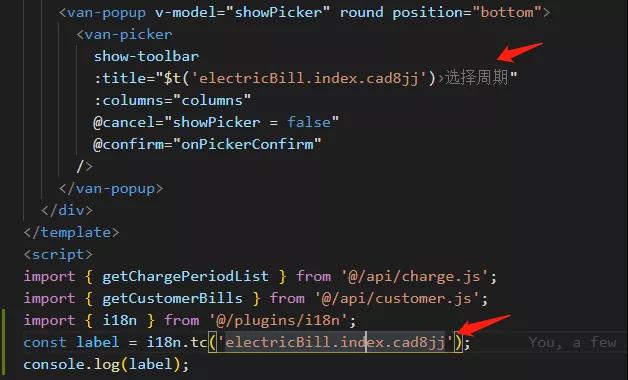
前面介紹了vue-i18n在 Vue 組件外部使用的方法,但是對于這個 VS Code 插件有點小問題要解決。插件是根據源碼的字符串來匹配,然后在編輯器顯示出對應的文本。因此,源碼里一定要有 $t('xxx')字樣才行。

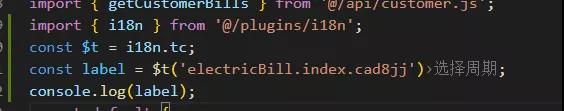
改成這樣就能顯示出來了:

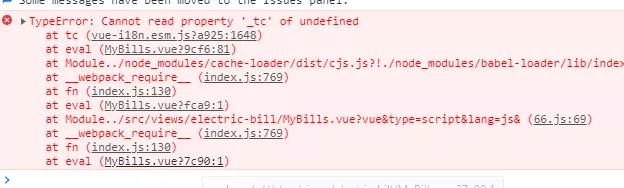
看起來沒問題,但實際上運行會報錯:

運行時異常
這是為什么呢?點擊錯誤信息的調用棧進去看源碼,發現原來i18n.tc這個方法是綁定到this(運行時指向VueI18n對象)上去執行的,而這里的代碼執行的時候并沒有this,所以是undefined。
VueI18n.prototype.tc = function tc (key, choice) { var ref; var values = [], len = arguments.length - 2; while ( len-- > 0 ) values[ len ] = arguments[ len + 2 ]; return (ref = this)._tc.apply(ref, [ key, this.locale, this._getMessages(), null, choice ].concat( values )) };所以,這里不能直接拿來調用,需要改變執行上下文。重新封裝下這個方法:
import Vue from 'vue'; import VueI18n from 'vue-i18n'; import i18nLabels from '@/i18n'; Vue.use(VueI18n); export const i18n = new VueI18n({ locale: 'zh', // set locale messages: i18nLabels, // set locale messages }); // 重新封裝方法 export function $t(args) { return i18n.tc.call(i18n, args); }使用的時候導入這個方法就行了。
到此,關于“Vue-i18n 在 JS 文件中的使用方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。