您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML文件上傳技巧有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1. 單文件上傳
我們可以將input 類型指定為file,以在Web應用程序中使用文件上傳功能。
<input type="file" id="file-uploader">
input filte 提供按鈕上傳一個或多個文件。默認情況下,它使用操作系統的本機文件瀏覽器上傳單個文件。成功上傳后,File API 使得可以使用簡單的 JS 代碼讀取File對象。要讀取File對象,我們需要監聽 change事件。
首先,通過id獲取文件上傳的實例:
const fileUploader = document.getElementById('file-uploader');然后添加一個change 事件偵聽器,以在上傳完成后讀取文件對象, 我們從event.target.files屬性獲取上傳的文件信息:
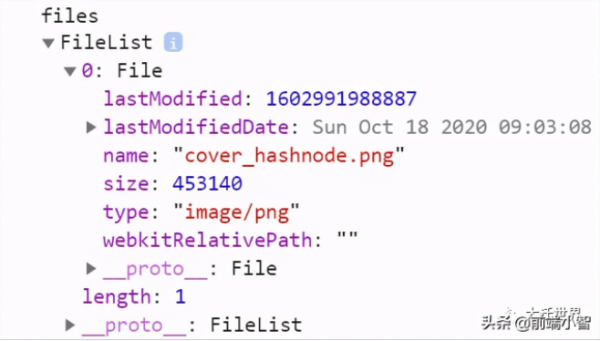
fileUploader.addEventListener('change', (event) => { const files = event.target.files; console.log('files', files); });在控制臺中觀察輸出結果,這里關注一下FileList數組和File對象,該對象具有有關上傳文件的所有元數據信息。

如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/rNLOyRm
2. 多文件上傳
如果我們想上傳多個文件,需要在標簽上添加 multiple 屬性:
<input type="file" id="file-uploader" multiple />
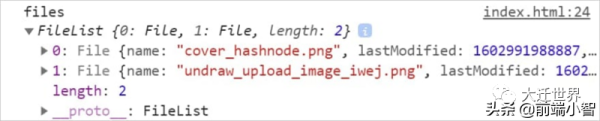
現在,我們可以上傳多個文件了,以前面事例為基礎,選擇多個文件上傳后,觀察一下控制臺的變化:

如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/MWeamYp
3.了解文件元數據
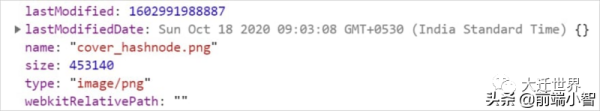
每當我們上傳文件時,File對象都有元數據信息,例如file name,size,last update time,type 等等。這些信息對于進一步的驗證和特殊處理很有用。
const fileUploader = document.getElementById('file-uploader'); // 聽更 change 件并讀取元數據 fileUploader.addEventListener('change', (event) => { // 獲取文件列表數組 const files = event.target.files; // 遍歷并獲取元數據 for (const file of files) { const name = file.name; const type = file.type ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({ file, name, type, size, lastModified }); } });下面是單個文件上傳的輸出結果:

如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/gOMaRJv
4.了解 accept 屬性
我們可以使用accept屬性來限制要上載的文件的類型,如果只想上傳的文件格式是 .jpg,.png 時,可以這么做:
<input type="file" id="file-uploader" accept=".jpg, .png" multiple>
在上面的代碼中,只能選擇后綴是.jpg和.png的文件。
如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/OJXymRP
5. 管理文件內容
成功上傳文件后顯示文件內容,站在用戶的角度上,如果上傳之后,沒有一個預覽的,就很奇怪也不體貼。
我們可以使用FileReader對象將文件轉換為二進制字符串。然后添加load 事件偵聽器,以在成功上傳文件時獲取二進制字符串。
// FileReader 實例 const reader = new FileReader(); fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; reader.readAsDataURL(file); reader.addEventListener('load', (event) => { const img = document.createElement('img'); imageGrid.appendChild(img); img.src = event.target.result; img.alt = file.name; }); });如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/zYBvdjZ
6.驗證文件大小
如果用戶上傳圖片過大,為了不讓服務器有壓力,我們需要限制圖片的大小,下面是允許用戶上傳小于 1M 的圖片,如果大于 1M 將上傳失敗。
fileUploader.addEventListener('change', (event) => { // Read the file size const file = event.target.files[0]; const size = file.size; let msg = ''; // 檢查文件大小是否大于1MB if (size > 1024 * 1024) { msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span style="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } feedback.innerHTML = msg; });如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/pobjMKv
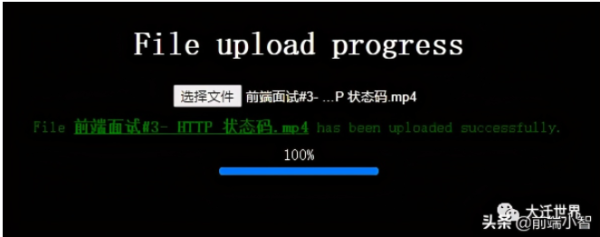
7. 顯示文件上傳進度
更好的用戶體驗是讓用戶知道文件上傳進度,前面我們用過了FileReader以及讀取和加載文件的事件。
const reader = new FileReader();
FileReader還有一個progress 事件,表示當前上傳進度,配合HTML5的progress標簽,我們來模擬一下文件的上傳進度。
reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
// 計算完成百分比
const percent = (event.loaded / event.total) * 100;
// 將值綁定到 `progress`標簽
progress.value = percent;
}
});

如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/eYzpwYj
8. 怎么上傳目錄上傳?
我們可以上傳整個目錄嗎?嗯,這是可能的,但有一些限制。有一個叫做webkitdirectory的非標準屬性(目前只有谷歌瀏覽器還有Microsoft Edge支持按照文件夾進行上傳),它允許我們上傳整個目錄。
目前只有谷歌瀏覽器還有Microsoft Edge支持按照文件夾進行上傳,具體可以看下百度云盤的網頁版的上傳按鈕,在火狐下就支持按照文件進行上傳,而在谷歌和Edge下,就會給用戶提供一個下拉,讓用戶選擇是根據文件進行上傳還是根據文件夾進行上傳。
<input type="file" id="file-uploader" webkitdirectory />
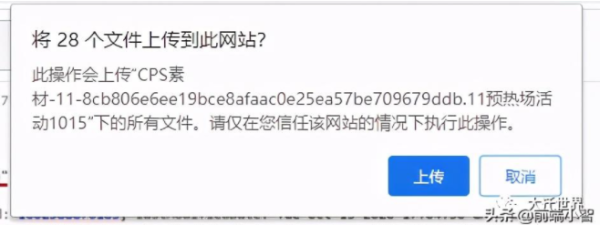
用戶必須需要確認才能上傳目錄

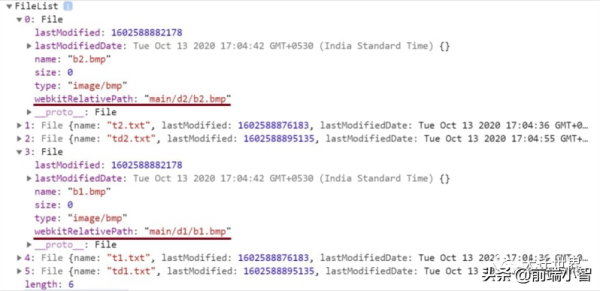
用戶單擊“上傳”按鈕后,就會進行上傳。這里要注意的重要一點。FileList數組將以平面結構的形式包含有關上載目錄中所有文件的信息。對于每個File對象,webkitRelativePath屬性表示目錄路徑。
例如,上傳一個主目錄及其下的其他文件夾和文件:

現在,File 對象將將webkitRelativePath填充為:

如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/dyXYRKp
9. 拖拽上傳
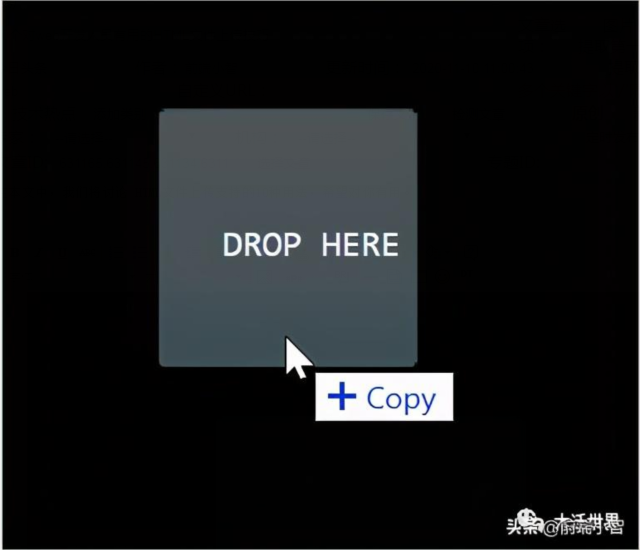
不支持文件上傳的拖拽就有點 low 了,不是嗎?我們來看看如何通過幾個簡單的步驟實現這一點。
首先,創建一個拖放區域和一個可選的區域來顯示上傳的文件內容。
<div id="container"> <h2>Drag & Drop an Image</h2> <div id="drop-zone"> DROP HERE </div> <div id="content"> Your image to appear here.. </div> </div>
通過它們各自的ID獲取dropzone和content 區域。
const dropZone = document.getElementById('drop-zone'); const content = document.getElementById('content');添加一個dragover 事件處理程序,以顯示將要復制的內容的效果:
dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});

接下來,我們需要一個drop事件監聽器來處理。
dropZone.addEventListener('drop', event => { // Get the files const files = event.dataTransfer.files; });如果大家看到這里,有點激動,想手賤一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/ExyVoXN
10. 使用objectURL處理文件
有一個特殊的方法叫做URL.createobjecturl(),用于從文件中創建唯一的URL。還可以使用URL.revokeObjectURL()方法來釋放它。
URL.revokeObjectURL() 靜態方法用來釋放一個之前已經存在的、通過調用 URL.createObjectURL() 創建的 URL 對象。當你結束使用某個 URL 對象之后,應該通過調用這個方法來讓瀏覽器知道不用在內存中繼續保留對這個文件的引用了。
fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; const img = document.createElement('img'); imageGrid.appendChild(img); img.src = URL.createObjectURL(file); img.alt = file.name; });以上是“HTML文件上傳技巧有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。