您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹讓JavaScript 區別于其它語言的是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
只有了解了原型繼承,你才能說你懂 JS,原型影響著對象的工作方式。原型繼承經常會在面試中被問到,因為這個面試官可以看出你對 JS 的了解程度。
1.簡介
JavaScript 僅具有基本類型,null,undefined和object。JS 和Java或PHP等語言相反,沒有類的概念可以用作創建對象的模板。
對象是可組合的結構,由多個屬性組成:鍵和值對。
例如,以下對象cat包含2個屬性:
const cat = { sound: 'Meow!', legs: 4 };由于我想在其他對象中重用legs屬性,因此讓我們將legs屬性提取到專門的對象pet中
const pet = { legs: 4 }; const cat = { sound: 'Meow!' };看起來還不錯!
但是我仍然想讓cat擁有legs的屬性。如何將cat與pet聯系起來?
繼承可以幫助我們!
2. 原型對象
在 JS 中,一個對象可以繼承另一個對象的屬性。繼承屬性的對象被稱為 prototype,也就是原型。
按照改定義,我們可以讓pet作為 cat的原型,該原型將繼承legs屬性。使用對象字面量創建對象時,也可以使用特殊屬性__proto__設置所創建對象的原型。
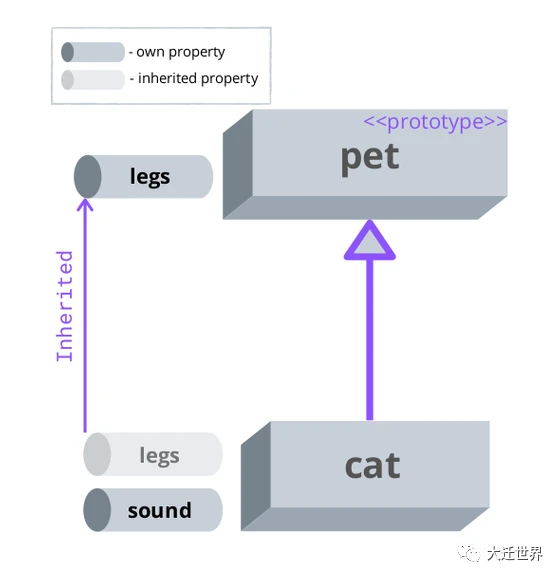
const pet = { legs: 4 }; const cat = { sound: 'Meow!', __proto__: pet }; cat.legs; // => 4cat 對象現在從原型pet繼承了legs 。現在,我們可以使用cat.legs,其值為4。
另一方面,sound 屬性是一個自有屬性,因為它是直接在對象上定義的。

JavaScript 原型繼承本質:對象可以從其他對象(原型)繼承屬性。
你可能想知道:為什么首先需要繼承?
繼承解決了數據和邏輯重復的問題。通過繼承,對象可以共享屬性和方法。
const pet = { legs: 4 }; const cat = { sound: 'Meow!', __proto__: pet }; const dog = { sound: 'Bark!', __proto__: pet }; const pig = { sound: 'Grunt!', __proto__: pet }; cat.legs; // => 4 dog.legs; // => 4 pig.legs; // => 4cat,dog和pig 都重復使用了屬性legs。
注意:__proto__已過時,但為了簡單起見,我使用它。在生產環境中,建議使用Object.create()。
2.1 自有與繼承的屬性
如果對象自己的屬性和繼承屬性名稱一樣,JS 會優先選擇自有屬性。
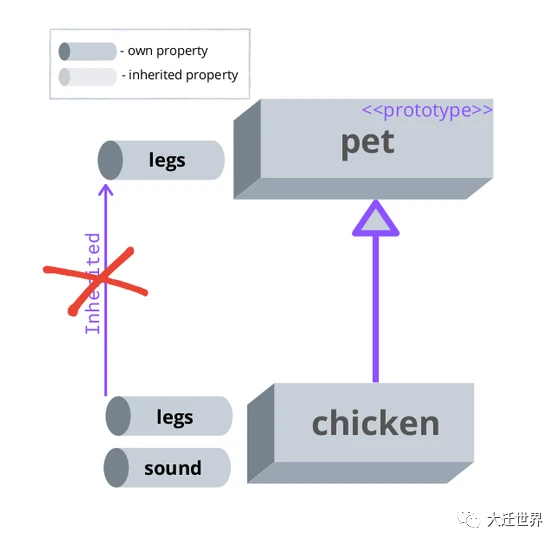
在以下示例中,chicken對象具有自己的屬性legs,但還繼承了具有相同名稱legs的屬性:
const pet = { legs: 4 }; const chicken = { sound: 'Cluck!', legs: 2, __proto__: pet }; chicken.legs; // => 2cat 對象從原型pet繼承了legs 。現在,您可以使用屬性訪問器cat.legs,其值為4。
chicken.legs的值為2。JavaScript在繼承上選擇自有屬性legs 。

如果刪除自有屬性,則 JS 會選擇繼承的屬性!
const pet = { legs: 4 }; const chicken = { sound: 'Cluck!', legs: 2, __proto__: pet }; chicken.legs; // => 2 delete chicken.legs; chicken.legs; // => 43.隱式原型
創建對象時,未明確設置原型,JS 會為我們創建的對象類型分配一個隱式原型。
我們再來看看pet對象
const pet = { legs: 4 }; pet.toString(); // => `[object Object]`pet只有一個屬性legs,但是,我們可以調用方法pet.toString()。這個toString()哪里來的?
創建pet 對象后,JS 為其分配了一個隱式原型對象。pet從這個隱式原型中繼承了toString()方法:
Object.getPrototypeOf() 方法返回指定對象的原型(內部[[Prototype]]屬性的值)。
4. 原型鏈
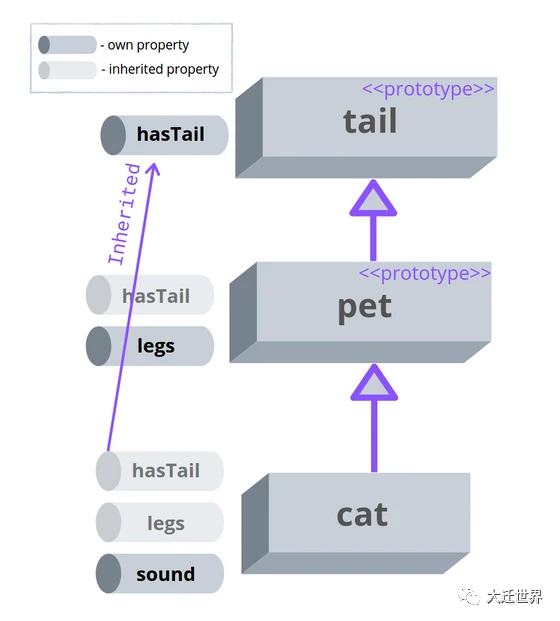
我們再創建tail 對象,讓他也成為pet的原型:
const tail = { hasTail: true }; const pet = { legs: 4, __proto__: tail }; const cat = { sound: 'Meow!', __proto__: pet }; cat.hasTail; // => truecat從它的原型pet繼承了legs 的屬性。但是cat也從其原型的原型tail 繼承了hasTail 。

訪問屬性myObject.myProp時,JS 會在myObject自身的屬性內,對象的原型,原型的原型中依次搜索myProp,以此類推,直到遇到null作為原型。
換句話說,JavaScript在原型鏈中尋找繼承的屬性。
5. 但 JavaScript有類
從剛開始講的 JS 只有對象,沒有類,你可能就已經感到困惑,你在說什么鬼。這可能是因為在 ES6 中 你已經開始使用class關鍵字了。
例如,你可以編寫一個Pet類:
class Pet { legs = 4; constructor(sound) { this.sound = sound; } } const cat = new Pet('Moew!'); cat.legs; // => 4 cat instanceof Pet; // => true并在實例化該類時創建cat 。
其實 ,JS 中的class 語法是原型繼承之上的語法糖。
上面的基于類的代碼片段等效于以下內容:
const pet = { legs: 4 }; function CreatePet(sound) { return { sound, __proto__: pet }; } CreatePet.prototype = pet; const cat = CreatePet('Moew!'); cat.legs; // => 4 cat instanceof CreatePet; // => trueCreatePet.prototype = pet賦值是使cat instanceof CreatePet值為true所必需的。
在JavaScript中,對象從其他對象(原型)繼承屬性,這就是原型繼承的一個概念。
JS 在對象的原型中尋找繼承的屬性,也在原型的原型中尋找繼承的屬性,等等。
關于讓JavaScript 區別于其它語言的是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。