您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Service Worker JavaScript API簡介是怎樣的,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
service worker 是什么
Service Worker 是 Chrome 團隊提出和力推的一個 WEB API,用于給 web 應用提供高級的可持續的后臺處理能力。該 WEB API 標準起草于 2013 年,于 2014 年納入 W3C WEB 標準草案,當前還在草案階段。
Service Worker 最主要的特點是:在頁面中注冊并安裝成功后,運行于瀏覽器后臺,不受頁面刷新的影響,可以監聽和截攔作用域范圍內所有頁面的 HTTP 請求。
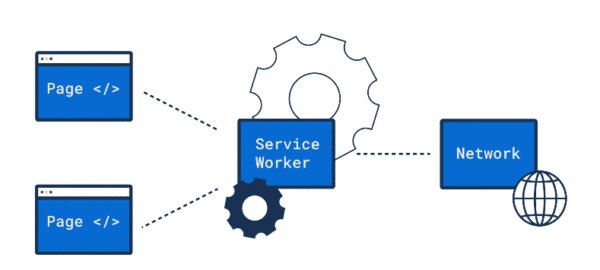
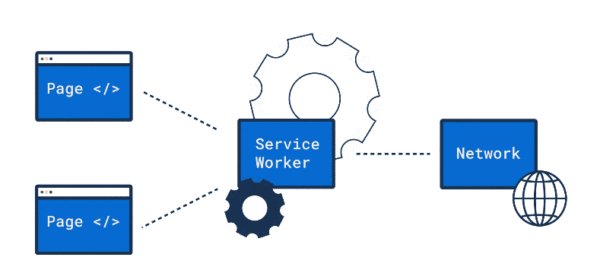
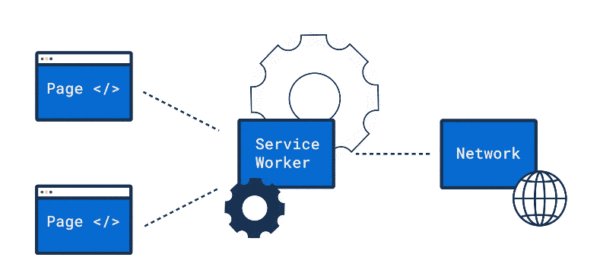
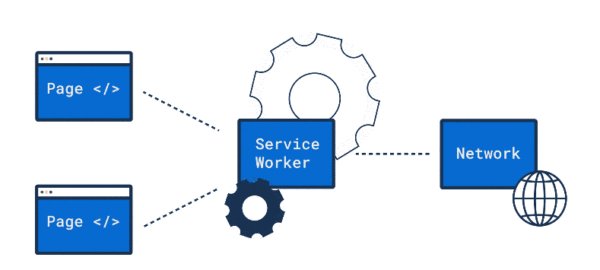
類似一個服務器與瀏覽器之間的中間人角色,如果網站中注冊了service worker 那么它可以攔截當前網站所有的請求,進行判斷(需要編寫相應的判斷程序),如果需要向服務器發起請求的就轉給服務器,如果可以直接使用緩存的就直接返回緩存不再轉給服務器。從而大大提高瀏覽體驗。

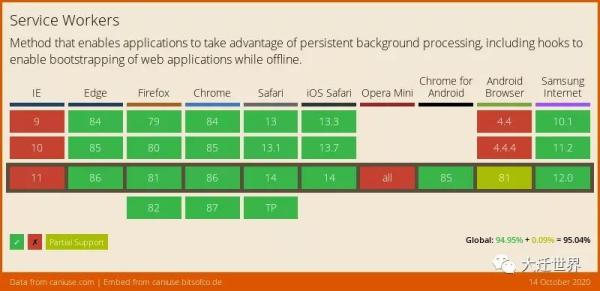
Service Worker 可以啟用以前原生應用程序專有的一組功能。Service Worker 的初稿已于2014年發布,現在所有主流瀏覽器都支持它們。
就像已經指出的定義一樣,Service Worker 是網絡代理。這意味著它們可以控制頁面中的所有網絡請求,并且可以對其進行編程,使用緩存的進行響應。
Service Worker 特點
網站必須使用 HTTPS。除了使用本地開發環境調試時(如域名使用 localhost)
運行于瀏覽器后臺,可以控制打開的作用域范圍下所有的頁面請求
單獨的作用域范圍,單獨的運行環境和執行線程
不能操作頁面 DOM。但可以通過事件機制來處理
如何注冊 Service Worker
注冊 Service Worker 不需要太多代碼,只需要一個用于Service Worker 代碼的 JS 文件,一般取名為 service-worker.js
// 首先檢查瀏覽器是否支持 Service Worker if ('serviceWorker' in navigator) { navigator.serviceWorker .register('/sw/service-worker.js') .then(function(registration) { console.log(registration); }) .catch(function(err) { console.log(err); }); }其實關鍵代碼只有一行:
navigator.serviceWorker.register('/sw/service-worker.js')注意:
Service Worker 的注冊路徑決定了其 scope 默認作用范圍。示例中 service-worker.js 是在 /sw 路徑下,這使得該 Service Worker 默認只會收到 /sw 路徑下的 fetch事件。如果存放在網站的根路徑下,則將會收到該網站的所有 fetcg事件。
如果希望改變它的作用域,可在第二個參數設置 scope范圍。示例中將其改為了根目錄,即對整個站點生效。
另外應意識到這一點:Service Worker 沒有頁面作用域的概念,作用域范圍內的所有頁面請求都會被當前激活的 Service Worker 所監控。
Service Worker 可以啟用哪些功能?
在本節中,我將進一步詳細介紹Service Worker的功能,包括一些小代碼示例。
服務工作者啟用以下功能,這些功能也是 PWA的核心:
離線功能
定期后臺同步
推送通知
離線功能
Service Worke 通過緩存資源和攔截網絡請求來提供離線功能,這些請求可以與先前緩存的資源一起使用,而不是重新請求服務器。
我們可以從中得出兩個步驟:
預緩存
從緩存中處理請求
這兩個步驟都利用了Cache API,它由 Web Workers 和瀏覽器使用,并且為我們提供了用于網絡請求的存儲機制。
對 Web 和服務工作人員上下文的 localStorage 訪問被阻止,以防止并發性問題。作為一種替代方案,IndexedDB 可以用于存儲大量數據。
預緩存
預緩存是一個術語,描述了在 Service Worker 處于激活狀態之前下載和緩存文件。它是在 Service Worker 生命周期的“install ”步驟中完成的。一旦 Service Worker 處于激活狀態,它將準備為緩存中的文件提供服務。
通常,我們要緩存 Application Shell,這是運行網站所需的最少代碼量。如果開發了本機應用程序,那么這就是您將上傳到應用程序商店的代碼包。這包括所有必需的基本JavaScript,HTML和圖片。
self.addEventListener('install', function(event) { event.waitUntil( caches.open(currentCache.offline).then(function(cache) { return cache.addAll([ '/static/images/offline.svg', '/static/html/offline.html', ]); }); ); });從緩存中處理請求
在此階段,我們已經將所有應用程序代碼存儲在緩存中,并且Service Worker 已處于激活即運行于瀏覽器后臺。
現在唯一缺少的是監聽 fetch 事件并從緩存中返回結果。可以通過 fetch 事件可以攔截到當前作用域范圍內的 http/https 請求,并且給出自己的響應。結合 Fetch API ,可以簡單方便地處理請求響應,實現對網絡請求的控制。
self.addEventListener('fetch', function(event) { event.respondWith( caches.match(event.request).then(function(response) { return response || fetch(event.request); }) ); });在本例中,我們盡可能使用緩存的內容進行響應。作為回退,我們發出一個網絡請求。
這里實現了一個緩存優先、降級處理的策略邏輯:監控所有 http 請求,當請求資源已經在緩存里了,直接返回緩存里的內容;否則使用 fetch API 繼續請求,如果是 圖片或 css、js 資源,請求成功后將他們加入緩存中;如果是離線狀態或請求出錯,則降級返回預緩存的離線內容。
定期后臺同步
正如在引言中已經提到的那樣,Service Worker 與其他服務工作者在一個單獨的線程上運行,所以即使關閉頁面,它們也可以執行其代碼。此功能對于執行后臺同步和提供推送通知很重要。
后臺同步
用戶離開頁面后,后臺同步通常用于同步數據。
例如,在手機上編輯文檔后,我們寫完會點擊“保存”并離開頁面。如果在編輯文檔期間連接斷開,我們必須等待連接恢復才能保存文檔。
后臺同步的目的是解決這個問題,一旦連接重新建立,自動發送數據。
來看一個示例:
app.js
navigator.serviceWorker.ready.then((registration) => { return registration.sync.register('sync-save-document'); });service-worker.js
self.addEventListener('sync', (event) => { if (event.tag === 'sync-save-document') { event.waitUntil(saveDocument()); } });saveDocument是一個返回 Promise,如果被拒絕(例如由于網絡問題),同步將自動重試。
要注意的一件事是,同步標記必須是唯一的。例如,如果我要安排5個“message”類型的后臺同步,則只有最后一個會通過。因此,在這種情況下,每個標簽都應具有唯一的標識符。
定期后臺同步
定期后臺同步解決與正常后臺同步不同的問題。該API可用于在后臺更新數據,而不必等待用戶。
這對很多應用程序都很有用。有了這項技術,用戶可以在沒有互聯網連接的情況下閱讀最新的新聞文章。
為了防止濫用這一功能,同步的頻率取決于瀏覽器為每個網站設置的站點參與度分數。如果你經常打開一個網頁應用,這個頻率最多可以達到12個小時。
要實現此目的一個要求是,該網站已作為移動設備上的 PWA 安裝并添加到主屏幕。
推送通知
Service Worker另一個類似本機的特性是推送通知。我們通常通過手機短信或社交媒體通知的形式知道它們,但它們也可以在臺式電腦上使用。
除Safari之外,所有主流瀏覽器都支持它們,而Safari對桌面應用程序有自己的實現。
要使用推送通知,需要設置一臺服務器,該服務器會將通知推送給所有客戶端。由于Service Worker在后臺在另一個線程上運行,因此即使頁面當前未打開,用戶也可以看到推送通知。
推送的實現有兩步:
不同瀏覽器需要用不同的推送消息服務器。以 Chrome 上使用 Google Cloud Messaging
瀏覽器支持情況

除了 Safari 和 IE/Edge,大部分現代瀏覽器都已經得到了支持。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。