您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Vue實現一個簡單的鼠標拖拽滾動效果插件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
演示事例
最近在做一個新的項目,有個需要是這樣的:

簡單描述一下,就是鼠標拖動頁面,整個頁面會隨著的鼠標的拖拽而移動,如果頁面有內容,里面的內容也需要跟著拖動的外層整體移到。
一開始沒啥思路,所以就發了個朋友圈,得到的答案挺多的,主要還是用拖拽之類的,但這個拖拽只是單個元素的拖動,我想要的整個視圖的拖動。
這里線索又斷了。
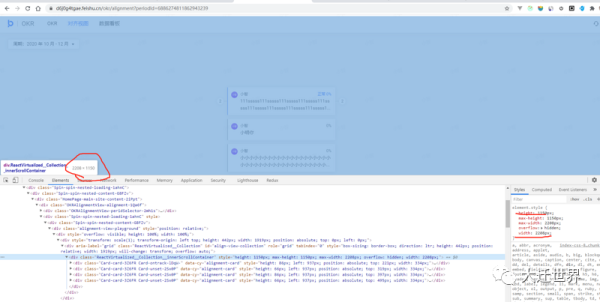
于是又回到飛書有類似功能的頁面,然后仔細檢查一下它頁面的 DOM 結構,如下所示:

發現有這一層,它把頁面設置的很寬,很高,為了隱藏滾動條,所以設置overflow: hidden;,看了這一設置,突然靈光一現,難道它是用拖拽來觸發滾動條的滾動,在細想,哇靠,這思路可行的,NB。
準備上手試試
創建一個 vue 項目,這個就不細說的,我已經把原碼發布到 github 上了,有興趣自己看看:
https://github.com/qq449245884/vue-drag-scroll
首先給外層加個大大的寬和高:
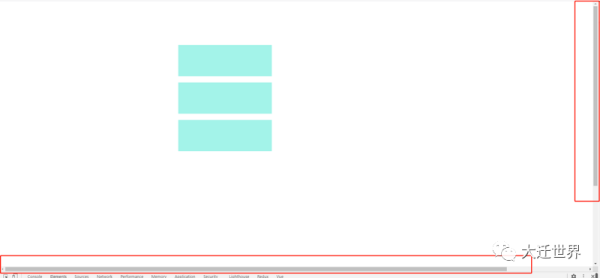
<div class="vue-drag-scroll-wrapper" :style="zoomStye"> // 這里省略一些不太重要的代碼 </div> <script> export default { name: 'VueDragScroll', props: { msg: String }, data () { return { scale: 100 } }, computed: { zoomStye () { const INIT_WIDTH = 2208 const INIT_HEIGHT = 1206 const width = INIT_WIDTH * (1 + (100 - this.scale)/100) const height = INIT_HEIGHT * (1 + (100 - this.scale)/100) console.log(width) console.log(height) return { width: `${width}px`, height: `${height}px`, transform: `scale(${this.scale/100})` } } } } </script>這里設置了一個計算屬性 zoomStye,主要使用就是給外層加一個在的寬,和高,這里我還設置了一個縮放比較,為了是能放大縮小頁面,下面講。運行效果:

接著,我們需要監聽鼠標的拖拽來觸發滾動條效果,因為需要對 dom 的操作,所以這里把拖拽處理邏輯用 vue 指令封裝起來,這樣后面有需要,只要使用該指令即可。
注意:在 vue 中如果需要對 dom 進行多次操作,最好是把它封裝在指令中。
指令代碼如下:
import Vue from 'vue' Vue.directive('dragscroll', function (el) { el.onmousedown = function (ev) { console.log(el) const disX = ev.clientX const disY = ev.clientY const originalScrollLeft = el.scrollLeft const originalScrollTop = el.scrollTop const originalScrollBehavior = el.style['scroll-behavior'] const originalPointerEvents = el.style['pointer-events'] // auto: 默認值,表示滾動框立即滾動到指定位置。 el.style['scroll-behavior'] = 'auto' el.style['cursor'] = 'grabbing' // 鼠標移動事件是監聽的整個document,這樣可以使鼠標能夠在元素外部移動的時候也能實現拖動 document.onmousemove = function (ev) { ev.preventDefault() // 計算拖拽的偏移距離 const distanceX = ev.clientX - disX const distanceY = ev.clientY - disY el.scrollTo(originalScrollLeft - distanceX, originalScrollTop - distanceY) console.log(originalScrollLeft - distanceX, originalScrollTop - distanceY) // 由于我們的圖片本身有點擊效果,所以需要在鼠標拖動的時候將點擊事件屏蔽掉 el.style['pointer-events'] = 'none' document.body.style['cursor'] = 'grabbing' } document.onmouseup = function () { document.onmousemove = null document.onmouseup = null el.style['scroll-behavior'] = originalScrollBehavior el.style['pointer-events'] = originalPointerEvents el.style['cursor'] = 'grab' } } })這里的主要思路就是利用 el.scrollTo 來觸發滾動條的移到。
有了 dragscroll 指令,我們來使用一下,首先我們需要在增加一層外層:
<div v-dragscroll class="vue-drag-scroll-out-wrapper"> <div class="vue-drag-scroll-wrapper" :style="zoomStye"> // 這里省略一些不太重要的代碼 </div> </div> <style scoped> .vue-drag-scroll-out-wrapper{ overflow-x: hidden; width: 100%; height: 100%; cursor: grab; position: absolute; top:0; left: 0; &::-webkit-scrollbar { width: 0 !important } // 隱藏垂直方向的滾動條 } </style>// 這里省略一些不太重要的代碼 這里需要注意的在 .vue-drag-scroll-out-wrapper 要設置 overflow 值,否則無法滾動(測試出來的)。
這樣拖拽效果就出來啦:

增加縮放
這里,我們增加一個視圖的放大和縮小,所以增加兩個按鈕:
<div class="tolbox-zoom-wrapper"> <div class="zoom-inner"> <span class="iconfont iconsuoxiao" :class="{'disabled': scale === 25}" style="font-size:22px" @click="handleReduce" /> <span class="iconfont iconfangda" :class="{'disabled': scale === 100}" @click="handleEnlarge" /> <div class="scale-text">{{scale}}%</div> </div> </div>效果:

這里的放大和縮小的邏輯就是通過我們增加減少 scale 來實現
handleReduce () { if (this.scale === 25) return this.scale -= 25 }, handleEnlarge () { if (this.scale === 100) return this.scale += 25 }縮放比例的關系就是開關給出的代碼:
const INIT_WIDTH = 2208 const INIT_HEIGHT = 1206 const width = INIT_WIDTH * (1 + (100 - this.scale)/100) const height = INIT_HEIGHT * (1 + (100 - this.scale)/100)
這個比例是我自己定的,比如現在減少到 75% ,那么最外層的高和寬就要對應的增加原來的 25%,因為縮放就是視野上的縮小,對應的距離就是拉寬。
最后就是使用 CSS 的 transform 來做縮放:
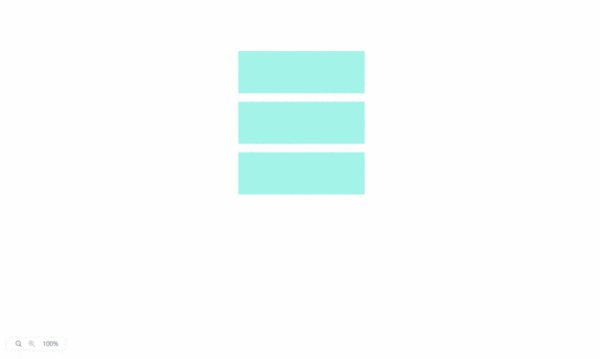
transform: `scale(${this.scale/100})`最終的效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用Vue實現一個簡單的鼠標拖拽滾動效果插件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。