您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何處理跨域請求產生錯誤”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何處理跨域請求產生錯誤”吧!
跨域請求
如果你沒有沒有遇過,可以試著在瀏覽器的 console 頁輸入下面的代碼:
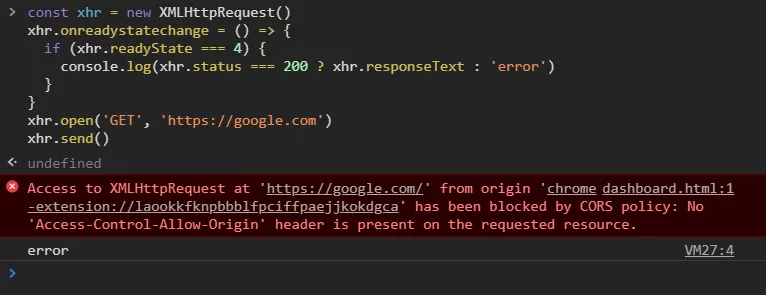
const xhr = new XMLHttpRequest() xhr.onreadystatechange = () => { if (xhr.readyState === 4) { console.log(xhr.status === 200 ? xhr.responseText : 'error') } } xhr.open('GET', 'https://google.com') xhr.send()這段代碼通過調用瀏覽器的 XMLHttpRequest 對 Google 發出請求,而得到的結果如圖所示:

這就是跨域請求問題,當通過 JavaScript 對不同的來源發送請求時,這個請求的響應就會被瀏覽器攔截,不交給 JavaScript 處理。這里的“不同來源”指的是目標資源與當前網頁的域(domain)、通訊協議(protocol)或網絡端口(port)只要有任一項不同,就算是不同來源。例如下面這幾個例子:
假設當前用戶在:https://example.com : [?] https://example.com/test -> 同域 [?] https://m.example.com -> 不同域 [?] https://example.com:3000 -> 端口不同 [?] http://example.com -> 通訊協議不同
理解什么是跨域了,那為什么瀏覽器要把跨域請求資源攔截掉呢?
其實這是考慮到用戶的信息安全。
假設小黑是一個惡意開發者,他編寫的網站會嘗試通過 XHR 打向百度、微博等目標網站;如果使用者原先就有目標網站的登錄狀態,小黑便能窺探他的隱私,得到不該取得的數據。再想想看,如果目標網站換成 Email、銀行、電商,如果沒有瀏覽器限制跨域請求的保護,惡意開發者便能為所欲為。
注意:跨域請求雖然會被瀏覽器攔截下來,但攔截的是響應(Response)而不是請求(Request)。
解決方案
關于跨域請求的解決方案有很多,例如 JSONP,也就是通過 HTML 中沒有跨域限制的標簽如 img、script 等,再通過指定回調函數,將響應的內容介接回 JavaScript 中;或是通過 iframe,繞過跨域保護獲取目標資源等。下面僅說明兩種常見也相對正規的解決方式。
1. CORS
最標準、正確的解決方法是通過 W3C 規范 的“ 跨域資源共享(Cross-Origin Resource Sharing ,CORS)”,通過服務器在 HTTP 頭中的設置,可以使瀏覽器能夠獲取不同來源的資源。
CORS 規范中,清楚定義了跨域存取控制的運作方式。
首先服務器端需要在響應頭中加上如 Access-Control-Allow-Origin、Access-Control-Request-Method、Access-Control-Request-Headers 等設定,來限制服務器所能接受的來源、請求的方法、可攜帶的頭等等。
當瀏覽器發送資源請求時,如果是簡單請求便會直接送出請求;若不符合前述條件,則會通過預檢(Preflighted)請求先敲敲門,確認是否可以通過服務器的限制,然后才會發送正式的請求。
CORS 除了上述內容外,也有關于 Cookies 的傳送方式,如何允許跨域寫入 Cookies 等內容。
2. 代理服務器
由于 CORS 的頭設置是在服務器端,如果服務器是自己的,那么可以輕易的調整服務器設置,讓前端能取得必要的資源;但如果你請求的是外部 API,總不能每次遇到 CORS 錯誤,就要求別人去修改頭設置吧。
簡單暴力的方法就是通過代理服務器幫我們獲取資源;由于跨域保護的限制是瀏覽器的規范,只要不通過瀏覽器發送請求,自然也就不會有限制。
常見的作法是通過 nginx 做簡單的反向代理;例如在自己的開發環境,前后端分離的架構,前后端服務分別啟動在 3000 和 5000 端口,則可以用這樣的配置:
server{ listen 3000; server_name localhost; location ^~ /api { proxy_pass http://localhost:5000; } }當前端需要發送 API 請求時,可以直接請求 localhost:3000/api/...,這個請求會被 nginx 攔截,并轉發給后端所在的 localhost:5000,這樣就能簡單的繞過跨域保護了。
到此,相信大家對“如何處理跨域請求產生錯誤”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。