您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“基于Vue的前端架構所實現的技術有哪些”,在日常操作中,相信很多人在基于Vue的前端架構所實現的技術有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”基于Vue的前端架構所實現的技術有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.分解需求
技術棧
考慮到后續招人和現有人員的技術棧,選擇 Vue 作為框架。
公司主要業務是 GIS 和 BIM,通常開發一些中大型的系統,所以 vue-router 和 vuex 都是必不可少的。
放棄了 Element UI 選擇了 Ant Design Vue(最近 Element 好像復活了,麻蛋)。
工具庫選擇 lodash。
建立腳手架
搭建 NPM 私服。
使用 Node 環境開發 CLI 工具。
基于 @vue/cli 搭建基礎的模板(大家都比較了解,節省開發時間,遠勝于從零開始搭建)。
根據業務需求定義各種開發中可能用到的功能(組件庫、狀態管理、過濾器、指令、CSS內置變量、CSS Mixins、表單驗證、工具函數等)。
性能優化,例如對 Ant Design Vue 組件庫的優化。
開發規范
對代碼風格、命名規則、目錄結構進行統一規范。
靜態資源的使用規范。
單元測試、提交線上測試規范。
Git 提交記錄和多人協作規范。
2.樣式
CSS 預處理器的選擇
Sass/Scss ?
Less ?
Stylus ?
為什么選擇了兩個?因為公司團隊跟傾向于使用 scss 開發,less 是為了覆蓋 ant design vue 的樣式,stylus 只有我自己喜歡這種風格。
局部樣式與全局樣式
局部樣式
一般都是使用 scoped 方案:
<style lang="scss" scoped> ... </style> 復制代碼
全局樣式
全局樣式 目錄:@/styles
variable.scss: 全局變量管理 mixins.scss: 全局 Mixins 管理 global.scss: 全局樣式
其中 variable.scss 和 mixins.scss 會優先于 global.css 加載,并且可以不通過 import 的方式在項目中任何位置使用這些變量和 mixins。
// vue.config.js module.exports = { css: { loaderOptions: { sass: { prependData: ` @import '@/styles/variable.scss'; @import '@/styles/mixins.scss'; `, }, }, }, } 復制代碼體驗優化
頁面載入進度條
使用 nprogress 對路由跳轉時做一個偽進度條,這樣做在網絡不好的情況下可以讓用戶知道頁面已經在加載了:
import NProgress from 'nprogress'; router.beforeEach(() => { NProgress.start(); }); router.afterEach(() => { NProgress.done(); }); 復制代碼美化滾動條
一直用 Mac 做前端,突然發現同事的 Windows 上出現了十分丑陋的滾動條,為了保持一致:
::-webkit-scrollbar { width: 6px; height: 6px; } ::-webkit-scrollbar-track { width: 6px; background: rgba(#101F1C, 0.1); -webkit-border-radius: 2em; -moz-border-radius: 2em; border-radius: 2em; } ::-webkit-scrollbar-thumb { background-color: rgba(#101F1C, 0.5); background-clip: padding-box; min-height: 28px; -webkit-border-radius: 2em; -moz-border-radius: 2em; border-radius: 2em; } ::-webkit-scrollbar-thumb:hover { background-color: rgba(#101F1C, 1); } 復制代碼靜態資源加載頁面
首次加載頁面時,會產生大量的白屏時間,這時做一個 loading 效果看起來會很友好,其實很簡單,直接在 public/index.html 里寫一些靜態的樣式即可。
移動端 100vh 問題
在移動端使用 100vh 時,發現在 Chrome、Safari 瀏覽器中,因為瀏覽器欄和一些導航欄、鏈接欄導致不一樣的呈現:
你以為的 100vh === 視口高度
實際上 100vh === 視口高度 + 瀏覽器工具欄(地址欄等等)的高度
解決方案
安裝 vh-check npm install vh-check \--save
import vhCheck from 'vh-check'; vhCheck('browser-address-bar'); 復制代碼定義一個 CSS Mixin
@mixin vh($height: 100vh) { height: $height; height: calc(#{$height} - var(--browser-address-bar, 0px)); } 復制代碼之后就是哪里不會點哪里。
3.組件庫
因為 Element UI 長期沒更新,并且之前使用過 React 的 Ant Design(重點),所以組件庫選擇了Ant Design Vue。
覆蓋 Ant Design Vue 樣式
設計師眼中的 Ant Design === '丑'(心酸)。
1.使用 .less 文件
Ant Design Vue 的樣式使用了 Less 作為開發語言,并定義了一系列全局/組件的樣式變量,所以需要安裝了 less、less-loader,在 @/styles/antd-theme.less 可以覆蓋默認樣式。
優點是:
方便快捷,可以修改 class,覆蓋默認變量。
缺點是:
必須引入 @import '~ant-design-vue/dist/antd.less'; ,引入后會將所有的組件樣式全部引入,導致打包后的 css 體積達到 500kb 左右。
2.使用 JavaScript 對象
通過 JavaScript 對象的方式可以修改內置變量,需要對 Less 進行配置:
// vue.config.js const modifyVars = require('./src/styles/antdTheme.js'); module.exports = { css: { loaderOptions: { less: { lessOptions: { javascriptEnabled: true, modifyVars, }, }, }, }, } 復制代碼這一步還可以繼續優化,通過 babel-plugin-import 使 Ant Design Vue 的組件樣式可以按需加載:
// babel.config.js module.exports = { presets: [ '@vue/cli-plugin-babel/preset', ], plugins: [ [ 'import', { libraryName: 'ant-design-vue', libraryDirectory: 'es', style: true }, ], ], }; 復制代碼優點是:
可以按需引入,打包后的 CSS 體積取決于你引用了多少個組件。
缺點是:
不能使用 class 進行樣式覆蓋。
干掉無用的圖標
Ant Design Vue 把所有的 Icon 一次性引入(不管你因用了多少個組件),這使得體積打包后圖標所占的體積竟然有幾百 kb 之多。這些圖標大多數不會被設計師所采納,所以部分圖標都應該被干掉:
創建一個 icons.js 來管理 Ant Design Vue 圖標,這里以一個 Loading 圖標為例:
// @/src/assets/icons.js export { default as LoadingOutline } from '@ant-design/icons/lib/outline/LoadingOutline'; 復制代碼如何知道你要加載的圖標在什么路徑下?
在 @ant-design/icons/lib 目錄下有三種風格的圖標,分別是 fill、outline、twotone,這里面內部的文件并不是 svg 格式,而是 js 和 ts 格式,這就是為什么我們可以這么引入圖標的關鍵所在了。
下一步是通過配置 vue.config.js 將這個文件引入進來:
// vue.config.js module.exports = { configureWebpack: { resolve: { alias: { '@ant-design/icons/lib/dist$': path.resolve(__dirname, './src/assets/icons.js'), }, }, }, } 復制代碼解決 Moment 多國語
解決到這之后,Ant Design Vue 居然還很大,這是因為 moment 是 Ant Design Vue 中有強依賴該插件,所以使用 webpack 插件減小打包體積,這里我們只保留 zh-cn 語言包:
// vue.config.js module.exports = { chainWebpack: (config) => { config .plugin('ContextReplacementPlugin') .use(webpack.ContextReplacementPlugin, [/moment[/\\]locale$/, /zh-cn/]); }, } 復制代碼部分組件需要在頁面內引用
Ant Design Vue 中部分體積較大的組件,例如 DatePicker,根據業務需求,應考慮在頁面中進行加載,盡量保證首屏加載的速度:
<script> import { DatePicker } from 'ant-design-vue'; export default { components: { ADatePicker: DatePicker, }, } </script> 復制代碼4.靜態資源與圖標
靜態資源
所有的靜態資源文件都會上傳到 阿里云 OSS 上,所以在環境變量上加以區分。
.env.development 與 .env.production 的 VUE_APP_STATIC_URL 屬性分別配置了本地的靜態資源服務器地址和線上 OSS 的地址。
本地的靜態資源服務器是通過 pm2 + http-server 創建的,設計師切完直接扔進來就好了。
自動注冊 Svg 圖標
在日常的開發中,總是會有著大量的圖標需要使用,這里我們直接選擇使用 SVG 圖標。但是如果每次使用圖標還需要通過路徑找到這張圖標豈不是很麻煩?
下面這種才是我想要的方案(直接 name 等于 文件名即可):
<template> <svg name="logo" /> </template> 復制代碼
而且最后打包后需要合并成一張雪碧圖。
首先需要對 @/assets/icons 文件夾下的 svg 圖標進行自動注冊,需要對 webpack 和 svg-sprite-loader 進行了相關設置,文件全部打包成 svg-sprite。
module.exports = { chainWebpack: (config) => { config.module .rule('svg') .exclude.add(resolve('src/assets/icons')) .end(); config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/assets/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader'); }, } 復制代碼寫一個全局用的 Vue 組件 <m-svg />:
// @/components/m-svg/index.js
const requireAll = (requireContext) => requireContext.keys().map(requireContext); const req = require.context('@/assets/icons', false, /\.svg$/); requireAll(req); 復制代碼@/components/m-svg/index.vue
<template> <svg class="mw-svg" aria-hidden="true"> <use :xlink:href="iconName"></use> </svg> </template> <script> export default { name: 'm-svg', props: { name: { type: String, default: '' }, }, computed: { iconName() { return `#${this.name}`; }, }, }; </script> <style lang="scss" scoped> .mw-svg { width: 1.4em; height: 1.4em; fill: currentColor; overflow: hidden; line-height: 1em; display: inline-block; } </style> 復制代碼參數 name
類型:String
默認值:null
說明:放置在 @/assets/icons 文件夾下的文件名
樣式
圖標的大小可以通過 width + height 屬性改變。
通過改變 font-size 屬性改變,寬高 = font-zise * 1.4
5.異步請求
封裝 Axios
在 @/libs/request.js 路徑下對 Axios 進行封裝,封裝了請求參數,請求頭,以及錯誤提示信息、 request 攔截器、response 攔截器、統一的錯誤處理、baseURL 設置等。
廢話不說直接貼代碼:
import axios from 'axios'; import get from 'lodash/get'; import storage from 'store'; // 創建 axios 實例 const request = axios.create({ // API 請求的默認前綴 baseURL: process.env.VUE_APP_BASE_URL, timeout: 10000, // 請求超時時間 }); // 異常攔截處理器 const errorHandler = (error) => { const status = get(error, 'response.status'); switch (status) { /* eslint-disable no-param-reassign */ case 400: error.message = '請求錯誤'; break; case 401: error.message = '未授權,請登錄'; break; case 403: error.message = '拒絕訪問'; break; case 404: error.message = `請求地址出錯: ${error.response.config.url}`; break; case 408: error.message = '請求超時'; break; case 500: error.message = '服務器內部錯誤'; break; case 501: error.message = '服務未實現'; break; case 502: error.message = '網關錯誤'; break; case 503: error.message = '服務不可用'; break; case 504: error.message = '網關超時'; break; case 505: error.message = 'HTTP版本不受支持'; break; default: break; /* eslint-disabled */ } return Promise.reject(error); }; // request interceptor request.interceptors.request.use((config) => { // 如果 token 存在 // 讓每個請求攜帶自定義 token 請根據實際情況自行修改 // eslint-disable-next-line no-param-reassign config.headers.Authorization = `bearer ${storage.get('ACCESS_TOKEN')}`; return config; }, errorHandler); // response interceptor request.interceptors.response.use((response) => { const dataAxios = response.data; // 這個狀態碼是和后端約定的 const { code } = dataAxios; // 根據 code 進行判斷 if (code === undefined) { // 如果沒有 code 代表這不是項目后端開發的接口 return dataAxios; // eslint-disable-next-line no-else-return } else { // 有 code 代表這是一個后端接口 可以進行進一步的判斷 switch (code) { case 200: // [ 示例 ] code === 200 代表沒有錯誤 return dataAxios.data; case 'xxx': // [ 示例 ] 其它和后臺約定的 code return 'xxx'; default: // 不是正確的 code return '不是正確的code'; } } }, errorHandler); export default request; 復制代碼通過 VUE_APP_BASE_URL 區分線上與開發環境的 API 地址。
code 起到一個比較關鍵的作用,例如 token 過期時的驗證。
使用了一個叫 sotre 的包作為本地儲存的工具用來存儲 token。
跨域問題
跨域問題一般情況直接找后端解決了,你要是不好意思打擾他們的話,可以用 devServer 提供的 proxy 代理:
// vue.config.js devServer: { proxy: { '/api': { target: 'http://47.100.186.132/your-path/api', ws: true, changeOrigin: true, pathRewrite: { '^/api': '' } } } } 復制代碼Mock 數據
一個很常見的情況,后端接口沒出來,前端在這干瞪眼。
Mock 數據功能是基于 mock.js (opens new window)開發,通過 webpack 進行自動加載 mock 配置文件。
規則
所有的 mock 配置文件均應放置在 @/mock/services 路徑內。
在 @/mock/services 內部可以建立業務相關的文件夾分類存放配置文件。
所有的配置文件應按照 ***.mock.js 的命名規范創建。
配置文件使用 ES6 Module 導出 export default 或 export 一個數組。
入口文件
import Mock from 'mockjs'; Mock.setup({ timeout: '500-800', }); const context = require.context('./services', true, /\.mock.js$/); context.keys().forEach((key) => { Object.keys(context(key)).forEach((paramKey) => { Mock.mock(...context(key)[paramKey]); }); }); 復制代碼示例模板
import Mock from 'mockjs'; const { Random } = Mock; export default [ RegExp('/example.*'), 'get', { 'range|50-100': 50, 'data|10': [ { // 唯一 ID id: '@guid()', // 生成一個中文名字 cname: '@cname()', // 生成一個 url url: '@url()', // 生成一個地址 county: Mock.mock('@county(true)'), // 從數組中隨機選擇一個值 'array|1': ['A', 'B', 'C', 'D', 'E'], // 隨機生成一個時間 time: '@datetime()', // 生成一張圖片 image: Random.dataImage('200x100', 'Mock Image'), }, ], }, ]; 復制代碼6.路由
Layout
布局暫時分為三大類:
frameIn:基于 BasicLayout,通常需要登錄或權限認證的路由。
frameOut:不需要動態判斷權限的路由,如登錄頁或通用頁面。
errorPage:例如404。
權限驗證
通過獲取當前用戶的權限去比對路由表,生成當前用戶具的權限可訪問的路由表,通過 router.addRoutes 動態掛載到 router 上。
判斷頁面是否需要登陸狀態,需要則跳轉到 /user/login
本地存儲中不存在 token 則跳轉到 /user/login
如果存在 token,用戶信息不存在,自動調用 vuex '/system/user/getInfo'
在路由中,集成了權限驗證的功能,需要為頁面增加權限時,在 meta 下添加相應的 key:
auth
類型:Boolean
說明:當 auth 為 true 時,此頁面需要進行登陸權限驗證,只針對 frameIn 路由有效。
permissions
類型:Object
說明:permissions 每一個 key 對應權限功能的驗證,當 key 的值為 true 時,代表具有權限,若 key 為 false,配合 v-permission 指令,可以隱藏相應的 DOM。
在這里貼一下路由跳轉時權限驗證的代碼:
import router from '@/router'; import store from '@/store'; import storage from 'store'; import util from '@/libs/utils'; // 進度條 import NProgress from 'nprogress'; import 'nprogress/nprogress.css'; const loginRoutePath = '/user/login'; const defaultRoutePath = '/home'; /** * 路由攔截 * 權限驗證 */ router.beforeEach(async (to, from, next) => { // 進度條 NProgress.start(); // 驗證當前路由所有的匹配中是否需要有登錄驗證的 if (to.matched.some((r) => r.meta.auth)) { // 是否存有token作為驗證是否登錄的條件 const token = storage.get('ACCESS_TOKEN'); if (token && token !== 'undefined') { // 是否處于登錄頁面 if (to.path === loginRoutePath) { next({ path: defaultRoutePath }); // 查詢是否儲存用戶信息 } else if (Object.keys(store.state.system.user.info).length === 0) { store.dispatch('system/user/getInfo').then(() => { next(); }); } else { next(); } } else { // 沒有登錄的時候跳轉到登錄界面 // 攜帶上登陸成功之后需要跳轉的頁面完整路徑 next({ name: 'Login', query: { redirect: to.fullPath, }, }); NProgress.done(); } } else { // 不需要身份校驗 直接通過 next(); } }); router.afterEach((to) => { // 進度條 NProgress.done(); util.title(to.meta.title); }); 復制代碼頁面開發
根據業務需要劃分,按照路由層級在 views 中創建相對應的頁面組件,以文件夾的形式創建,并在文件夾內創建 index.vue 文件作為頁面的入口文件。
頁面內的組件:在頁面文件夾下創建 components 文件夾,在其內部對應創建相應的組件文件,如果是復雜組件,應以文件夾的形式創建組件。
工具模塊:能夠高度抽象的工具模塊,應創建在 @/src/libs 內創建 js 文件。
7、構建優化
包分析工具
構建代碼之后,到底是什么占用了這么多空間?靠直覺猜測或者使用 webpack-bundle-analyzer。
const WebpackBundleAnalyzer = require('webpack-bundle-analyzer'); module.exports = { chainWebpack: (config) => { if (process.env.use_analyzer) { config .plugin('webpack-bundle-analyzer') .use(WebpackBundleAnalyzer.BundleAnalyzerPlugin); } }, }; 復制代碼開啟 Gzip
對,這這么一句話,后端就得支持你的 .gz 文件了,而你只需要坐著等老板夸:
chainWebpack: (config) => { config .plugin('CompressionPlugin') .use(CompressionPlugin, []); }, 復制代碼路由懶加載
這塊 @vue/cli 已經幫忙處理好了,但也需要了解一下他的原理和如何配置。
{ path: 'home', name: 'Home', component: () => import( /* webpackChunkName: "home" */ '@/views/home/index.vue' ), }, 復制代碼webpackChunkName 這條注釋還是很有必要加的,至少你打包后知道又是哪個頁面變得又臭又大。
Preload & Prefetch
不清楚這兩個功能的去 @vue/cli 補課,這兩個功能非常有助于你處理加載的性能。
8.測試框架
直接使用了官方提供的 Vue Test Utils,這東西可以對組件進行測試,很不錯。
寫單元測試在團隊里其實很難推進,不知道大家怎么看。
9.組件庫
對于很多第三方的工具,我堅持認為二次封裝成 vue 插件并沒有多少開發成本,反而讓你在后續的開發中變得很靈活。
我對以下庫進行了 vue 插件的封裝,并提交到 npm 私服:
數字動畫
代碼高亮
大文件上傳(切片、斷點續傳、秒傳)需要與后端配合
圖片預覽
Excel 導入導出
富文本編輯器
Markdown 編輯器
代碼編輯器
大文件上傳有興趣的可以留言,我后續單獨拎出來詳細的寫一下這塊。
10.Vuex
內置一些功能,主要是對以下這些功能做了一些封裝:
用戶信息管理(儲存信息、對 token 進行操作等)
登陸(調接口)
菜單管理(儲存路由信息,生成菜單,模糊查詢等功能)
UA信息
全屏操作
Loading
日志管理(消息提醒、日志留存、日志上報)
11.過濾器
過濾器是 Vue 提供的一個很好用的功能,聽說 vue3 沒了?
{{ message | capitalize }} 復制代碼我寫了幾個常用的過濾器:
日期時間
剩余時間
區分環境的鏈接(主要針對本地靜態資源服務器和 OSS )
文件大小
數字金額
浮點型精度
12.指令
自定義指令可以提供很好的幫助:
組件權限驗證
文本復制
快捷鍵綁定
滾動至指定位置
圖片懶加載
焦點
13.開發規范
ESLint
不管是多人合作還是個人項目,代碼規范都是很重要的。這樣做不僅可以很大程度地避免基本語法錯誤,也保證了代碼的可讀性。
這里我們采用了 Airbnb JavaScript Style Guide。
這套規范給我的感覺就是 很嚴謹!
CSS 規范
降低選擇器復雜性
瀏覽器讀取選擇器,遵循的原則是從選擇器的右邊到左邊讀取。
#block .text p { color: red; } 復制代碼查找所有 P 元素。
查找結果 1 中的元素是否有類名為 text 的父元素
查找結果 2 中的元素是否有 id 為 block 的父元素
選擇器優先級
內聯 > ID選擇器 > 類選擇器 > 標簽選擇器
選擇器越短越好。
盡量使用高優先級的選擇器,例如 ID 和類選擇器。
避免使用通配符 *。
使用 flexbox
在早期的 CSS 布局方式中我們能對元素實行絕對定位、相對定位或浮動定位。而現在,我們有了新的布局方式 flexbox,它比起早期的布局方式來說有個優勢,那就是性能比較好。不過 flexbox 兼容性還是有點問題,不是所有瀏覽器都支持它,所以要謹慎使用。各瀏覽器兼容性:
Chrome 29+
Firefox 28+
Internet Explorer 11
Opera 17+
Safari 6.1+ (prefixed with -webkit-)
Android 4.4+
iOS 7.1+ (prefixed with -webkit-)
動畫性能優化
在 CSS 中,transforms 和 opacity 這兩個屬性更改不會觸發重排與重繪,它們是可以由合成器(composite)單獨處理的屬性。
屬性值
當數值為 0 - 1 之間的小數時,建議省略整數部分的 0。
當長度為 0 時建議省略單位。
建議不使用命名色值。
建議當元素需要撐起高度以包含內部的浮動元素時,通過對偽類設置 clear 或觸發 BFC 的方式進行 clearfix。盡量不使用增加空標簽的方式。
除公共樣式之外,在業務代碼中盡量不能使用 !important。
建議將 z-index 進行分層,對文檔流外絕對定位元素的視覺層級關系進行管理。
字體排版
字號應不小于 12px(PC端)。
font-weight 屬性建議使用數值方式描述。
line-height 在定義文本段落時,應使用數值。
Vue 代碼規范
常規
當在組件中使用 data 屬性的時候 (除了 new Vue 外的任何地方),它的值必須是返回一個對象的函數 data() { return {...} }。
prop 的定義應該盡量詳細,至少需要指定其類型。
布爾類型的 attribute, 為 true 時直接寫屬性值。
不要在computed中對vue變量進行操作。
應該優先通過 prop 和事件進行父子組件之間的通信,而不是 this.$parent 或改變 prop。
在組件上總是必須用 key 配合 v-for,以便維護內部組件及其子樹的狀態。
v-if 和 v-for 不能同時使用
公共方法盡量不要掛到原型上, 可以寫在 utils 文件,也可以使用 mixin 文件。不要將業務公共組件注冊到全局。
不要將任何第三方插件掛載到 vue 原型上。
具有高度通用性的方法,要封裝到 libs、全局組件或指令集里。
為組件樣式設置作用域。
盡量使用指令縮寫。
vuex
State (opens new window)為單一狀態樹,在 state 中需要定義我們所需要管理的數組、對象、字符串等等,只有在這里定義了,在 vue 的組件中才能獲取你定義的這個對象的狀態。
修改 state 中數據必須通過 mutations。
每一個可能發生改變的 state 必須同步創建一條或多條用來改變它的 mutations。
服務端獲取的數據存放在 state 中,作為原始數據保留,不可變動。
Getters (opens new window)有點類似 vue.js 的計算屬性,當我們需要從 store 的 state 中派生出一些狀態,那么我們就需要使用 getters,getters 會接收 state 作為第一個參數,而且 getters 的返回值會根據它的依賴被緩存起來,只有 getters 中的依賴值(state 中的某個需要派生狀態的值)發生改變的時候才會被重新計算。
通過 getters 處理你需要得到的數據格式,而不是通過修改 state 原始數據。
組件內不強制使用 mapGetters,因為你可能需要使用 getter 和 setter。
改變 state 的唯一方法就是提交 mutations (opens new window)。
組件內使用 mapMutations 輔助函數將組件中的 methods 映射為 store.commit 調用。
命名采用 大寫字母 + 下劃線 的規則。
定義 CLEAR,以確保路由切換時可以初始化數據。
Actions
頁面重的數據接口盡量在 actions (opens new window)中調用。
服務端返回的數據盡量不作處理,保留原始數據。
獲取到的數據必須通過調用 mutations 改變 state。
Modules
通常情況下按照頁面劃分 modules (opens new window)。
默認內置了 system 保證了腳手架的基礎功能。
每個頁面模塊或頁面的子模塊添加屬性 namespaced: true。
14.完成詳細的使用文檔
不論是功能還是組件庫等等的工具,都需要完善的文檔提供查閱,即使是輪子的構建者,也抵不住時間長了會忘記許多細節。
這里我使用 vuepress 構建文檔,方便快捷。
15.Git 多人協作流程
公司使用內部搭建的 GitLab 托管代碼
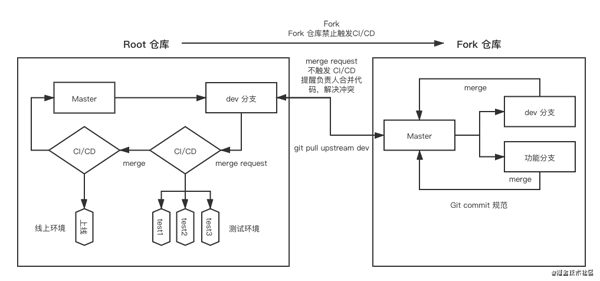
Root 倉庫
項目啟動時,由項目管理者搭建起最原始的倉庫,稱為 Root 倉庫(源倉庫)。
源倉庫的有個作用 :
匯總參與該項目的各個開發者的代碼。
存放趨于穩定和可發布的代碼。
向 Master 分支提交 Merge Requests 可以觸發測試環境構建(CI/CD)。
源倉庫是受保護的,開發者不可直接對其進行開發工作。
開發者倉庫
任何開發者都沒有權限對 Root 倉庫進行直接的操作,源倉庫建立以后,每個開發者需要做的事情就是把源倉庫的 Fork 一份,作為自己日常開發的倉庫。
每個開發者所Fork的倉庫是完全獨立的,互不干擾。
每個開發者提交到代碼到自己的倉庫中,開發工作完成以后,開發者可以向源倉庫發送 Pull Request ,本地倉庫先合并源倉庫,解決沖突。
發起 Merge Request 請求管理員把自己的代碼合并到源倉庫中的 master 或 其他分支。
Git 流程

前端項目會在 Root 倉庫下創建 dev 分支,用于代碼的拉取和合并,如果有多個不同的測試環境,按照測試環境創建分支。
在本地的倉庫中創建你的 dev 分支和其他功能性的分支。
開發過程中不允許直接在 master 分支上開發,創建一個新的分支進行開發,git checkout –b {branch_name}。
規范且詳細的書寫 commit ,推薦使用 git-cz 工具進行提交。
完成開發后將相應的分支合并到自己倉庫的 master 分支。
將 master 分支 push 到自己的遠程倉庫(Fork倉庫)。
向 Root 倉庫 dev 分支提交 Merge Requests。
提醒前端負責人審查代碼、解決沖突或測試環境上線。
解決沖突后 git pull upstream dev 拉取解決后的最新代碼。
到此,關于“基于Vue的前端架構所實現的技術有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。