您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue-automation是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue-automation是什么”吧!
vue-automation 是一款開箱即用的 Vue 項目模版,它基于 Vue CLI 4
眾所周知,雖然 Vue CLI 提供了腳手架的功能,但由于官方的腳手架過于簡單,運用在實際項目開發上的時候,我們還需要做很多事情,而 vue-automation 就是來解決這一痛點,讓你的開發效率至少提升 50% 以上。
默認集成 vue-router 、vuex 和 axios
全局 SCSS 資源自動引入
全局組件自動注冊
支持 SVG 圖標,CSS 精靈圖自動合成
支持 mock 數據,可擺脫后端束縛獨立開發
支持 GZip 和 CDN 優化項目體積/加載速度
結合 IDE 插件、ESlint 、stylelint 、Git 鉤子,輕松實現團隊代碼規范
默認提供開發環境和生產環境兩套配置,分別在根目錄下 .env.development 和 .env.production 文件里,可配置項有網站標題、接口請求地址和是否開啟CDN支持。
開發者可根據實際業務需求進行擴展,如果對這塊不熟悉,可閱讀 Vue CLI 環境變量和模式 章節。
全局 SCSS 資源并不是全局樣式,是變量、@mixin 、@function 這些東西
在 assets/styles/resources/ 目錄下存放全局的 SCSS 資源,也就是說在這個目錄里的文件,無需在頁面上引用即可生效并使用。
項目中默認存放了 utils.scss 文件,里面有幾個 @mixin 和 % ,你可以嘗試在頁面中使用它們看看效果。
同樣,精靈圖目錄下生成的 SCSS 資源也是全局可調用的。
又稱雪碧圖,原理是將多張小圖合并到一張大圖上,以便減少 HTTP 請求,提高網站訪問速度。
精靈圖原始圖片的存放位置位于 assets/sprites/ 目錄下,注意按文件夾區分。
項目運行前會根據文件夾生成對應的精靈圖文件(精靈圖圖片和 .scss 文件),多個文件夾則會生成多個精靈圖文件。需要注意的是,在項目運行時,修改文件夾里的圖片,會重新生成相關精靈圖文件,但如果新建文件夾,則需要重新運行項目才會生成對應精靈圖文件。
在 .vue 文件中可通過 @include 直接使用精靈圖,無需手動引入 .scss 文件:
// 方法 1 // @include [文件夾名稱]-sprite([文件名稱]); .icon { @include example-sprite(address); } // 方法 2 // @include all-[文件夾名稱]-sprites; @include all-example-sprites;最終輸出如下:
/* 方法 1 */ .icon { background-image: url(img/example.326b35aec20837b9c08563c654422fe6.326b35ae.png); background-position: 0px 0px; background-size: 210px 210px; width: 100px; height: 100px; } /* 方法 2 */ .example-address-sprites { background-image: url(img/example.326b35aec20837b9c08563c654422fe6.326b35ae.png); background-position: 0 0; background-size: 210px 210px; width: 100px; height: 100px; } .example-feedback-sprites { background-image: url(img/example.326b35aec20837b9c08563c654422fe6.326b35ae.png); background-position: -110px 0; background-size: 210px 210px; width: 100px; height: 100px; } .example-payment-sprites { background-image: url(img/example.326b35aec20837b9c08563c654422fe6.326b35ae.png); background-position: 0 -110px; background-size: 210px 210px; width: 100px; height: 100px; }如果是小型項目,靜態圖標不多,可全部放在一個文件夾內;如果是中大型項目,文件夾可按模塊來劃分,這樣不同的模塊最終會生成各自的精靈圖文件。
現在越來越多項目開始使用 SVG 圖標做為精靈圖的替代品,本框架也提供了 SVG 圖標支持,方便使用。推薦去 阿里巴巴矢量圖標庫 下載高質量 SVG 圖標
首先將 svg 文件放到 src/assets/icons/ 目錄下,然后在頁面中就可以使用了, name 就是 svg 文件名
<svg-icon name="example" />
<svg-icon /> 組件為全局組件,所以無需注冊即可使用
全局組件存放在 components/global/ 目錄下,需要注意各個組件按文件夾區分。
每個組件的文件夾內至少保留一個文件名為 index 的組件入口,例如 index.vue 。
組件必須設置 name 并保證其唯一,自動注冊會將組件的 name 設為組件名,可參考 SvgIcon 組件寫法。
雖然文件夾名稱和 name 無關聯,但建議與 name 保持一致。
如果組件是通過 js 進行調用,則確保組件入口文件為 index.js ,可參考 ExampleNotice 組件。
路由也實現了自動注冊,但因為有優先級的概念,先定義的會先匹配,所以同一模塊下的路由需要放在一個路由配置文件里。
開發者只需關心 router/modules/ 目錄下的文件,一個模塊對應一個 .js 文件,可參考 router/modules/example.js 文件。
Vuex 同樣實現了自動注冊,開發只需關注 store/modules/ 文件夾里的文件即可,同樣也按照模塊區分文件。
新建模版:
// example.js const state = {} const getters = {} const actions = {} const mutations = {} export default { namespaced: true, state, actions, getters, mutations }文件默認開啟命名空間,文件名會默認注冊為模塊名。
使用方法:
this.$store.state.example.xxx; this.$store.getters['example/xxx']; this.$store.dispatch('example/xxx'); this.$store.commit('example/xxx');攔截器的用處就是攔截每一次的請求和響應,然后做一些全局的處理。
例如接口響應報錯,可以在攔截器里用統一的報錯提示來展示,方便業務開發。
本框架提供了一份攔截器參考代碼 src/api/index.js ,因為每個公司提供的接口標準不同,所以該文件需要開發者根據各自公司的接口去定制對應的攔截器。
代碼很簡單,首先初始化 axios 對象,然后 axios.interceptors.request.use() 和 axios.interceptors.response.use() 就分別是請求和響應的攔截代碼了。
參考代碼里只做了簡單的攔截處理,例如請求的時候會自動帶上 token ,響應的時候會根據錯誤信息判斷是登錄失效還是接口報錯。
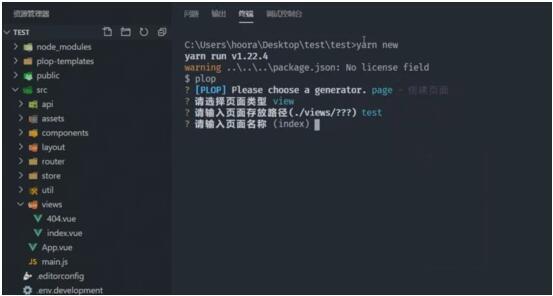
該功能基于 plop 實現。
開發過程中,避免不了手動去頻繁創建頁面、組件等文件,并且還要在文件里寫一些必要的代碼,是不是覺得很麻煩?現在你可以用更簡潔的方式來處理這一切。

模版默認提供了 page(頁面/布局) 、component(組件) 、store(全局狀態) 三個模版文件,通過 yarn new 指令可以自行選擇。
在實際項目開發中,建議根據項目定制適合項目的模版文件,可以大大提高開發效率,當多人協作開發時,也能統一部分標準。
模版目錄為 ./plop-templates/ ,如果是新建模版,記得在項目根目錄 plopfile.js 里引用一下。
為保證代碼風格統一,統一使用 VS Code 做為開發 IDE ,并安裝以下擴展:
EditorConfig for VS Code
ESLint
Vetur
Prettier - Code formatter
stylelint
安裝完后在 settings.json 中增加如下配置:
"editor.codeActionsOnSave": { "source.fixAll.eslint": true, "source.fixAll.stylelint": true }最終效果為,在保存時,會自動對當前文件進行代碼格式化操作。
上述操作僅對代碼的寫法規范進行格式化,例如縮進、空格、結尾的分號等。
而在提交代碼時, Git 的鉤子會檢查代碼中是否有錯誤,這些錯誤是 IDE 無法自動修復的,例如出現未使用過的變量。如果有錯誤,則會取消此次提交,直到開發者修復完所有錯誤后才允許提交成功,確保倉庫里的代碼絕對正確。
可通過修改 .eslintignore 和 .stylelintignore 忽略無需做代碼規范的文件,例如在項目中引用了一些第三方的插件或組件,我們就可以將其忽略
如果 git init 倉庫初始化是在依賴包安裝之后執行的,則無法初始化 Git 鉤子,建議在 git init 之后再執行一遍 yarn 或者 npm i ,重新安裝一遍依賴包。
配置文件主要有 3 處,分別為 IDE 配置( .editorconfig )、ESLint 配置( .eslintrc.js 和 .eslintignore )、StyleLint 配置( .stylelintrc 和 .stylelintignore )。
以代碼縮進舉例,本模版默認是以 4 空格進行縮進,如果要調整為 2 空格,則需要在 .editorconfig 里修改:
indent_size = 2
在 .eslintrc.js 里修改:
'indent': [2, 2, { 'SwitchCase': 1 }], ... 'vue/html-indent': [2, 2], ... 'vue/script-indent': [2, 2, { 'switchCase': 1 }]在 .stylelintrc 里修改:
"indentation": 2
修改完畢后,再分別執行下面兩句命令:
yarn run lint yarn run stylelint
該操作會將代碼進行一次格式校驗,如果規則支持自動修復,則會將不符合規則的代碼自動進行格式化。
以上面的例子,當縮進規則調整后,我們無需手動去每個文件調整,通過命令可以自動應用新的縮進規則。
除了以上常用功能介紹外, vue-automation 還支持 mock 、CDN 、GZip 和移動端等相關配置,方便適應任何開發場景,真正做到了開箱即用。
在我目前所在的公司里, vue-automation 已經穩定用于數十個真實項目上,覆蓋企業官網、商城、數字大屏、微信公眾號等多個不同領域。
同時在其基礎上,擴展開發出了一套獨立的 中后臺系統框架 : Fantastic-admin ,在易用的基礎上保證了功能全面,超越市面上大部分同類框架。
到此,相信大家對“vue-automation是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。