您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“提升Web開發人員效率的工具網站有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
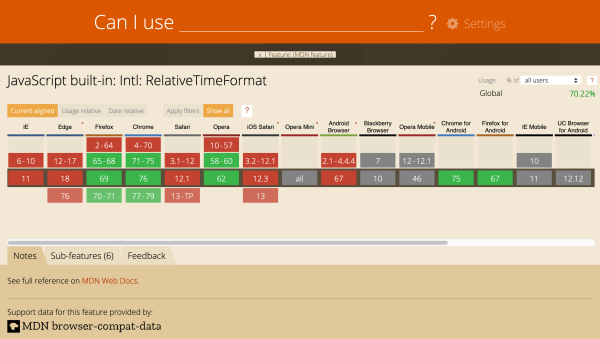
1.Can I use?
這是一個很棒的網站,它提供最新的瀏覽器支持列表,最前沿的技術你都能在這里看到移動和桌面瀏覽器是否支持。

如果您要檢查你的應用功能是否所有瀏覽器都支持,“Can I use?” 是您的最佳選擇。您還可以測試您的網站在2,000多種真實瀏覽器和設備上的兼容性。
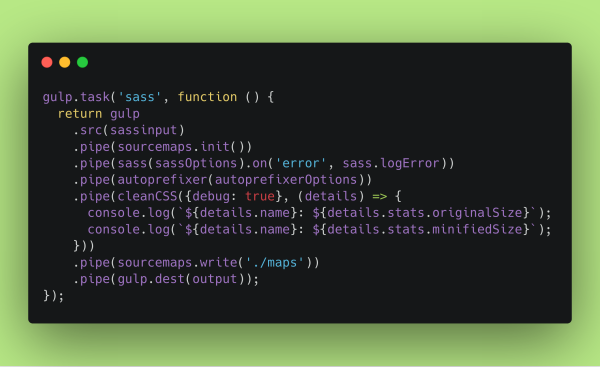
2.cleancss
對于代碼的整潔是我們每個人都想要做到的,而有一個網站可以幫助我們輕松格式化我們的代碼,雖然它的名字叫做cleancss,但是它不僅格式化css,還可以個格式化網頁源代碼,還可以格式化js,而且其他語言它也可以進行格式化,可以說非常的強大。

3.pexels
免費無版權的圖片網站,平時我們在給文章或者網站添加一些配圖的時候,我們可以在這個網站上選擇,這里提供的圖片的清晰度很高,并且它都是可以免費使用的,最重要的它的質量也很高。
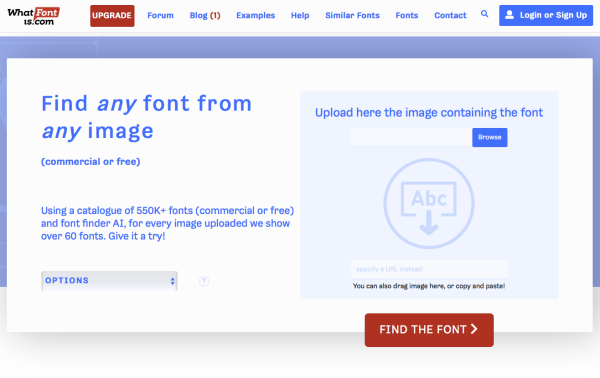
4.WhatFontIs
這是一個可以識別網站和圖片使用什么字體的網站,有了它,我們可以輕松地知道一個網站使用了哪些特殊的字體。

5. cssscan
當我們將鼠標懸停時,此工具可幫助我們檢查任何元素的CSS,而無需在開發工具中使用“檢查元素”。并且我們可以單擊一下來復制元素的整個CSS規則。
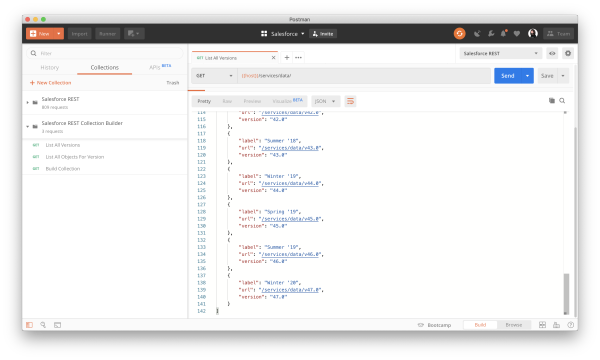
6.Postman
postman是前后端接口調試工具,有了它我們可以輕松地查看后端返回的數據,我們也可以輕松構建自己的請求參數,并且我們還可以構建我們自己的測試環境。

7.responsively
此工具可幫助您將開發響應式Web應用程序的開發速度提高5倍。它是所有前端開發人員必備的k開發工具,有了它,你的工作將變得非常輕松。

8.CodePen
有些時候我們想要編寫一些片段代碼,而我們又不想打開編輯器,這個時候我們可以打開codepen網站來進行編寫。這是一個在線的編輯器,它繼承了html+css+js的功能,你可以在這里實驗你的代碼,而且它提供預覽功能,此外它還可以進行分享,如果你有好的代碼,可以分享給他人。
9.develop console
瀏覽器自帶的開發者工具可以說是最強大的工具,有了它我們可以調試js,還可以修改css,更可以進行文件的編輯,同時性能上的問題,我們在這里也能夠識別出來,平時寫的一些js代碼塊,也可以在這里運行。
10.WhatRuns
WhatRuns是一個免費的瀏覽器擴展,可幫助您單擊按鈕即可識別任何網站上使用的技術。比如我們看到一個心儀的網站,我們想知道它們使用了哪些技術,這個插件就可以幫助我們找出它們。

“提升Web開發人員效率的工具網站有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。