您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何快速模擬出后端接口”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何快速模擬出后端接口”吧!
我做前端或者客戶端開發,對我有什么用?
在后端 API 開發緩慢的時候,如果你想測試應用展示效果,就不必再等后端進度,使用 moco 輕松模擬后端 API。
在項目初期的時候,產品經理或者是客戶想看到你的應用展示,模擬好 API 就可以開發前端,展示效果啦。
我做后端開發,對我有什么用?
企業級軟件一般都是多人開發,因為接口之間是互相依賴的,所以如果你依賴的服務進度緩慢或者是沒有在環境中運行,你就無法對你開發的功能進行測試,進而不能及時交付項目,從而加班熬夜。
即使你所依賴的服務在環境中運行,但是所依賴的服務依舊會不斷測試和調優,這個過程也可能會導致你開發功能測試出現問題。一個穩定的測試接口,減少你的等待時間。
JDK 1.8+ (推薦1.8版本)
點擊此處下載 jar 包
新建 hello.json 文件,寫入以下內容
[{ "description": "moco 快速開始示例", "request": { "uri": "/hello" }, "response": { "text": "Hello GitHub" } }]目錄結構如下
├── hello.json // API 接口配置文件 ├── moco-runner-1.1.0-standalone.jar // 下載的模擬 API 的工具
在該目錄下運行
java -jar moco-runner-1.1.0-standalone.jar http -p 9999 -c hello.json
moco-runner-1.1.0-standalone.jar:運行程序的路徑(剛剛下載的包的路徑)
http:選擇服務類型(有 http、https、socket)
-p 9999:設置服務端口 9999
-c hello.json:設置配置文件路徑(剛剛新建的配置文件)
在瀏覽器中訪問一下地址
localhost:9999/hello
效果如圖所示

剛剛的你應該十分輕松地模擬一個簡單的后端 API,是不是很有成就感?但是你使用或者開發過后端 API 你就也許知道:一個合格的后端 API 不應該僅僅局限如此。一個合格的后端 API 應該能包括:請求方法、請求 URL、請求參數、請求頭、請求體、返回狀態碼、返回提示信息、返回頭和返回體等內容。
如何使用 moco 這個開源項目模擬出一個合格的后端接口呢?接下來就帶你一步步了解詳細用法。
[ { "description": "moco 基本結構", "request": { "uri": "/hello", "method": "post" }, "response": { "text": "Hello GitHub" } } ]json 文件的最層是一個 [] 數組,里面可以封裝多個 API(示例只有一個 API)
因為 json 配置文件不支持注釋,所以這個 API 的注釋你可以寫到 description 里面
request 可以包含請求的所有內容
response 可以包含返回的所有內容
[{ "description": "模擬一個基本的 RESTful API", "request": { "uri": "/hello2", "method": "post", "headers": { "Content-Type": "application/json", "Accept": "application/json", "token": "header.playload.signature", "Accept-Charset": "utf8" }, "cookies": { "login": "true" }, "json": { "name": "zhangsan", "age": 13 } }, "response": { "json": { "message": "測試成功" }, "latency": { "duration": 2, "unit": "second" }, "headers": { "Content-Type": "application/json", "token": "new-header.new-playload.new-signature" }, "cookies": { "login": { "value": "true", "domain": "localhost", "secure": "true", "httpOnly": "true", "path": "/" } } } }]method :請求方法
headers :請求頭
cookies :請求 Cookies
json :請求體的一種類型(還有 froms 表單等類型)
response headers json cookies
latency 模擬服務器卡頓(因為模擬的后端 API 返回數據幾乎是瞬間的,這里我們讓其卡頓 2 秒)
這里我們使用 GitHub 上面開源免費的 API 測試軟件 Postman 進行測試
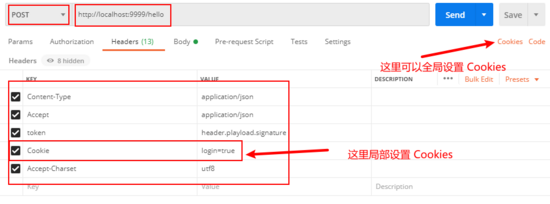
(1)url、請求方法、請求頭和 Cookies

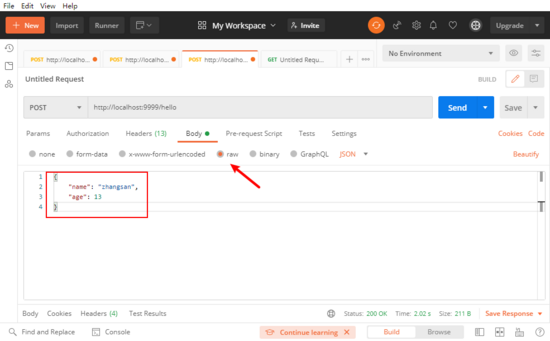
(2)請求體(json)

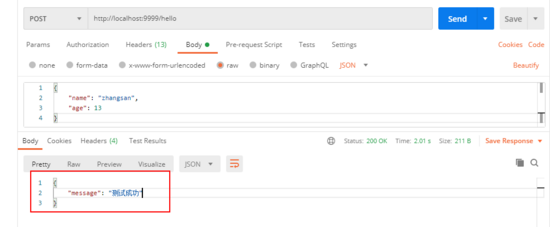
(3)測試效果
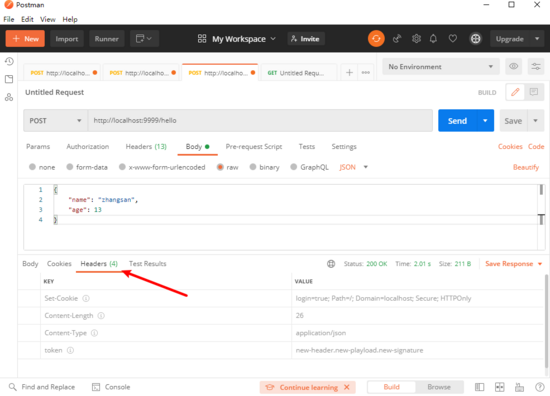
點擊 Send 發送,并在下方 response 查看測試效果

查看返回的請求頭

查看返回的 Cookies

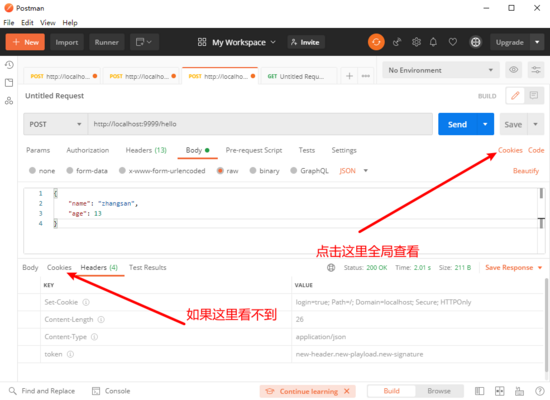
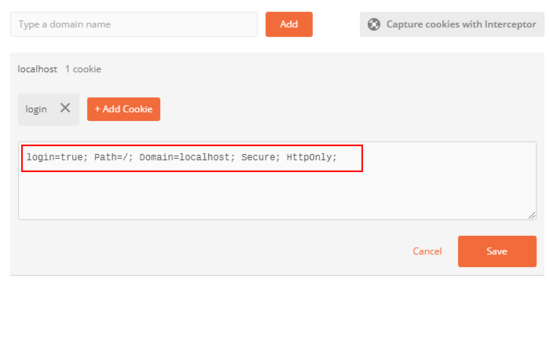
查看全局 Cookies

有時候我們需要模擬文件下載,moco 如何實現呢?
[{ "description": "moco 附件下載", "request": { "uri": "/hello" }, "response": { "attachment":{ "filename": "demo.txt", "file": "demo.txt" } } }]文件目錄
├── hello.json // API 接口配置文件 ├── moco-runner-1.1.0-standalone.jar // 模擬 API 的工具 ├── demo.txt // 要下載的文件,這里可以使用相對路徑
localhost:9999/hello 即可下載 demo.txt 文件
如果我們刷新頁面想獲得不同的內容 moco 如何實現呢?
[{ "description": "moco 輪詢數據", "request": { "uri": "/hello" }, "response": { "cycle": [{ "text": "hello 1" }, { "text": "hello 2" }, { "text": "hello 3" } ] } }]訪問 localhost:9999/hello 會依次得到如下內容
hello 1 hello 2 hello 3 hello 1 hello 2 ...
有時候我們想重定向頁面 moco 如何實現呢?
[{ "description": "moco 重定向", "request": { "uri": "/hello" }, "redirectTo": "https://hellogithub.com" }]訪問 localhost:9999/hello 會自動重定向到 https://hellogithub.com
moco 還支持一些運算符,比如正則表達式。
[{ "description": "moco 正則表達式", "request": { "uri": { "match": "/hello/\\w*" } }, "response": { "text": "Hello GitHub" } }]可以通過正則表達式匹配的鏈接訪問,比如
localhost:9999/hello/jarvan localhost:9999/hello/bmft
有的時候我們的返回參數依賴于請求參數(比如編碼類型),這個時候我們就可以用 template 模板來實現,我們可以在模板中通過 req 來表示發送的請求 。
{ "description": "moco 使用模板", "request": { "uri": "/hello", "method": "post" }, "response": { "text": { "template": "${req.method}" } } }返回的值是
{ "text": "post" }感謝各位的閱讀,以上就是“如何快速模擬出后端接口”的內容了,經過本文的學習后,相信大家對如何快速模擬出后端接口這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。