您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“一個側邊欄導航組件實現方法教程”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“一個側邊欄導航組件實現方法教程”吧!
構建一個響應式導航系統是很困難的。有些用戶使用鍵盤,有些用戶使用強大的臺式機,還有一些用戶使用小型移動設備訪問。每個訪問者都應該能夠打開和關閉菜單。

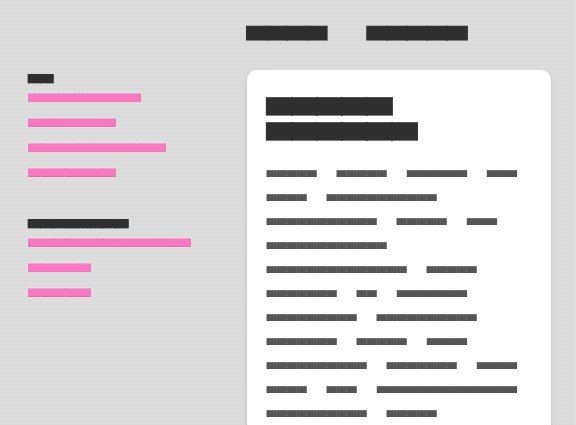
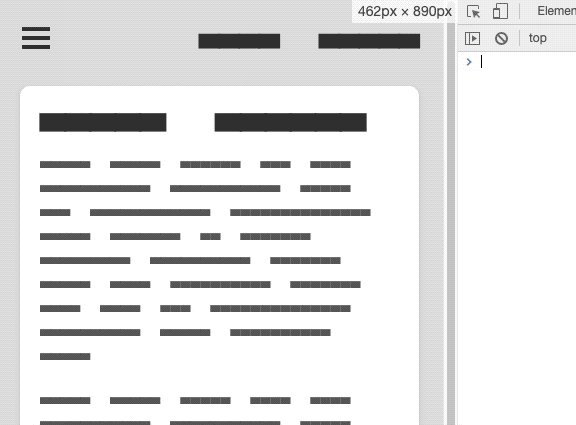
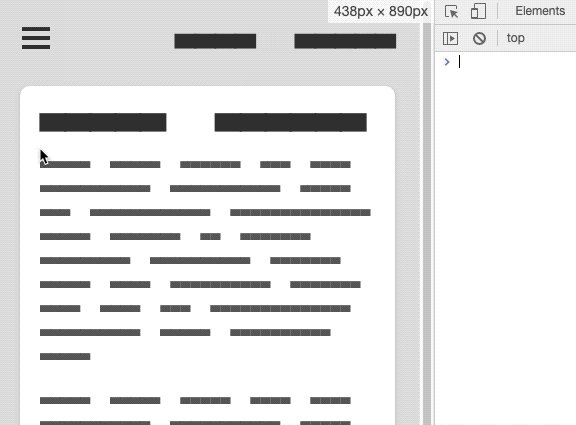
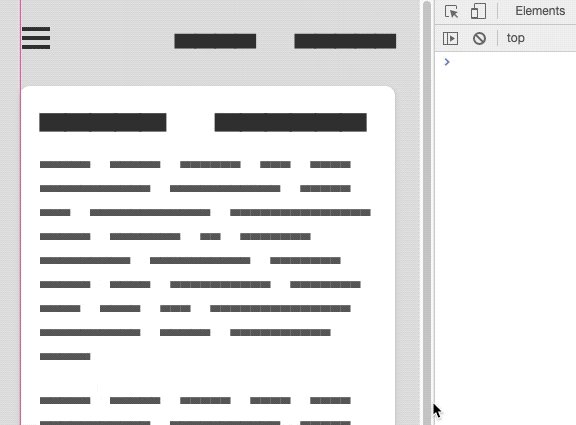
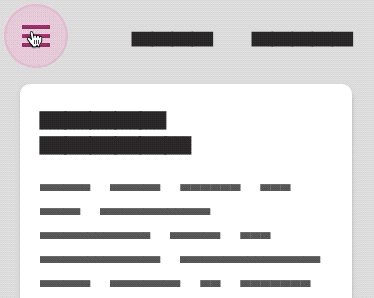
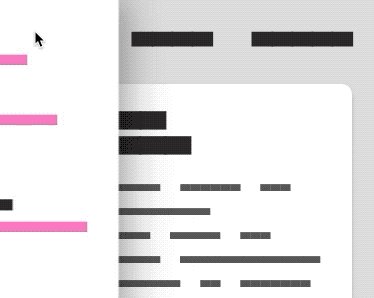
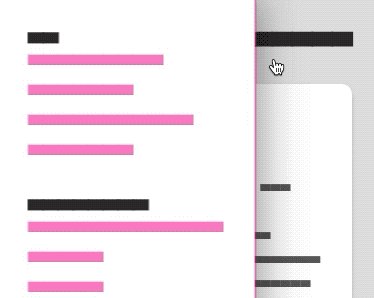
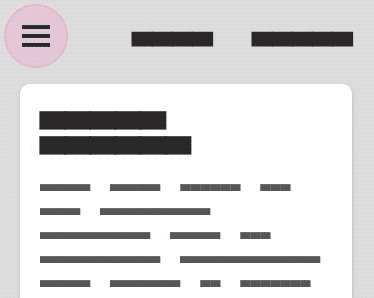
桌面到移動設備響應式布局演示
用了哪些技術
在這次組件探索中,我很高興地結合了一些關鍵的網絡平臺特性:
偽類
CSS Grid
transforms
媒體查詢和用戶偏好 CSS
用戶增強體驗
我的解決方案只有一個側邊欄,只有在“移動”視口為540px 或更小時才能切換。540px 將是我們在移動交互式布局和靜態桌面布局之間切換的斷點。
偽類
一個<a> 鏈接將 url 散列設置為 #sidenav-open,另一個設置為 empty('')。最后,一個元素具有匹配散列的 id:
<a href="#sidenav-open" id="sidenav-button" title="Open Menu" aria-label="Open Menu"> <a href="#" id="sidenav-close" title="Close Menu" aria-label="Close Menu"></a> <aside id="sidenav-open"></aside>

點擊這些鏈接會改變我們網頁 URL 的散列狀態,然后用一個偽類來顯示和隱藏 Sidenav:
@media (max-width: 540px) { #sidenav-open { visibility: hidden; } #sidenav-open:target { visibility: visible; } }CSS Grid
在過去,我只使用絕對或固定位置 Sidenav 布局和組件。不過,使用網格區域語法,可以為同一行或列分配多個元素。
Stacks
主要的布局元素 #sidenav-container 是一個網格,它創建了 1 行和 2 列,其中 1 列被命名為 stack。當空間受到限制時,CSS 會將所有
#sidenav-container { display: grid; grid: [stack] 1fr / min-content [stack] 1fr; min-height: 100vh; } @media (max-width: 540px) { #sidenav-container > * { grid-area: stack; } }菜單背景
<aside>是包含側邊導航的動畫元素。它有兩個子元素: 導航容器感謝各位的閱讀,以上就是“一個側邊欄導航組件實現方法教程”的內容了,經過本文的學習后,相信大家對一個側邊欄導航組件實現方法教程這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。