您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用API接口”,在日常操作中,相信很多人在怎么使用API接口問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用API接口”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
接口交互
前端和后端進行交互,前端按照約定請求URL路徑,并傳入相關參數,后端服務器接收請求,進行業務處理,返回數據給前端。
針對URL路徑的restful風格,以及傳入參數的公共請求頭的要求(如:app_version,api_version,device等),老顧這里就不介紹了,小伙伴們可以自行去了解,也比較簡單。
著重介紹一下后端服務器如何實現把數據返回給前端?
返回格式
后端返回給前端我們一般用JSON體方式,定義如下:
{ #返回狀態碼 code:integer, #返回信息描述 message:string, #返回值 data:object }CODE狀態碼
code返回狀態碼,一般小伙伴們是在開發的時候需要什么,就添加什么。
如接口要返回用戶權限異常,我們加一個狀態碼為101吧,下一次又要加一個數據參數異常,就加一個102的狀態碼。這樣雖然能夠照常滿足業務,但狀態碼太凌亂了
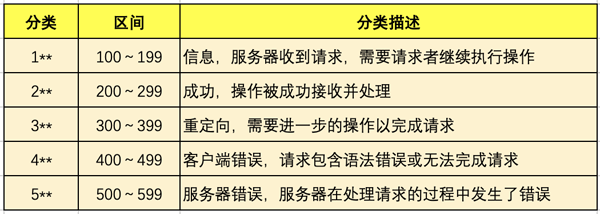
我們應該可以參考HTTP請求返回的狀態碼
:下面是常見的HTTP狀態碼: 200 - 請求成功 301 - 資源(網頁等)被永久轉移到其它URL 404 - 請求的資源(網頁等)不存在 500 - 內部服務器錯誤

我們可以參考這樣的設計,這樣的好處就把錯誤類型歸類到某個區間內,如果區間不夠,可以設計成4位數。
#1000~1999 區間表示參數錯誤 #2000~2999 區間表示用戶錯誤 #3000~3999 區間表示接口異常
這樣前端開發人員在得到返回值后,根據狀態碼就可以知道,大概什么錯誤,再根據message相關的信息描述,可以快速定位。
Message
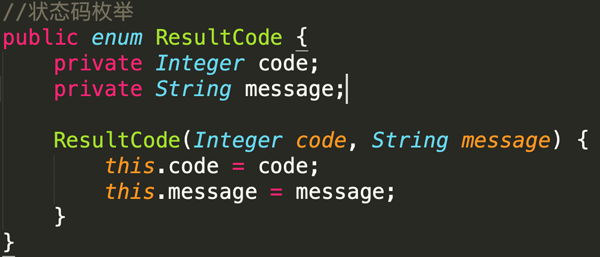
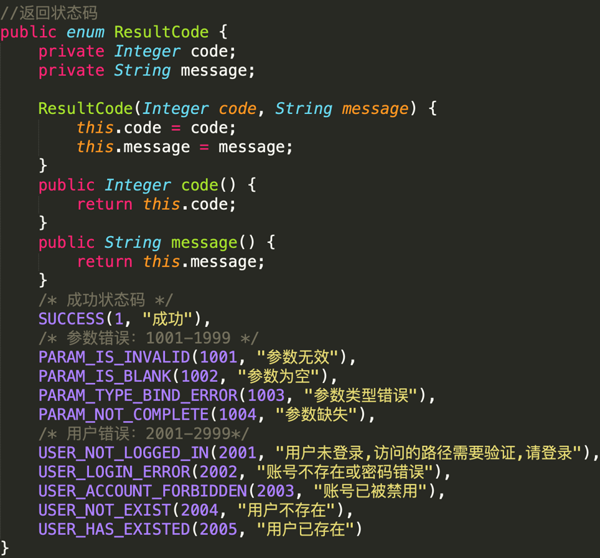
這個字段相對理解比較簡單,就是發生錯誤時,如何友好的進行提示。一般的設計是和code狀態碼一起設計,如

再在枚舉中定義,狀態碼

狀態碼和信息就會一一對應,比較好維護。
Data
返回數據體,JSON格式,根據不同的業務又不同的JSON體。
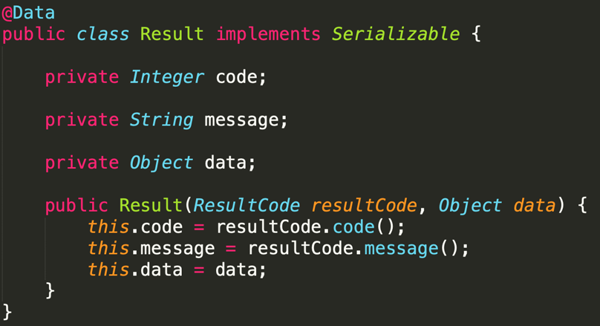
我們要設計一個返回體類Result

控制層Controller
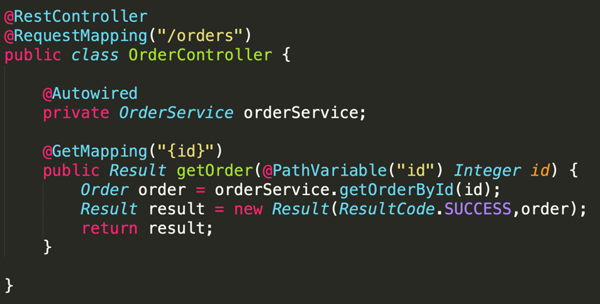
我們會在controller層處理業務請求,并返回給前端,以order訂單為例

我們看到在獲得order對象之后,我們是用的Result構造方法進行包裝賦值,然后進行返回。小伙伴們有沒有發現,構造方法這樣的包裝是不是很麻煩,我們可以優化一下。
美觀優化
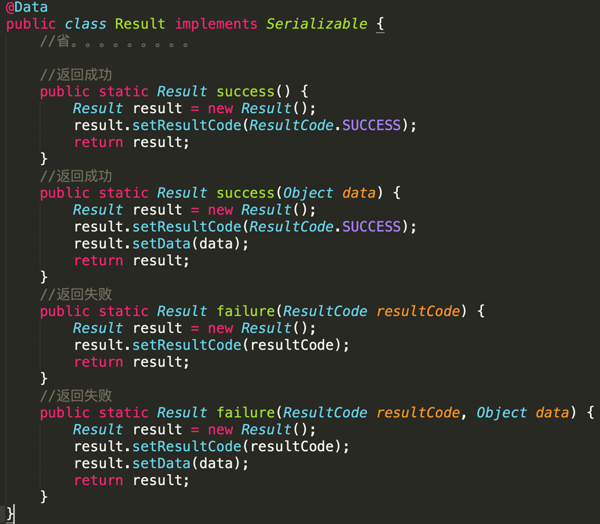
我們可以在Result類中,加入靜態方法,一看就懂

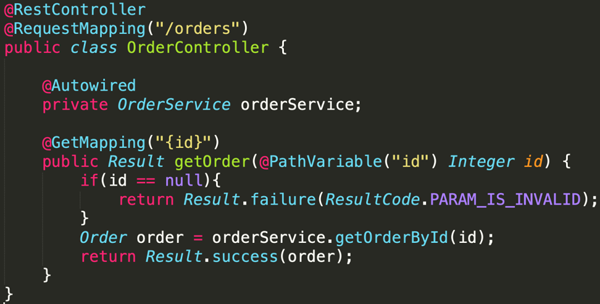
那我們來改造一下Controller

代碼是不是比較簡潔了,也美觀了。
優雅優化
上面我們看到在Result類中增加了靜態方法,使得業務處理代碼簡潔了。但小伙伴們有沒有發現這樣有幾個問題:
1、每個方法的返回都是Result封裝對象,沒有業務含義
2、在業務代碼中,成功的時候我們調用Result.success,異常錯誤調用Result.failure。是不是很多余
3、上面的代碼,判斷id是否為null,其實我們可以使用hibernate validate做校驗,沒有必要在方法體中做判斷。
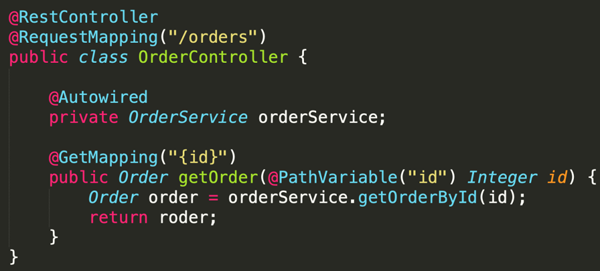
我們最好的方式直接返回真實業務對象,最好不要改變之前的業務方式,如下圖

這個和我們平時的代碼是一樣的,非常直觀,直接返回order對象,這樣是不是很完美。那實現方案是什么呢?
實現方案
小伙伴們怎么去實現是不是有點思路,在這個過程中,我們需要做幾個事情
1、定義一個注解@ResponseResult,表示這個接口返回的值需要包裝一下
2、攔截請求,判斷此請求是否需要被@ResponseResult注解
3、核心步驟就是實現接口ResponseBodyAdvice和@ControllerAdvice,判斷是否需要包裝返回值,如果需要,就把Controller接口的返回值進行重寫。
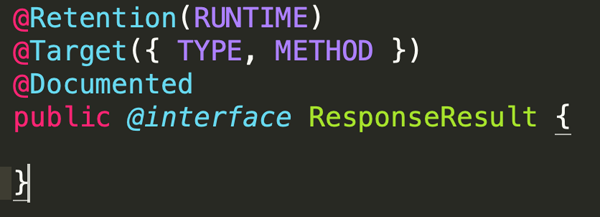
注解類
用來標記方法的返回值,是否需要包裝

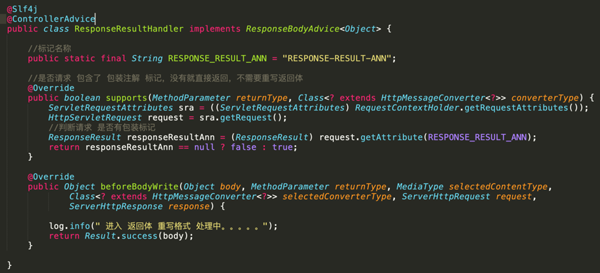
攔截器
攔截請求,是否此請求返回的值需要包裝,其實就是運行的時候,解析@ResponseResult注解

此代碼核心思想,就是獲取此請求,是否需要返回值包裝,設置一個屬性標記。
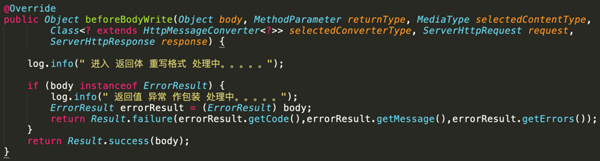
重寫返回體

上面代碼就是判斷是否需要返回值包裝,如果需要就直接包裝。這里我們只處理了正常成功的包裝,如果方法體報異常怎么辦?處理異常也比較簡單,只要判斷body是否為異常類。

怎么做全局的異常處理,篇幅原因,老顧這里就不做介紹了,只要思路理清楚了,自行改造就行。
重寫Controller

在控制器類上或者方法體上加上@ResponseResult注解,這樣就ok了,簡單吧。到此返回的設計思路完成,是不是又簡潔,又優雅。
到此,關于“怎么使用API接口”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。