您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何理解函數式編程array.filter工具”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何理解函數式編程array.filter工具”吧!
我們何其幸運!這個世界上竟然還有幾乎完全支持FP編程的流行語言,這種語言就是StackOverflow上歷年兵器排行榜,常年霸榜第一的JavaScript。
函數式編程利于且成就思考,當我們耽玩于scheme,lisp等函數范式的編程語言,卻遺憾于他們在真實的世界中絕無用武之地,唯有elisp似乎能稍微補足點缺憾而用到 emacs上,但是也僅此而已。
然而,我們何其幸運!JavaScript竟然幾乎完全支持函數式編程思想,甚至在React的帶動下,有朝著FP函數式編程,一條路走到黑的喜人局面。
我們何其幸運!JavaScript 同僚們。
編程從何起步呢?試看人類歷史上第二古老的編程語言的名字:Lisp,對 list processing,編程語言就是處理list, 一切從list數組起步。我們每天要處理的任務是 list,我們的早餐清單是 list,甚至于女神也有備胎清單 list。一個 List 就能抽象與概括出,我們人類文明所有的一切。
人類認識到了這一點,因此將古老的語言命名為 lisp,list processing。

因此,我們腳下的路也從 list 起步。
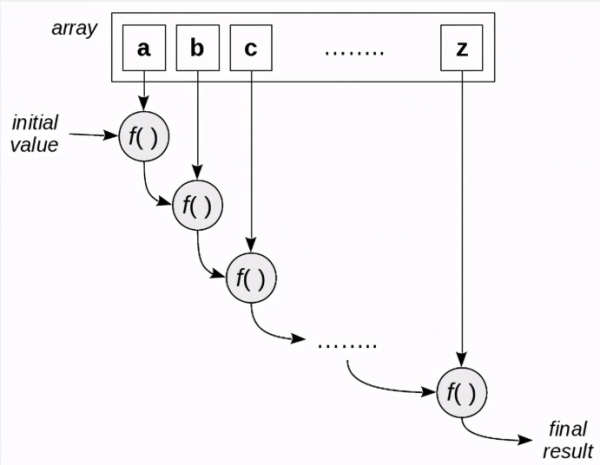
前文中,我們闡述了處理數組最核心的武器 array.reduce。array.reduce 就是 “太極生兩儀”的太極,是一切變化的起點,所有的其他工具都能用array.reduce模擬出來。
array.reduce的本質就是將數列降為為一個值。

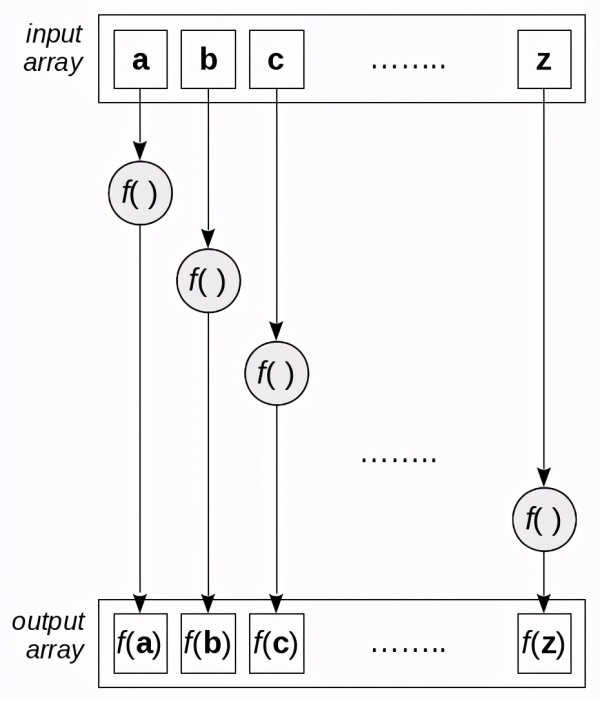
緊接著,我們以array.reduce為基礎,推導出來 array.ma。array.map 將數學思路而直接應用于編程。

array.reduce與array.map的共同特征都對array作變形transform處理。下面,我們來領略幫助我們邏輯思考的部分 array.filter 與 array.find (array.findIndex).
邏輯判斷與篩選的核心是一個關鍵詞 predicate。拆解這個單詞 pre 是事先,而 dict 是說出與展示(比如dictionary是展示字的字典)。因此 predicate logic,就是執行代碼之前,先說出是否符合條件。
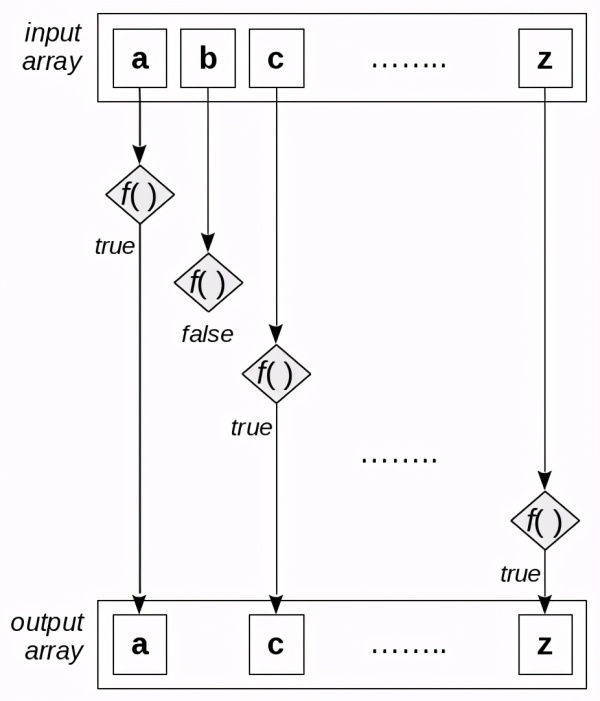
array.filter的應用簡單直接,就如我們思維的自然流動:
[1, 4, 7].filter(x => x > 3); //[4, 7] // 或者攜程 [1, 4, 7].filter( x => { return x > 3;})執行過程如圖所示:

我們著手考察一個真實生活中的案例,處理以JSON存儲的財務賬單:
const accountBalance = { accountsData: [ { id: "user01", balance: 888, }, { id: "user02", balance: 999, }, { id: "user03", balance: -18, }, { id: "user04", balance: -20, }, { id: "user05", balance: 1, }, ], };如何從賬單篩選出來銀行資產為負值的賬戶信息呢。此時,當我們看到 filter 的時候,真喜出望外,其應用與我們的思維過程完全一致。
const negativeAccount = accountBalance.accountsData.filter(v => v.balance < 0); console.log(negativeAccount); // 輸出結果 //[ { id: 'user03', balance: -18 }, { id: 'user04', balance: -20 } ]然后,再應用前文的學過的技術,array.map 將負債賬戶的 ID 提取出來。
const negAccIds = accountBalance.accountsData .filter(v => v.balance < 0) .map(v => v.id); // : [ 'user03', 'user04' ]
再回頭一切的起點 array.reduce,他是源頭,大江大河都發源于 reduce。換言之,我們始終都是再用reduce思考問題。
著手以 reduce 模擬實現 array.filter():
const newFilter = (arr, fn) => arr.reduce((x, y) => (fn(y) ? x.concat(y) : x), []);
測試之后,得到相同的結果:
const negAccIds = accountBalance.accountsData .newFilter(v => v.balance < 0) .map(v => v.id); // : [ 'user03', 'user04' ]
此處,我們也能看到應用reduce的關竅只在于,頭腦中要有最終降維到一個值的那個accumulator.
arr.reduce(callback( accumulator, currentValue, [, index[, array]] )[, initialValue])
到此,相信大家對“如何理解函數式編程array.filter工具”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。