您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Python和JavaScript這兩種流行的編程語言之間的主要區別是什么,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Python和JavaScript
這兩種語言非常流行且功能強大,但是它們之間確實存在關鍵差異,我們將在這里詳細介紹它們。
讓我們開始! ?
Python VS JavaScript:實際應用
我們將從快速瀏覽它們的實際應用程序開始。
Python
由于其強大的功能和多功能性,Python已經成為世界上幾乎每一個科學應用程序中必不可少的工具,它是一種支持不同編程范式的通用編程語言。
它廣泛用于科學和專業應用,包括數據科學、人工智能、機器學習、計算機科學教育、計算機視覺和圖像處理、醫學、生物學甚至天文學。
它還用于Web開發,這是我們可以開始將其應用程序與JavaScript應用程序進行比較的地方。Python用于后端開發,這是Web開發領域,負責創建用戶看不見的元素,例如應用程序的服務器端。
JavaScript
盡管可以使用Python開發Web應用程序的后端部分,但是可以使用JavaScript開發應用程序的后端和前端。
前端是用戶看到并與之交互的應用程序部分。每當你看到網站或Web應用程序或與之交互時,即在“幕后”使用JavaScript。
同樣,當你與移動應用程序進行交互時,你可能會使用JavaScript,因為像React Native這樣的框架使我們可以編寫適應不同平臺的應用程序。
JavaScript在Web開發中應用如此廣泛,是因為它是一種多功能語言,為我們提供了開發web應用程序組件所需的工具。
Python和JavaScript應用程序之間的差異
簡而言之,開發人員將Python用于一系列科學應用程序。他們使用JavaScript進行web開發、面向用戶的功能和服務器。
Python VS JavaScript: 語法
現在你知道了它們的用途,讓我們看看它們是如何編寫的以及它們的語法差異。
我們將討論它們在主要元素上的差異:
代碼塊
變量定義
變量命名約定
常量
數據類型和值
注釋
內置數據結構
操作符
輸入/輸出
條件語句
For循環和While循環
函數
面向對象編程
Python和JavaScript中的代碼塊
每種編程語言都有自己的樣式來定義代碼塊,讓我們看看它們在Python和JavaScript中的區別:
Python如何定義代碼塊
Python依靠縮進來定義代碼塊。當一系列連續的代碼行在同一級別縮進時,它們被視為同一代碼塊的一部分。
我們使用它來定義條件,函數,循環以及Python中基本上每個復合語句。
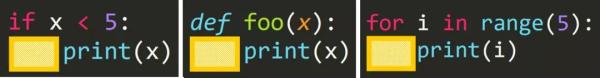
這些是一些示例:

使用縮進定義Python中的代碼塊
提示: 稍后,我們將看到Python和JavaScript中這些元素之間的特定差異。目前,請注意縮進。
JavaScript如何定義代碼塊相反,在JavaScript中,我們使用花括號({})對屬于同一代碼塊的語句進行分組。
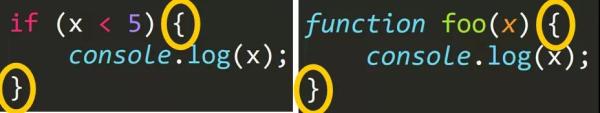
這些是一些示例:

使用花括號在JavaScript中定義代碼塊
Python和JavaScript中的變量定義賦值語句是任何編程語言中最基本的語句之一。讓我們看看如何在Python和JavaScript中定義變量。
如何在Python中定義變量
要在Python中定義變量,我們要寫出變量的名稱,后跟等號(=)和將分配給該變量的值。
像這樣:
<variable_name> = <value>
例如:
x = 5
如何在JavaScript中定義變量
語法在JavaScript中非常相似,但是我們只需要在變量名稱前添加關鍵字 var 并以分號(;)結尾即可。
像這樣:
var <variable_name> = <value>;
例如:
var x = 5;
我們還可以使用關鍵字 let:
let <variable_name> = <value>;
例如:
let x = 5;
提示: 在這種情況下,當我們使用let時,變量將具有塊作用域。它只會在定義它的代碼塊中被識別。

Python和JavaScript中的變量定義
提示: 在JavaScript中,語句的末尾用分號( ; )來標記,但在Python中,我們只需以新行開始,以標記語句的結束。
Python和JavaScript中的變量命名約定Python和JavaScript遵循兩種不同的變量命名約定。
如何在Python中命名變量
在Python中,我們應該使用 snake_case 命名樣式。
根據Python樣式指南:
變量名與函數名遵循相同的約定。
函數名稱應小寫,必要時用下劃線分隔單詞以提高可讀性。
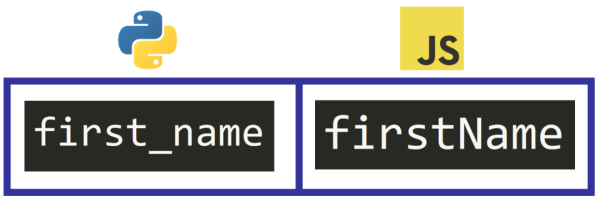
因此,Python中的典型變量名稱如下所示:
first_name
提示: 樣式指南還提到:“僅在已經是主流樣式的上下文中才允許使用 mixedCase,以保持向后兼容。”
如何在JavaScript中命名變量
相反,我們應該在JavaScript中使用 lowerCamelCase 命名樣式,名稱以小寫字母開頭,然后每個新單詞以大寫字母開頭。
根據MDN Web文檔的JavaScript準則文章:
對于變量名,請使用lowerCamelCasing,并在適當的地方使用簡潔的、易于閱讀的語義名稱。
因此,JavaScript中的典型變量名稱應如下所示:
firstName

Python和JavaScript中的常量
太好了。現在你對變量有了更多的了解,我們來談談常量,常量是在程序執行期間不能更改的值。
如何在Python中定義常量在Python中,我們依賴于命名約定來定義常量,因為該語言中沒有嚴格的規則可以防止更改其值。
根據Python樣式指南:
常量通常在模塊級別定義,并以所有大寫字母書寫,并用下劃線分隔單詞。
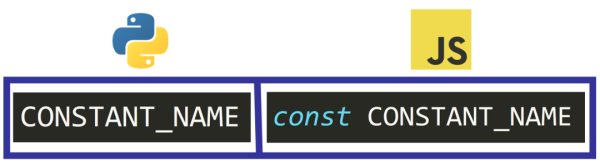
這是我們用于在Python中定義常量的命名方式:
CONSTANT_NAME
例如:
TAX_RATE_PERCENTAGE = 32
提示: 這對我們自己和其他開發人員來說是一個紅色警告,指示不應在程序中修改此值。但是從技術上講,該值仍然可以修改。
如何在JavaScript中定義常量
相反,在JavaScript中,我們可以定義不能在程序中更改的常量,并且不能重新分配變量標識符。
但這并不意味著值本身不能更改。
根據MDN Web文檔中的 const 文章:
const 聲明創建對值的只讀引用。這并不意味著它持有的值是不可變的——只是不能重新分配變量標識符。例如,在內容是一個對象的情況下,這意味著對象的內容(例如,它的屬性)可以被更改。
要在JavaScript中定義常量,我們在變量名稱之前添加關鍵字 const:
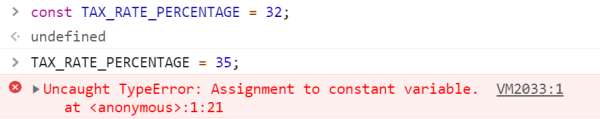
const TAX_RATE_PERCENTAGE = 32;
如果嘗試更改常量的值,則會看到此錯誤:

因此,該值不能更改。
提示: 要運行和測試JavaScript代碼的小片段,可以使用Chrome開發者工具中的控制臺。

Python和JavaScript中的數據類型和值
讓我們看看Python和JavaScript數據類型之間的主要區別。
數值數據類型Python具有三種數值類型,可幫助我們為科學目的執行精確的計算,這些數字類型包括:int(整數)、float(浮點數)和complex (復數)。它們都有自己的屬性、特征和應用。
相比之下,JavaScript只有兩種數字類型:Number 和 BigInt,整數和浮點數都被認為是 Number 類型的。
根據MDN Web Docs中的Number文章:
像JavaScript代碼中的 37 這樣的數字文本是一個浮點值,而不是整數。日常使用中沒有單獨的整數類型。(JavaScript現在具有BigInt類型,但并非旨在代替Number日常使用。37 仍然是Number,而不是BigInt。)
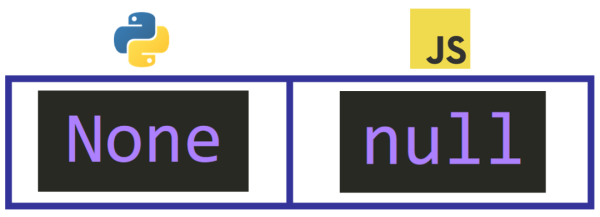
None vs. null
在Python中,有一個特殊的值 None,我們通常使用它來指示變量在程序中的特定位置沒有值。
JavaScript中的等效值為 null,“表示有意缺少任何對象值”。

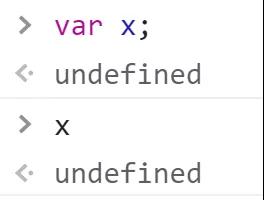
undefined值
在JavaScript中,我們有一個特殊的值,當我們聲明變量而不分配初始值時,該值會自動分配。
這是一個例子:

如你所見,變量 x 的值是 undefined。
在Python中,你必須為變量分配一個初始值,沒有初始值就無法聲明它。
提示: 你可以在Python中將 None 分配為變量的初始值,以表示缺少值。
Python和JavaScript中的原始數據類型
原始數據類型代表我們可以在編程語言中使用的最基本的值。讓我們比較一下這兩種語言的原始數據類型:
Python有四種原始數據類型:整數(int)、浮點數(float)、布爾值(bool)和字符串(str)。
JavaScript具有六種原始數據類型:未定義( undefined)、布爾值(Boolean)、字符串(String)、數字(Number)、BigInt和符號( Symbol)。
如何用Python和JavaScript編寫注釋
注釋對于編寫簡潔易讀的代碼非常重要。讓我們看看如何在Python和JavaScript中使用它們:
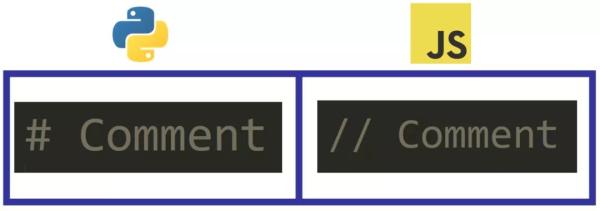
單行注釋
在Python中,我們使用井號(#)編寫注釋,該符號之后同一行上的所有字符均被視為注釋的一部分。
在JavaScript中,我們寫兩個斜杠(//)來開始單行注釋。
這是一個圖形示例:

在Python中:
# Comment
在JavaScript中:
// Comment
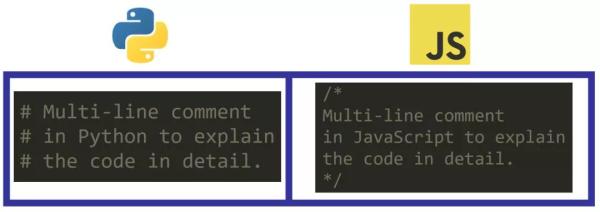
多行注釋
在Python中,要編寫多行注釋,我們以井號標簽開始每一行。
在JavaScript中,多行注釋以/* 開頭,并以 */ 結尾,這些符號之間的所有字符均視為注釋的一部分。

在Python中:
# Multi-line comment # in Python to explain # the code in detail.
在JavaScript中:
/* Multi-line comment in JavaScript to explain the code in detail. */
Python和JavaScript中的內置數據結構
Python和JavaScript中的內置數據結構也有關鍵區別。
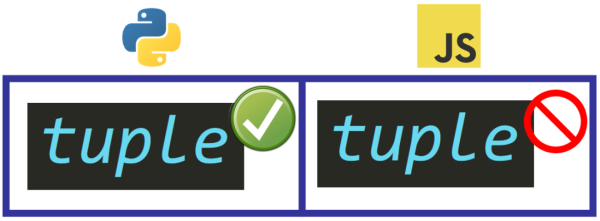
元組(Tuples)
在Python中,我們有一個稱為 tuple 的內置數據結構,它與列表非常相似,但不可變。因此,在程序執行期間無法更改它,因此它用于存儲不應修改的數據。
在JavaScript中,沒有具有這些特征的內置數據結構,盡管你可以使用語言的某些功能來實現類似的數據結構。

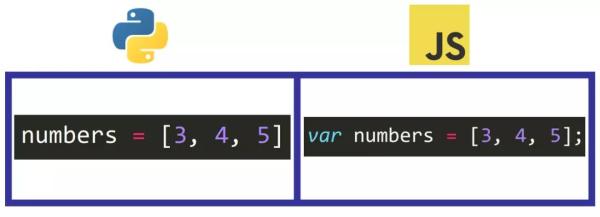
列表(Lists) vs. 數組(Arrays)
在Python中,列表用于在同一數據結構中存儲一系列值。可以在程序中對其進行修改、索引、切片和使用。
在JavaScript中,此數據結構的等效版本稱為array。
這是一個例子:

哈希表(Hash Tables)
在Python中,有一個稱為**字典(dictionary)**的內置數據結構,可幫助我們將某些值映射到其他值并創建鍵值對,這可用作哈希表。
JavaScript沒有這種類型的內置數據結構,但是有某些方法可以使用語言的某些元素來重現其功能。

Python和JavaScript中的運算符運算符
對于以任何編程語言編寫表達式都是必不可少的,讓我們看看它們在Python和JavaScript中的主要區別。
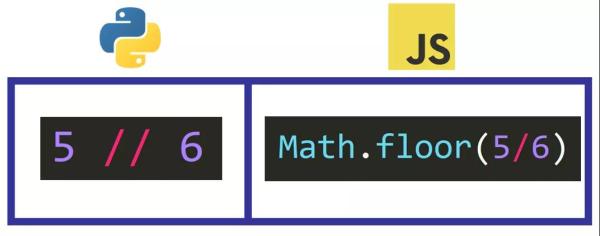
向下取整除
盡管大多數算術運算符在Python和JavaScript中的工作原理完全相同,但向下取整除運算符卻略有不同。
在Python中,底數分割操作(也稱為“整數除法”)用雙斜杠(//)表示。
在JavaScript中,我們沒有特定的向下取整除運算符。相反,我們調用 Math.floor()方法將結果四舍五入到最接近的整數。

比較值和類型
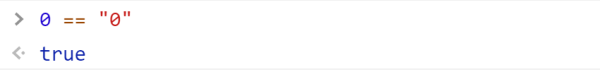
在Python中,我們使用 == 運算符比較兩個值及其數據類型是否相等。
例如:
# Comparing Two Integers >>> 0 == 0 True # Comparing Integer to String >>> 0 == "0" False
在JavaScript中,我們也有此運算符,但它的工作方式略有不同,因為它在實際執行比較之前將兩個對象轉換為相同的類型。
如果我們使用JavaScript( 0 == '0')檢查上一個示例的“整數與字符串”比較的結果,則結果為 True 而不是 False,因為在比較之前將值轉換為相同的數據類型:

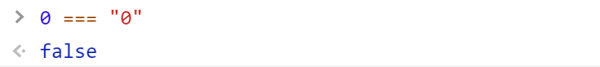
在JavaScript中,要檢查值和數據類型是否相等,我們需要使用此運算符 ===(三重等號)。
現在我們得到了預期的結果:

太好了吧?
提示:Python中的 == 運算符的工作方式類似于JavaScript中的 === 運算符。
邏輯運算符
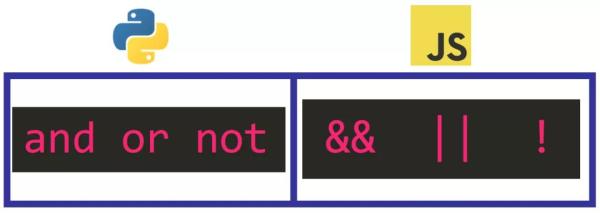
在Python中,三個邏輯運算符是:and、or、和 not。
在JavaScript中,這些運算符為:&&、|| 和 !。

類型運算符
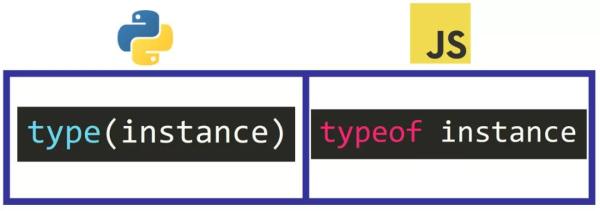
在Python中,要檢查對象的類型,我們使用 type() 函數。
在JavaScript中,我們使用 typeof 運算符。
這是它們語法的圖形描述:

Python和JavaScript的輸入和輸出
要求用戶輸入并向用戶顯示值是非常常見的操作,讓我們看看如何用Python和JavaScript做到這一點:
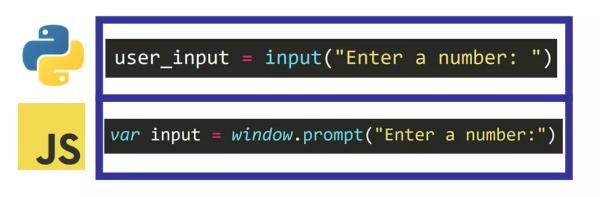
輸入
在Python中,我們使用 input() 函數請求用戶輸入,我們將消息寫在括號內。
在JavaScript中,一種替代方法(如果正在瀏覽器上運行代碼)是顯示帶有 window.prompt(message)的小提示,并將結果分配給變量。
這兩種方法的主要區別在于,在Python中,用戶會被提示在控制臺中輸入一個值,而在JavaScript中,瀏覽器上會顯示一個小的提示符,它會要求用戶輸入一個值。

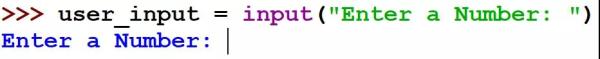
? 提示:你將在Python控制臺中看到以下輸入值:

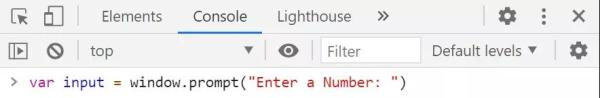
在JavaScript中,如果你打開Chrome Developer工具并在控制臺中輸入以下代碼行:

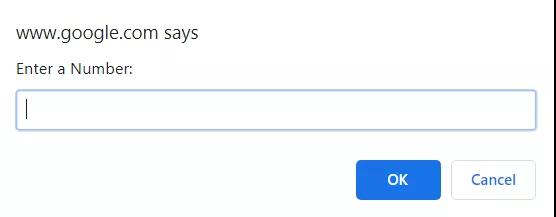
此提示符將顯示:

調用window.prompt()時顯示的提示
輸出
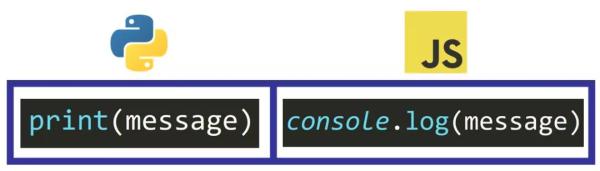
在Python中,我們使用 print() 函數將值打印到控制臺,并在括號內傳遞該值。
在JavaScript中,我們使用 console.log() 將值打印到控制臺,并在括號內傳遞該值。

提示:如果你使用的是瀏覽器,則還可以調用 alert() 以顯示一個小提示,并在括號內傳遞消息(或值)。
Python和JavaScript中的條件語句
使用條件,我們可以根據特定條件是 True 還是 False 選擇程序中發生的事情,讓我們看看它們在Python和JavaScript中的區別。
if語句
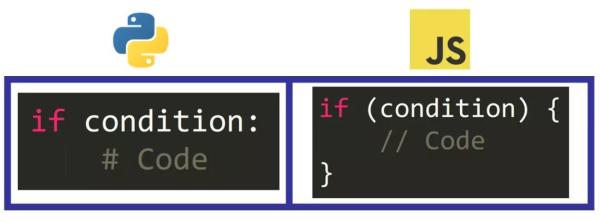
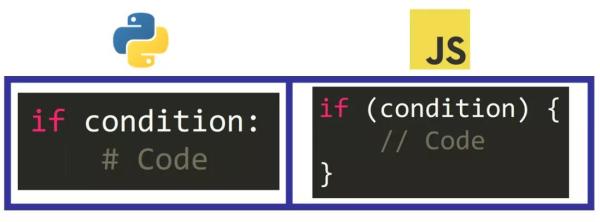
在Python中,我們依靠縮進來指示哪些代碼行屬于條件代碼。
在JavaScript中,必須用括號將條件括起來,用花括號將代碼括起來,該代碼也應縮進。

有條件的使用Python(左)和JavaScript(右)
if/else語句
兩種語言中的else子句非常相似,唯一的區別是:
在Python中,我們在 else 關鍵字后寫一個冒號(:)
在JavaScript中,我們用花括號({})將屬于此子句的代碼括起來。

多種條件
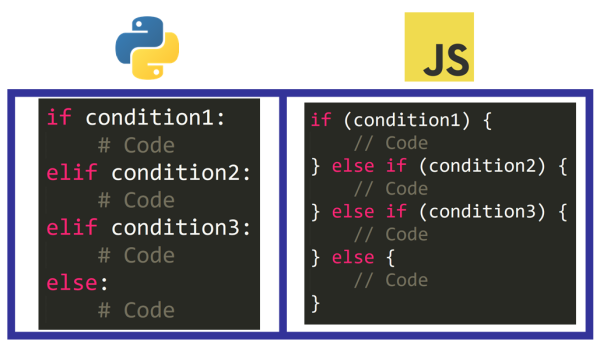
要編寫多個條件:
在Python中,我們編寫關鍵字 elif 后跟條件。條件之后,我們編寫一個冒號(:),并在下一行縮進代碼。
在JavaScript中,如果條件之后(由括號包圍),我們將編寫關鍵字 else if 。條件完成后,我們編寫花括號并在括號內縮進代碼。

Switch in JavaScript
在JavaScript中,我們還有一個額外的控件結構,可用于根據表達式的值選擇要發生的事情,該語句稱為 switch。
Python沒有這種類型的內置控件結構。
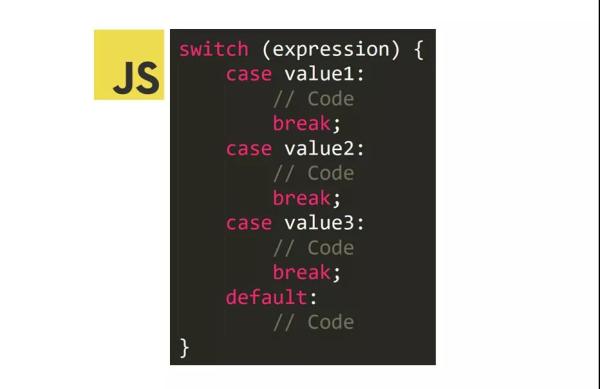
這是該語句的一般語法:

JavaScript中的switch語句
在JavaScript中:
switch (expression) { case value1: // Code break; case value2: // Code break; case value3: // Code break; default: // Code }提示:我們可以根據需要添加任意多個case,并且表達式可以是變量。
Python和JavaScript中的For循環和While循環
現在讓我們看看如何在Python和JavaScript中定義不同類型的循環以及它們的主要區別。
For循環
在Python中定義for循環的語法比JavaScript中的語法相對簡單。
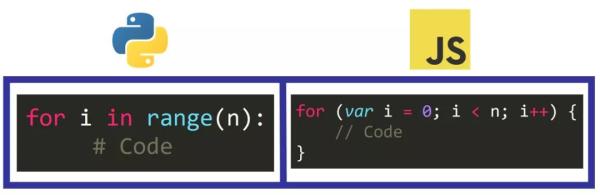
在Python中,我們編寫關鍵字 for,后跟循環變量的名稱,關鍵字 in 以及對 range() 函數的調用,以指定必要的參數。然后,我們編寫一個冒號(:),后跟縮進的循環體。
在JavaScript中,我們必須明確指定幾個值。我們以 for 關鍵字開頭,后跟括號,在這些括號內,我們定義循環變量及其初始值,必須為 False 的條件以停止循環,以及如何在每次迭代中更新該變量。然后,編寫花括號以創建代碼塊,然后在花括號內編寫縮進的循環主體。

Python(左)和JavaScript(右)中的For循環
遍歷可迭代對象
我們可以在Python和JavaScript中使用for循環來迭代可迭代的元素。
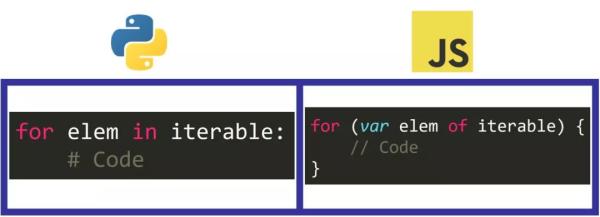
在Python中,我們編寫關鍵字 for,后跟循環變量,in 關鍵字和iterable。然后,我們編寫一個冒號(:)和循環主體(縮進)。
在JavaScript中,我們可以使用 for .. of 循環。我們先寫 for 關鍵字,后跟括號,然后在這些括號內,寫關鍵字 var,后跟循環變量,關鍵字 of 和iterable。我們用花括號將循環的主體括起來,然后縮進它。

在JavaScript中,我們還有 for .. in 循環可循環訪問對象的屬性。
根據MDN Web文檔:
for ... in 語句迭代對象的所有可枚舉屬性(包括繼承的可枚舉屬性),這些可枚舉屬性由字符串鍵入(忽略由Symbol鍵入的屬性)。
這是一個例子:
const object = { a: 1, b: 2, c: 3 }; for (const property in object) { console.log(property, object[property]); }當我們在Chrome開發者工具的控制臺中運行此代碼時,輸出為:

While循環
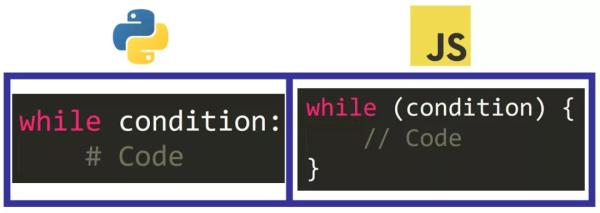
While循環在Python和JavaScript中非常相似。
在Python中,我們先寫 while 關鍵詞,后跟條件,冒號(:),并在新行中寫出循環體(縮進)。
在JavaScript中,語法非常相似。所不同的是,我們必須用括號將條件括起來,并用花括號將循環的主體括起來。

Python(左)和JavaScript(右)中的While循環
JavaScript中的do..while循環
在JavaScript中,我們還有一種Python不存在的循環類型。
這種循環稱為 do..while 循環,因為它至少執行一次操作,并且在條件為 True 時繼續運行。
這是基本語法:
do { // Code } while (condition);提示:這種類型的循環保證代碼將至少執行一次。
當我們要求用戶輸入時,這是特別有用的,因為用戶將被提示輸入。如果輸入是有效的,我們可以繼續這個程序。但是如果它無效,我們可以提示用戶再次輸入該值,直到它有效為止。
Python和JavaScript中的函數
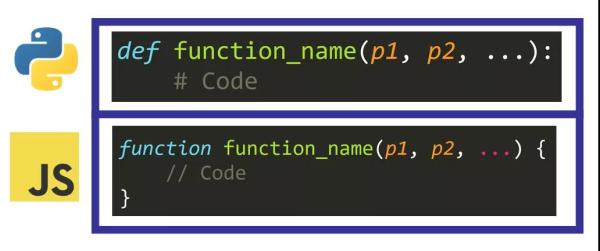
對于編寫簡潔,可維護和可讀的程序,函數非常重要。語法在Python和JavaScript中非常相似,但讓我們分析它們的主要區別:
在Python中,我們編寫關鍵字 def,后跟函數名稱,并在參數列表的括號內。在此列表之后,我們編寫一個冒號(:)和函數主體(縮進)。
在JavaScript中,唯一的區別是我們使用 function 關鍵字定義了一個函數,并用花括號將函數的主體括起來。

此外,Python和JavaScript函數之間還有一個非常重要的區別:函數參數。
在Python中,傳遞給函數調用的參數數量必須與函數定義中定義的參數數量匹配。如果不是這種情況,將發生異常。
這是一個例子:
>>> def foo(x, y): print(x, y) >>> foo(3, 4, 5) Traceback (most recent call last): File "<pyshell#3>", line 1, in <module> foo(3, 4, 5) TypeError: foo() takes 2 positional arguments but 3 were given
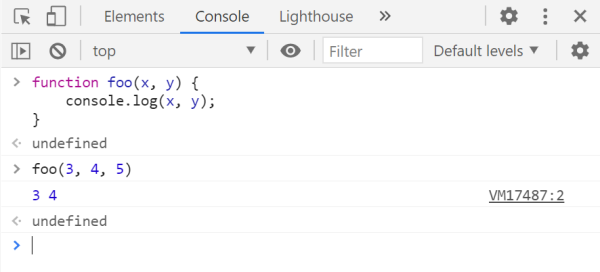
在JavaScript中,這是沒有必要的,因為參數是可選的。你可以使用比函數定義中定義的參數更少或更多的參數來調用函數。默認情況下,為缺少的參數分配 undefined 值,并且可以使用 arguments 對象訪問其他參數。
這是JavaScript中的示例:

注意如何使用三個參數調用函數,但是函數定義的參數列表中僅包含兩個參數。
提示:要獲取傳遞給函數的參數數量,可以在函數內使用 arguments.length。
使用Python和JavaScript進行面向對象的編程
Python和JavaScript均支持面向對象的編程,因此讓我們看看如何創建和使用此編程范例的主要元素。
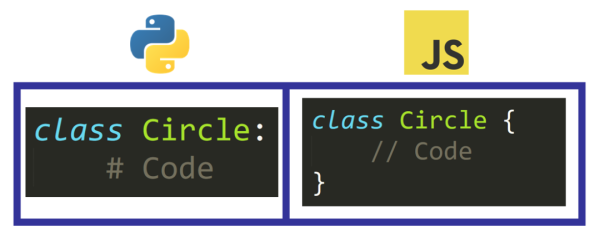
類 Class
類定義的第一行在Python和JavaScript中非常相似。我們編寫關鍵字 class,后跟該類的名稱。
唯一的區別是:
在Python中,在類名之后,我們寫一個冒號(:)
在JavaScript中,我們用大括號({})包圍了類的內容

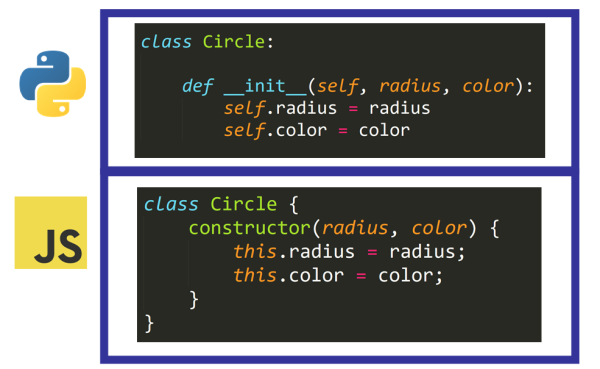
Python(左)和JavaScript(右)中的類定義
提示:在Python和JavaScript中,類名應以大寫字母開頭,每個單詞也應以大寫字母開頭。
構造函數和屬性
構造函數是一種特殊的方法,當創建類的新實例(新對象)時會調用該方法,它的主要目的是初始化實例的屬性。
在Python中,用于初始化新實例的構造函數稱為 init(帶有兩個前導下劃線和尾部下劃線)。創建類的實例以初始化其屬性時,將自動調用此方法。其參數列表定義了創建實例必須傳遞的值,該列表以 self 作為第一個參數開頭。
在JavaScript中,構造函數方法稱為 constructor 函數,它也具有參數列表。
提示:在Python中,我們使用 self 來引用實例,而在JavaScript中,我們使用 this來引用實例。
要將值分配給Python中的屬性,我們使用以下語法:
self.attribute = value
相反,我們在JavaScript中使用以下語法:
this.attribute = value;

Python(左)和JavaScript(右)中的類示例
Python和JavaScript中的方法在Python中,我們使用 def 關鍵字定義方法,后跟它們的名稱以及括號內的參數列表。此參數列表以 self 參數開頭,以引用正在調用該方法的實例。在此列表之后,我們編寫一個冒號(:),并將該方法的主體縮進。
這是一個例子:
class Circle: def __init__(self, radius, color): self.radius = radius self.color = color def calc_diameter(self): return self.radius * 2
在JavaScript中,方法是通過寫名稱,后跟參數列表和花括號來定義的。在花括號內,我們編寫方法的主體。
class Circle { constructor(radius, color) { this.radius = radius; this.color = color; } calcDiameter() { return this.radius * 2; } }實例
要創建類的實例:
在Python中,我們編寫類的名稱,并在括號內傳遞參數
my_circle = Circle(5, "Red")
在JavaScript中,我們需要在類名之前添加 new 關鍵字。
my_circle = new Circle(5, "Red");
Python和JavaScript是功能強大的語言,具有不同的實際應用程序。
Python可以用于web開發和廣泛的應用程序,包括科學用途。JavaScript主要用于web開發(前端和后端)和移動應用開發。
它們具有重要的差異,但是它們都有我們編寫強大程序所需的相同基本元素。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。