您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用Charts.css工具”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
數據可視化可以改善用戶體驗,因為數據的圖形表示通常更容易理解。可視化幫助最終用戶理解數據,而Charts.css可以幫助開發人員使用簡單的CSS類將其數據轉換為精美的圖形。
Charts.css是用于數據可視化的新的開源框架。它用CSS框架代替了傳統的JS圖表庫。
傳統的圖表庫往往使用JS渲染數據,嚴重依賴JS,大型的JS庫通常會影響網站性能,搜索引擎也無法讀取存儲在JS對象中的數據。而Charts.css是現代的CSS框架,原始數據是HTML的一部分,使其對搜索引擎和可見;使用CSS不需要渲染,可以提高性能。
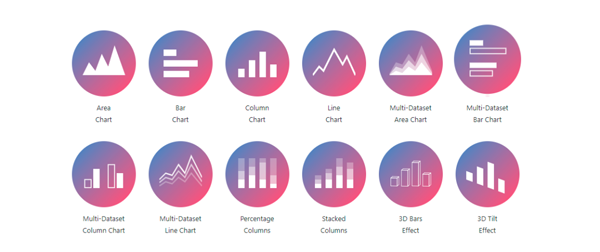
它支持多種數據展示形式,包括面形圖、條形圖、柱形圖、折線圖、多數據集面形圖、多數據集條形圖、多數據集及柱形圖、多數據集折線圖、百分比柱形圖、堆積柱形圖、3D條形效果、3D傾斜效果等。

Charts.css具有以下特點:
純前端,使用HTML和CSS構建
簡單易用
個性化定制,可以按照自己的方式設置圖標樣式
開源,可以修改代碼
響應式
支持多種圖表類型
使用jsdelivr CDN引入:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/charts.css/dist/charts.min.css">
使用unpkg CDN引入:
<link rel="stylesheet" href="https://unpkg.com/charts.css/dist/charts.min.css">
使用npm安裝:
npm install charts.css
使用yarn安裝:
yarn add charts.css
源碼引入:
// 從這里下載源碼壓縮包 https://github.com/ChartsCSS/charts.css/releases // 把charts.min.css復制到自己的項目中并引入 <link rel="stylesheet" href="path/to/your/charts.min.css">
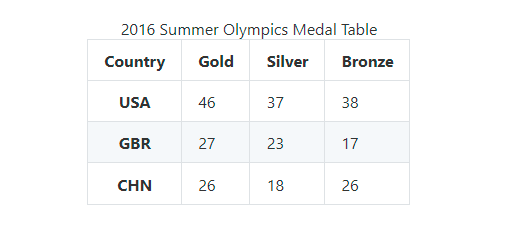
Charts.css將原始數據放在HTML的table元素中,從而使其對搜索引擎可見。
數據表示例:
<table> <caption> 2016 Summer Olympics Medal Table </caption> <thead> <tr> <th scope="col"> Country </th> <th scope="col"> Gold </th> <th scope="col"> Silver </th> <th scope="col"> Bronze </th> </tr> </thead> <tbody> <tr> <th scope="row"> USA </th> <td> 46 </td> <td> 37 </td> <td> 38 </td> </tr> <tr> <th scope="row"> GBR </th> <td> 27 </td> <td> 23 </td> <td> 17 </td> </tr> <tr> <th scope="row"> CHN </th> <td> 26 </td> <td> 18 </td> <td> 26 </td> </tr> </tbody> </table>

將數據顯示為圖表,只需要將.charts-css添加到table元素的class屬性中,并選擇一種圖表類型即可。
單一數據集,是指table中的每個tr元素只有一個td子元素:
<tr> <td> Data </td> </tr>
多數據集,是指table中的每個tr元素有多個td子元素:
<tr> <td> Data </td> <td> Data </td> <td> Data </td> </tr>
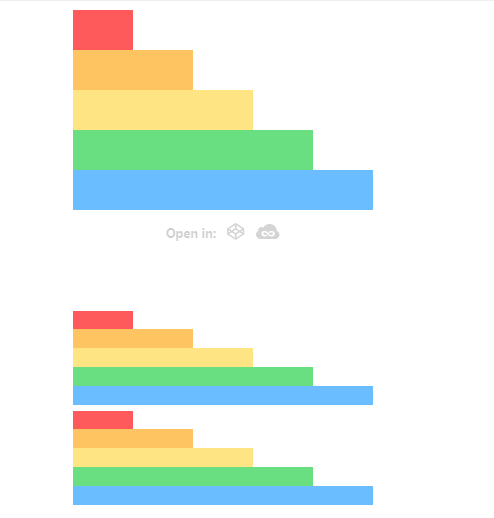
條形圖:
// 單數據集條形圖 <table class="charts-css bar"> ... </table> // 多數據集條形圖 <table class="charts-css bar multiple"> ... </table>

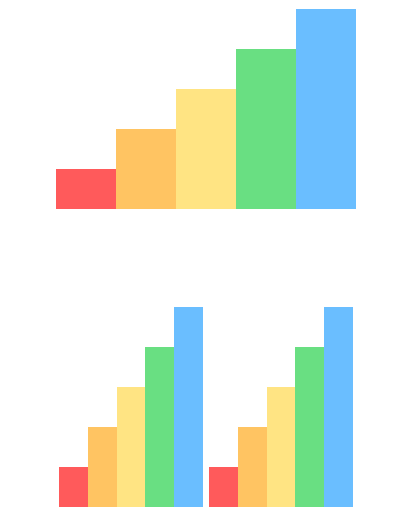
柱形圖:
// 單數據集柱形圖 <table class="charts-css column"> ... </table> // 多數據集柱形圖 <table class="charts-css column multiple"> ... </table>

每一種類型的圖表其實都是類似的代碼(也體現出了這個庫的易用性),這里不再重復,詳細參考官網。
要添加自定義CSS,只需在table標簽中添加id或class即可:
// html <table class="charts-css ..." id="my-chart"> ... </table> // css #my-chart { ... }最佳實踐應該是將圖表類型添加到選擇器,這樣一來CSS就只適用于該圖表類型,其他類型圖表不會受影響:
/* Custom style applies only on bar charts */ #my-chart.bar { ... } /* Other style applies only on pie charts */ #my-chart.pie { ... }3D效果:可以使用CSSbox-shadow屬性
#custom-effect tbody td { margin-inline-start: 10px; margin-inline-end: 20px; box-shadow: 1px -1px 1px lightgrey, 2px -2px 1px lightgrey, 3px -3px 1px lightgrey, 4px -4px 1px lightgrey, 5px -5px 1px lightgrey, 6px -6px 1px lightgrey, 7px -7px 1px lightgrey, 8px -8px 1px lightgrey, 9px -9px 1px lightgrey, 10px -10px 1px lightgrey; }
運動效果:當用戶將鼠標懸停在數據項上時,背景顏色將發生變化
#motion-effect tr { transition-duration: 0.3s; } #motion-effect tr:hover { background-color: rgba(0, 0, 0, 0.2); } #motion-effect tr:hover th { background-color: rgba(0, 0, 0, 0.4); color: #fff; }動畫效果:th元素每3秒旋轉一次
#animations-example-2 th { animation: spin-labels 3s linear infinite; } @keyframes spin-labels { 0% { transform: rotateX( 0deg ); } 40% { transform: rotateX( 360deg ); } 100% { transform: rotateX( 360deg ); } }“如何使用Charts.css工具”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。