您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何使用single-spa創建微前端容器應用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。

微前端框架 single-spa:https://zh-hans.single-spa.js.org/
single-spa:https://single-spa.js.org/ 是一個實現微前端架構的框架。
在 single-spa 框架中有三種類型的微前端應用:
1. single-spa-application / parcel:微前端架構中的微應用,可以使用 vue、react、angular 等框架。
2. single-spa root config:創建微前端容器應用。
3. utility modules:公共模塊應用,非渲染組件,用于跨應用共享 javascript 邏輯的微應用。
安裝 single-spa 腳手架工具:npm installcreate-single-spa@2.0.3 -g
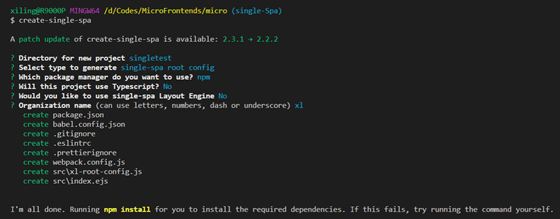
創建微前端容器應用:create-single-spa
1. 應用文件夾填寫 container
2. 應用選擇 single-spa root config
3. 組織名稱填寫 study
組織名稱可以理解為團隊名稱,微前端架構允許多團隊共同開發應用,組織名稱可以標識應用由哪個團隊開發。
應用名稱的命名規則為@組織名稱/應用名稱,比如@study/todos。

4. 啟動應用:cd ./singletest && npm start
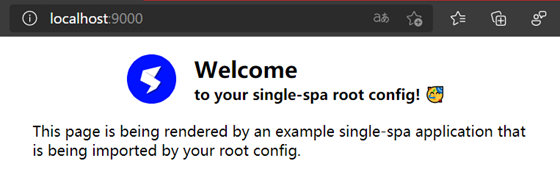
5. 訪問應用:localhost:9000

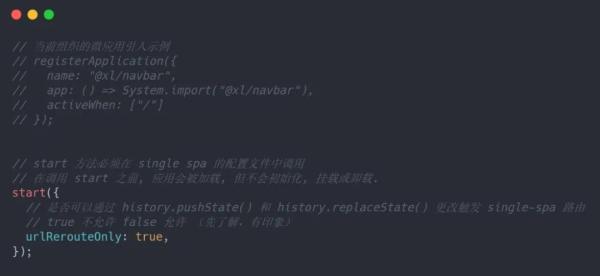
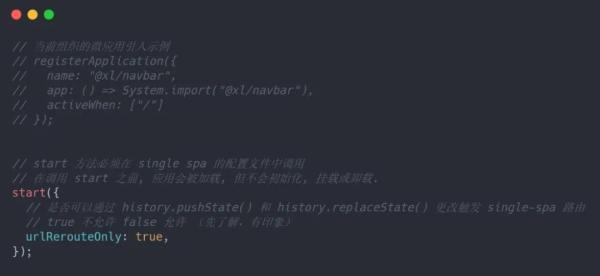
src/xx-root-config.js


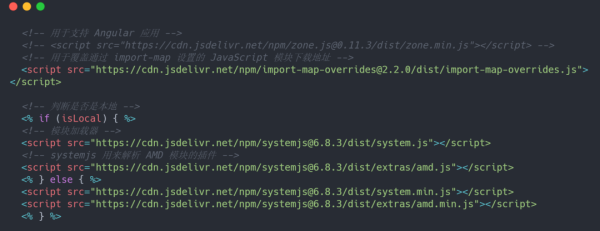
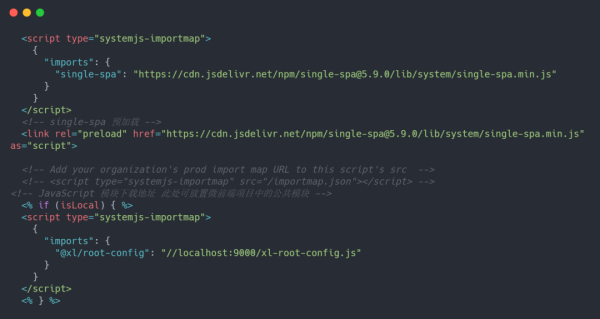
index.ejs



關于如何使用single-spa創建微前端容器應用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。