您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
2021年排名前15的Vue后臺管理模板都有哪些 ,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

后面的模板是我們做后臺管理系統經常所需要的東西。雖然,我們總可以花很多時間從頭開始設計自己的模板,但有現在的模板讓我們套,節省我們更多時間用來摸魚,何樂而不為呢。
這些現有出色模板,除了節省時間外,還附帶這些好處:
內置常用案例的組件
跨不同視圖的一致樣式
內置響應式設計
技術支持和文檔
線上地址:https://demos.creative-tim.com/vue-black-dashboard-pro/?ref=learnvue.co#/dashboard 更多:https://www.creative-tim.com/product/vue-black-dashboard-pro?ref=learnvue.co

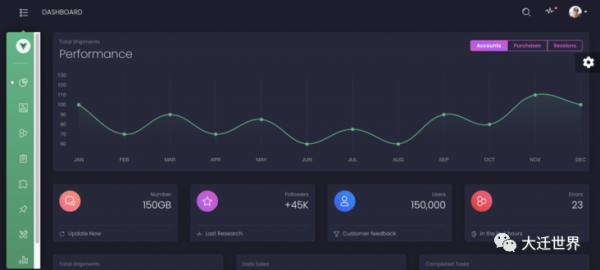
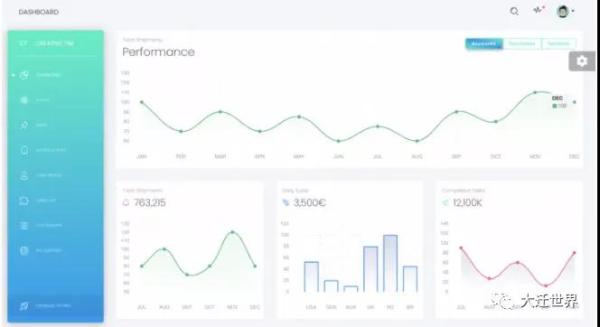
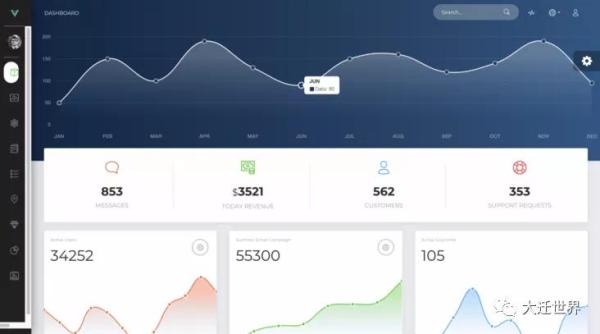
Vue Black Dashboard Pro是一個Bootstrap 4 Admin Dashboard,其中包含數十個組件,自定義元素,插件和示例代碼,它們可以完美地滿足我們的設計需求。
我覺得,該默認的配色方案確實具有美感,可為我們的應用程序提供一定程度的專業水準和修飾感。
同時它也有暗模式和亮模式。此可切換功能確實增加了額外的自定義層,可以使應用程序脫穎而出。

Vue Black Dashboard Pro建立在vue-cli和vue-router之上,且文檔也寫的很詳細。
Vue Black Dashboard Pro 主要特點:
基于Bootstrap 4
有大量示例的詳細文檔
200多個自定義元素
Sketch,Vue,SASS 和 HTML 源文件
響應式設計
暗模式和亮模式
2. Vue Paper Dashboard

線上事例:https://demos.creative-tim.com/vue-paper-dashboard-pro/?_ga=2.230603804.163601398.1609605836-1654756133.1608582691
文檔地址:https://www.creative-tim.com/product/vue-paper-dashboard-2-pro?ref=learnvue.co
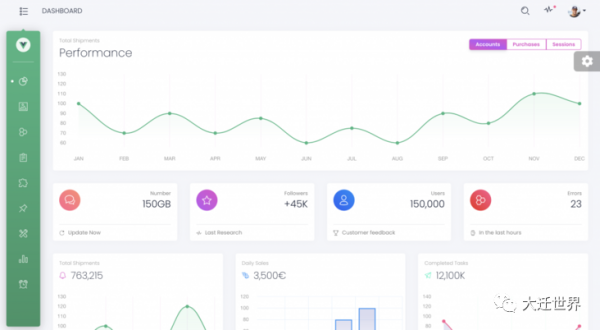
只需查看 Vue Paper Dashboard 2 Pro 的示例頁面,你就可以看到從插件一直到不同組件和元素的細節注意。
我對這個模板比較感興趣的事是代碼庫的組織方式,這種組織方式讓安裝和運行變得非常直觀。
主要特點:
良好的文檔
基于Bootstrap 4
響應式設計
160 多個自定義元素
為設計師準備的Photoshop文件
3. Vue Light Bootstrap Dashboard Pro

事例地址:https://demos.creative-tim.com/vue-light-bootstrap-dashboard-pro/?&_ga=2.208068498.163601398.1609605836-1654756133.1608582691#/admin/overview
文檔地址:https://www.creative-tim.com/product/vue-light-bootstrap-dashboard-pro?ref=learnvue.co
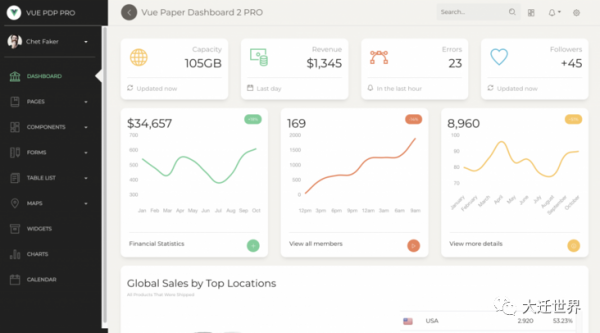
顧名思義,Vue Light Bootstrap Dashboard Pro是使用 Bootstrap 4和 VueJS構建的。
我真正喜歡的 Vue Light Bootstrap 的 一個原因是,我們可以在各種顏色,背景圖像和其他樣式之間自定義邊欄。
此功能允許開發人員根據自己的特定項目需求來定制。無需數小時的額外編程即可提供自定義的感覺。
主要特點:
基于Bootstrap 4
160 多個自定義元素
響應式設計
高度可定制的側邊欄菜單
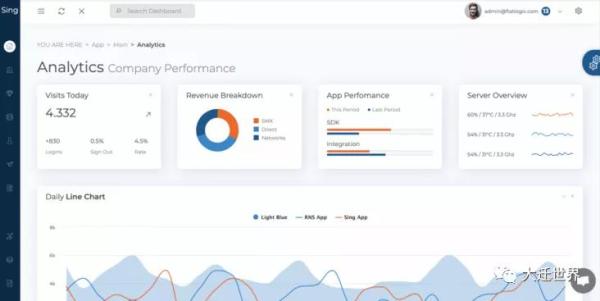
4. Sing App Vue

線上地址:https://flatlogic.com/templates/sing-app-vue/demo
文檔地址:https://flatlogic.com/templates/sing-app-vue
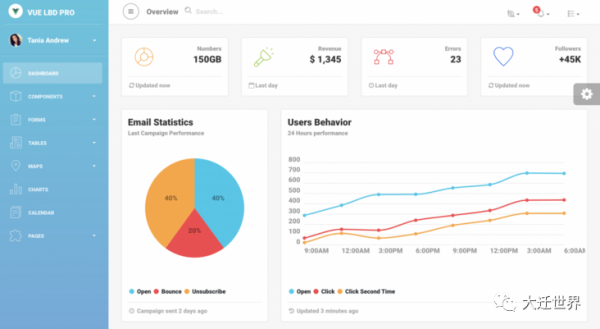
Sing App Vue 是使用 Vue2和Bootstrap 4 構建的出色管理模板。我個人非常喜歡此模板的樣式,并喜歡其遵循的現代設計原則。
主要特點:
響應式設計
8 個圖表庫和 2個 Dashboard
E-Commerce Section
Fully Documented Codebase
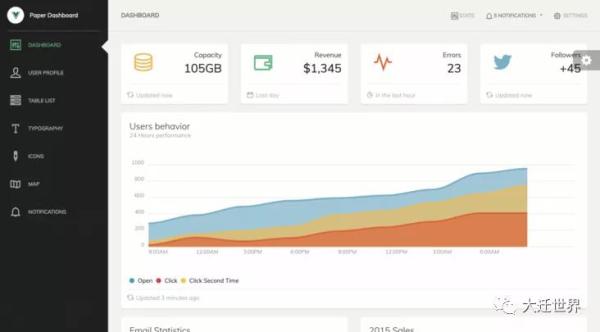
5. Vue Paper Dashboard

示例地址:https://demos.creative-tim.com/vue-paper-dashboard/?_ga=2.133615758.163601398.1609605836-1654756133.1608582691#/dashboard
文檔地址:https://www.creative-tim.com/product/vue-paper-dashboard?ref=learnvue.co
這個模板是用 Vue2 和 Bootstrap 3 構建的,非常適合用于原型和證明概念。Vue Paper 僅有16種元素,其它 150種以上的元素則來自付費的Creative Tim,不用免費的 16 種元素,也有很多值得我們學習的地方。
主要特點:
免費下載
16個以上的自定義元素
Bootstrap3 管理模板
響應式設計
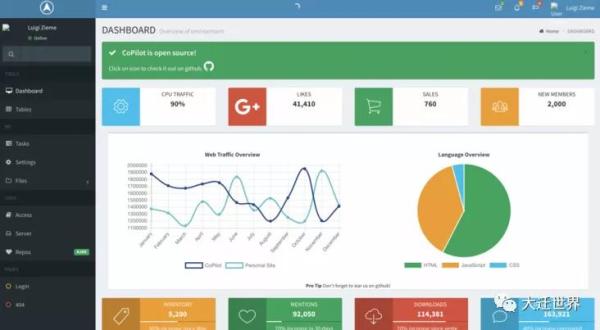
6. CoPilot

線上地址:https://copilot.mistergf.io/ 文檔地址:https://github.com/misterGF/CoPilot
CoPilot 是另一個免費的基于 Bootstrap 的響應式管理模板。作為一個開源項目,CoPilot 入門就像克隆 Github 存儲庫一樣容易!
我喜歡 CoPilot 頁面頂部的漂亮的加載器動畫。加載不同組件時的進度條確實使該應用程序具有現代感和優美感。
主要特點:
開源
響應式設計
干凈直觀的用戶界面
快速安裝
7. Vuetify Material Dashboard

線上地址:https://demos.creative-tim.com/vuetify-material-dashboard-pro/?_ga=2.4509107.163601398.1609605836-1654756133.1608582691#/
文檔:https://www.creative-tim.com/product/vuetify-material-dashboard-pro?ref=learnvue.co
對于具有 Vuetify 框架經驗的 Vue開發人員來說,Vuetify Material Dashboard 是一個絕佳的選擇。
模板不僅看起來很棒,而且還利用了 Material Design 規范創建了一個干凈,可訪問的用戶界面。顏色很棒,模板易于定制,總體而言,一切都做得很好。
這個模板相比上面的,它附帶了 Vuex 來處理狀態管理,這個內置的模板有一定的優點。
主要特點:
內置 Vuetify
內置了對 Vuex 的支持
高度可定制的模板
200多個自定義元素
響應式設計
8. Vue White Dashboard

示例地址:https://demos.creative-tim.com/vue-white-dashboard/ 文檔:https://www.creative-tim.com/product/vue-white-dashboard?ref=learnvue.co
Vue White Dashboard 是一個免費的 Bootstrap 4 管理模板。有16個免費元素,3個自定義插件和7個示例頁面,對于那些只想尋找一種免費方法來測試其儀表板的人來說,這是一個很好的起點。
主要特點:
免費
Bootstrap4 管理模板
響應式設計
16個自定義元素
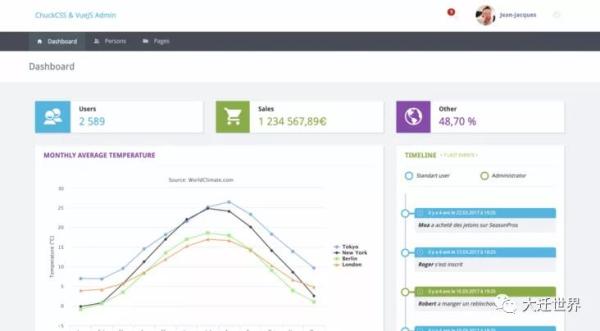
9. Vue Chuck Admin

示例地址:https://alpixel.github.io/vue-chuckadmin/#/
文檔地址:https://github.com/alpixel/vue-chuckadmin
此開源 Vue 管理模板基于 ChuckCSS 框架構建。代碼中已經添加了許多Vue庫,例如vue-router和Vuex。
盡管它可能不是“現成的”,但它確實為開發人員在儀表板的布局,設計和結構上提供了額外的靈活性。
主要特點:
開源
高度可定制
內置Vue庫
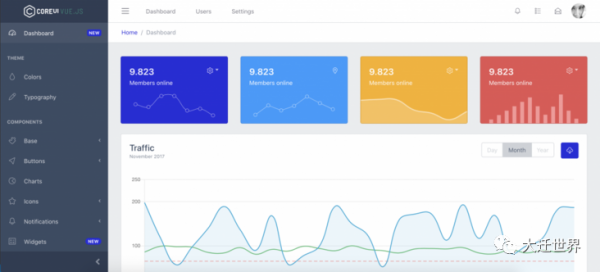
10. CoreUI Vue

線上地址:https://coreui.io/vue/demo/free/3.1.1/#/dashboard 文檔地址:https://coreui.io/vue/
CoreUI Vue 是 CoreUI 的免費 Vue 模板。它建立在Bootstrap之上,提供了100多種自定義元素,例如按鈕,卡片,圖像輪播等等,從而使開發過程變得輕松自如。
我真的很喜歡CoreUI的風格和文檔的清晰程度。
主要特點:
免費的Vue 模板
良好的文檔
移動端友好,跨瀏覽器兼容性
100多個可重用和可定制的小部件
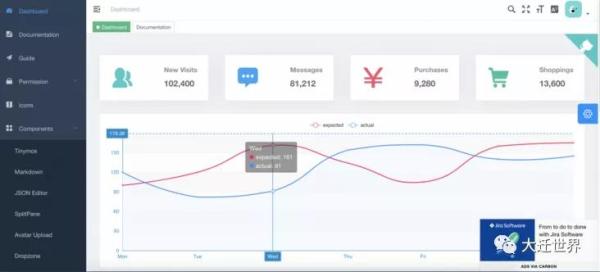
11. Vue Element Admin

線上地址:https://panjiachen.github.io/vue-element-admin/#/login?redirect=%2Fdashboard
文檔地址:https://github.com/PanJiaChen/vue-element-admin
Vue Element Admin是另一個開源 Vue 后臺模板。它建立在Element UI庫的基礎之上,Github上的有63K顆星,非常受歡迎。
對于免費工具,Vue Element Admin中包含大量的組件,頁面和功能。
借助已內置的登錄權限,文本編輯器,數據導出等功能,這對于想要功能強大的后臺模板這是一個不錯的選擇。
主要特點:
開源
響應式元素
眾多功能
高度可定制
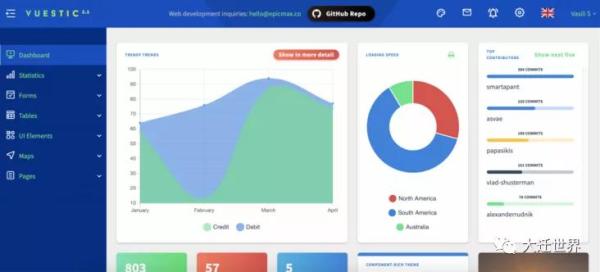
12. Vuestic

線上地址:https://vuestic.epicmax.co/admin/dashboard 文檔地址:https://github.com/epicmaxco/vuestic-admin
Vuestic Admin 是一個免費的Vue.js管理模板,包含44+自定義UI組件。
Vuestic Adminn 具有高度可定制性,可以滿足我們的任何儀表板需求,并且設計是一種時尚,專業的方式來顯示數據。
主要特點:
免費管理模板
高度可定制的44+元素
多個主題
響應式設計
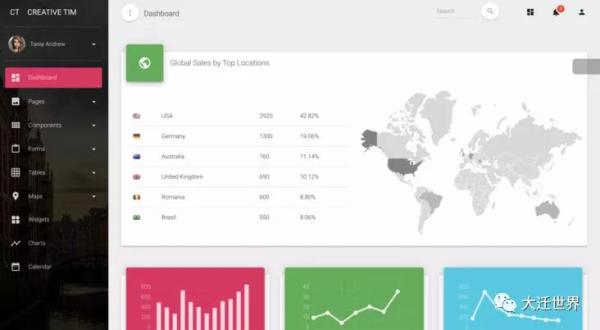
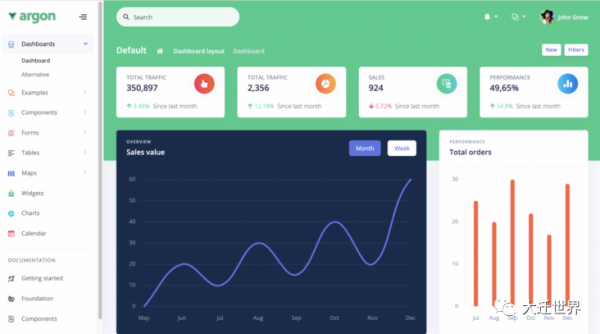
13. Bootstrap Vue Argon Dashboard Pro

從視覺上來說,Creative Tim 的這個儀表板是我最喜歡的儀表板之一。所有元素看起來都非常干凈,可以高效地顯示數據,并且所有內容都非常易于定制。
擁有200多個可以使用SASS樣式進行修改的組件,使用此模板可以輕松進行開發。
主要特點:
200 +的元素
響應式 Bootstrap 儀表板
17個自定義插件
優秀的文檔
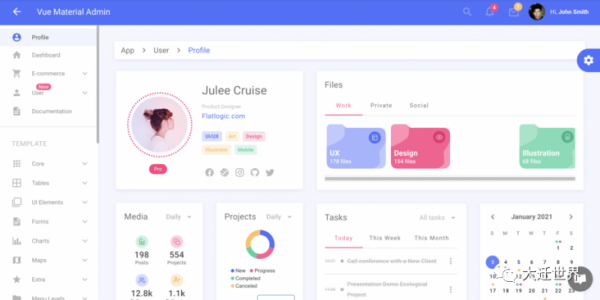
14. Vue Material Template

線上地址:https://flatlogic.com/templates/vue-material-template-full/demo 文檔地址:https://flatlogic.com/templates/vue-material-template-full
Vue Material Admin Template是一個基于Vue的Material Design后臺管理模板,使用Vuetifyjs作為基礎的框架。
主要特點:
流暢的響應式設計
基于Vuetify和 Material Design
三種顏色主題和深色模式
Vuex和Vue-Router支持
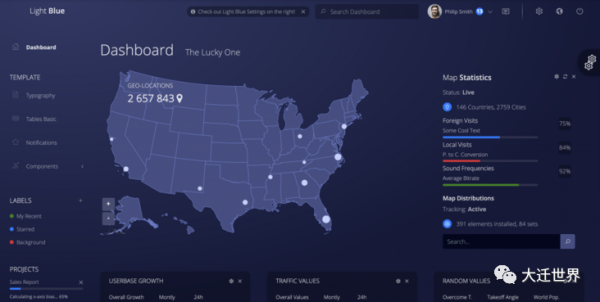
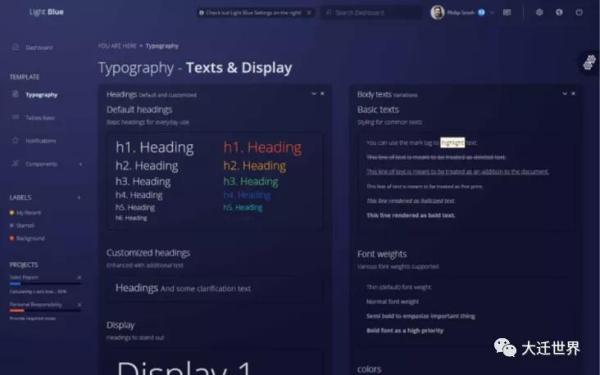
15. Light Blue Vue Lite

淺藍主題Vue管理模板(Light Blue Vue Admin)是一個免費的Vue.js和Bootstrap 4儀表板模板,設計獨特、具有稍微透明的小部件和漸變背景。
淺藍主題Vue管理模板(Light Blue Vue Admin)可以輕松為IoT儀表板、SAAS啟動、預訂管理系統或任何其他Web應用程序構建管理界面。

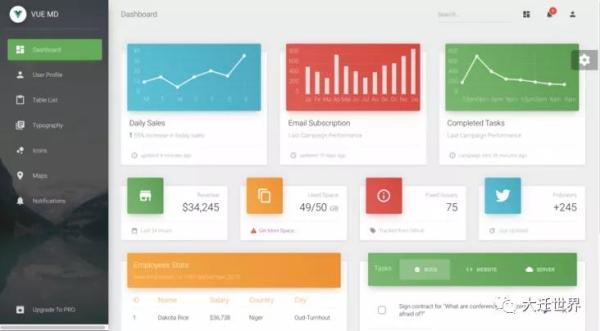
16. Vue Material Dashboard

Vue Material Dashboard是使用Vue Material的另一個免費資源。這是構建快速應用程序的絕佳模板,它甚至可以用于大型應用程序。
代碼本身有很好的文檔說明,易于定制,甚至Vue Router已經為您設置好了。
主要特點:
免費模板
使用 Vue Material
良好的文檔記錄
線上地址:https://demos.creative-tim.com/vue-material-dashboard/
文檔地址:https://www.creative-tim.com/product/vue-material-dashboard?ref=learnvue.co
17. Vue Now UI Dashboard Pro

線上地址:https://demos.creative-tim.com/vue-now-ui-dashboard-pro/?_ga=2.201309230.163601398.1609605836-1654756133.1608582691#/dashboard
文檔:https://www.creative-tim.com/product/vue-now-ui-dashboard-pro?ref=learnvue.co
關于2021年排名前15的Vue后臺管理模板都有哪些 問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。