您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS新特性contain的詳細介紹”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS新特性contain的詳細介紹”吧!
contain 屬性允許我們指定特定的 DOM 元素和它的子元素,讓它們能夠獨立于整個 DOM 樹結構之外。目的是能夠讓瀏覽器有能力只對部分元素進行重繪、重排,而不必每次都針對整個頁面。
The contain property allows an author to indicate that an element and its contents are, as much as possible, independent of the rest of the document tree. This allows the browser to recalculate layout, style, paint, size, or any combination of them for a limited area of the DOM and not the entire page.
看看它的語法:
{ /* No layout containment. */ contain: none; /* Turn on containment for layout, style, paint, and size. */ contain: strict; /* Turn on containment for layout, style, and paint. */ contain: content; /* Turn on size containment for an element. */ contain: size; /* Turn on layout containment for an element. */ contain: layout; /* Turn on style containment for an element. */ contain: style; /* Turn on paint containment for an element. */ contain: paint; }除去 none,取值還有 6 個,我們一個一個來看看。
contain: size: 設定了 contain: size 的元素的渲染不會受到其子元素內容的影響。
The value turns on size containment for the element. This ensures that the containing box can be laid out without needing to examine its descendants.
我開始看到這個定義也是一頭霧水,光看定義很難明白到底是什么意思。還需實踐一番:
假設我們有如下簡單結構:
<div class="container"> </div>
.container { width: 300px; padding: 10px; border: 1px solid red; } p { border: 1px solid #333; margin: 5px; font-size: 14px; }并且,借助 jQuery 實現每次點擊容器添加一個 <p>Coco</p> 結構:
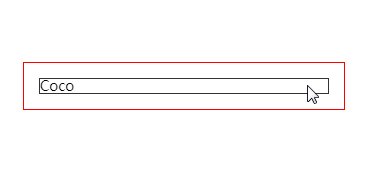
$('.container').on('click', e => { $('.container').append('<p>Coco</p>') })那么會得到如下結果:

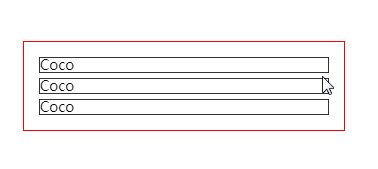
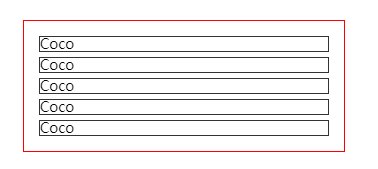
可以看到,容器 .container 的高度是會隨著元素的增加而增加的,這是正常的現象。
此刻,我們給容器 .container 添加一個 contain: size,也就會出現上述說的:設定了 contain: size 的元素的渲染不會受到其子元素內容的影響。
.container { width: 300px; padding: 10px; border: 1px solid red; + contain: size }再看看會發生什么:

正常而言,父元素的高度會因為子元素的增多而被撐高,而現在,子元素的變化不再影響父元素的樣式布局,這就是 contain: size 的作用。
接下來再說說 contain: style、contain: layout 、contain: paint。先看看 contain: style。
截止至本文書寫的過程中,contain: style 暫時被移除了。
CSS Containment Module Level 1[2]: Drop the at-risk “style containment” feature from this specification, move it Level 2。
嗯,官方說辭是因為存在某些風險,暫時被移除,可能在規范的第二版會重新定義吧,那這個屬性也暫且放一放。
contain: paint:設定了 contain: paint 的元素即是設定了布局限制,也就是說告知 User Agent,此元素的子元素不會在此元素的邊界之外被展示,因此,如果元素不在屏幕上或以其他方式設定為不可見,則還可以保證其后代不可見不被渲染。
This value turns on paint containment for the element. This ensures that the descendants of the containing box don’t display outside its bounds, so if an element is off-screen or otherwise not visible, its descendants are also guaranteed to be not visible.
這個稍微好理解一點,先來看第一個特性:
設定了 contain: paint 的元素的子元素不會在此元素的邊界之外被展示
這個特點有點類似與 overflow: hidden,也就是明確告知用戶代理,子元素的內容不會超出元素的邊界,所以超出部分無需渲染。
簡單示例,假設元素結構如下:
<div class="container"> <p>Coco</p> </div>
.container { contain: paint; border: 1px solid red; } p{ left: -100px; }我們來看看,設定了 contain: paint 與沒設定時會發生什么:

CodePen Demo -- contain: paint Demo[3]
通過使用 contain: paint, 如果元素處于屏幕外,那么用戶代理就會忽略渲染這些元素,從而能更快的渲染其它內容。
contain: layout:設定了 contain: layout 的元素即是設定了布局限制,也就是說告知 User Agent,此元素內部的樣式變化不會引起元素外部的樣式變化,反之亦然。
This value turns on layout containment for the element. This ensures that the containing box is totally opaque for layout purposes; nothing outside can affect its internal layout, and vice versa.
啟用 contain: layout 可以潛在地將每一幀需要渲染的元素數量減少到少數,而不是重新渲染整個文檔,從而為瀏覽器節省了大量不必要的工作,并顯著提高了性能。
使用 contain:layout,開發人員可以指定對該元素任何后代的任何更改都不會影響任何外部元素的布局,反之亦然。
因此,瀏覽器僅計算內部元素的位置(如果對其進行了修改),而其余DOM保持不變。因此,這意味著幀渲染管道中的布局過程將加快。
描述很美好,但是在實際 Demo 測試的過程中(截止至2021/04/27,Chrome 90.0.4430.85),僅僅單獨使用 contain:layout 并沒有驗證得到上述那么美好的結果。
設定了 contain: layout 的指定元素,改元素的任何后代的任何更改還是會影響任何外部元素的布局,點擊紅框會增加一條<p>Coco<p>元素插入到 container 中:
簡單的代碼如下:
<div class="container"> <p>Coco</p> ... </div> <div class="g-test"></div>
html, body { width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; flex-direction: column; gap: 10px; } .container { width: 150px; padding: 10px; contain: layout; border: 1px solid red; } .g-test { width: 150px; height: 150px; border: 1px solid green; }
CodePen Demo -- contain: layout Demo[4]
截止至 2021-04-27,Can i Use 上的 CSS Contain 兼容性,已經可以開始使用起來:

到此,相信大家對“CSS新特性contain的詳細介紹”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。