您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
關于web前端中微前端的誤解有哪些,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
本篇文章給大家分享的是有關關于微前端的誤解有哪些,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。

微前端是多年來追溯到的新趨勢。配備新的方式和解決挑戰,他們現在正在慢慢進入主流。不幸的是,很多誤解都很明顯使得許多人難以掌握微抗議的困難。
簡而言之,微前端是關于將微服務的一些好處進入前端。還有更多的是,一個人不應該忘記微服務者沒有銀彈。
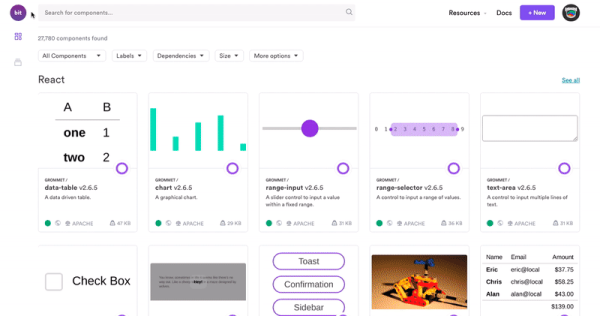
提示:要在微前端或任何其他項目之間共享React / Angular / Vue組件,請使用類似于位的工具。位允許您從任何代碼庫“收獲”組件,并將其與位為位的集合中。它使您的組件可用于您的團隊,在任何回購中使用和開發。使用它來優化協作,加速開發并保持一致的UI。

> Example: searching for shared React components in bit.dev
當然,許多當前可用的微前端解決方案是JavaScript框架。但這怎么可能是錯的?JavaScript不再是可選的。每個人都想要高度互動的體驗,JS在提供它們時發揮重要作用。
除了給定的優勢外,還應考慮快速加載時間,可訪問的Web應用程序和其他因素。因此,許多JavaScript框架提供了呈現成像的能力。最后,這導致不僅可以在客戶端縫合而且在服務器上準備一切的能力。取決于所需的性能(即首次有意義的初始時間)此選項聽起來很可愛。
請記住,后端渲染具有自己的挑戰。
然而,即使沒有JavaScript解決方案的同構渲染,我們也在這里處于良好狀態。如果我們想在沒有JavaScript的情況下建立微前端狀態,我們肯定可以這樣做。存在許多模式,并且它們的大量不需要JavaScript。
考慮“較舊”模式之一:使用
我聽到你笑了嗎?好吧,回到過去的日子里,已經允許人們今天嘗試做的一些分裂(更多關于以下)。一個頁面(也許由另一個服務呈現?)負責菜單,而另一頁面負責標題。
今天我們使用更靈活的(并且仍然積極支持)元素。它們提供了一些良好的能力 - 最重要的是他們互相屏蔽不同的微前端。通過PostMessage仍然可以進行通信。
在JavaScript誤解之后,這是一個下一級。當然,在客戶端的方面有多種技術來實現微前端,但實際上,我們甚至不需要任何或類似的方法來獲得微前端。
微前端可以像服務器端的“包括”一樣簡單。具有先進技術,如邊緣側包括,這變得更加強大。如果我們想排除在微店段功能中實現的場景,那么即使是簡單的鏈接也很好。最后,微檔案解決方案也可以像微小,分離的服務器側渲染器一樣簡單。每個渲染器可以像單個頁面一樣小。
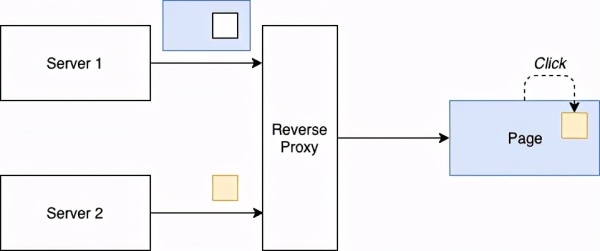
下圖說明了在反向代理中發生的更高級拼接。

> Server-side stitching via a reverse proxy
當然,JavaScript可能有幾個優點,但它仍然高度取決于您嘗試用微前端解決問題的問題。根據您的需求,服務器端解決方案可能仍然是最好的(或至少為更好的)選項。
在幾乎每個關于微前端的教程中,不同的部件不僅由不同的團隊開發,而且使用不同的技術開發。這是虛假的。
是的,應該使用不同的技術使用不同的微前端,但是,它不應該是目標。我們也不做微服務只是為了擁有真正的拼湊而成(或者我們應該在我們的后端說“混亂”)。如果我們使用多種技術,那么只因為我們獲得了特定的優勢。
我們的目標應該永遠是一定的統一。最好的方法是考慮一個綠色領域:那我們會做什么?如果答案是“使用單個框架”,我們就在正確的軌道上。
現在,在長期運行中,多個框架在您的應用程序中可能會變得顯而易見。它可能是由于遺產。這可能是一種方便。它可能是一個概念證明。無論原因是什么:能夠玩這種情況,仍然很好,但它永遠不應該是所需的狀態。
無論您的微前端框架有多效率 - 使用多個框架將始終以不可忽略的成本來實現。初始渲染不僅需要更長時間,但內存消耗也會朝著錯誤的方向邁出。便利型號(例如,某個框架的模式庫)不能使用。需要進一步重復。最后,錯誤的錯誤,不一致行為和應用程序的感知響應性將受到影響。
一般來說,這并沒有很大的意義。我尚未看到一個服務器在一個服務中的微服務后端,并且API在另一個服務中。通常,服務包括多個層。雖然日志記錄等一些技術人員肯定會被帶到共同的服務,但有時會使用像邊車的技術。此外,還預期了服務內的常見編程技術。
對于微前端,這是相同的。為什么一個微前端只能做菜單?不是一個菜單,每條微前端都是相應填充的嗎?拆分應由業務需求完成,而不是通過技術決策來完成。如果您讀過有關域驅動的設計,您就知道它是關于定義這些域的所有域 - 以及此定義與任何技術要求無關。
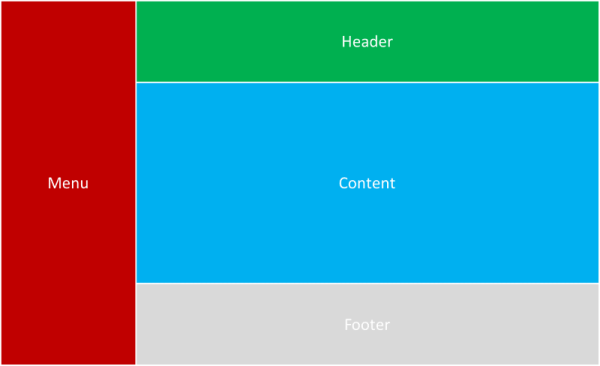
考慮以下拆分:

> Decomposition into microfrontends by layout
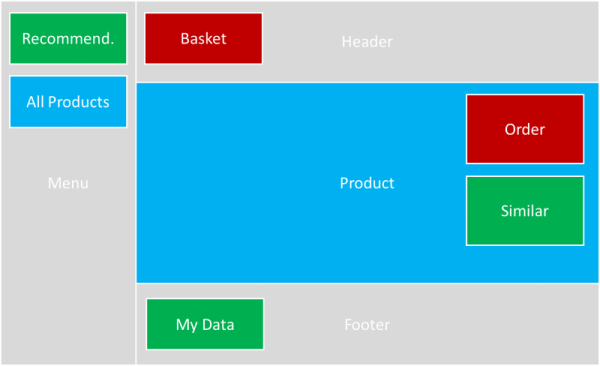
這些是技術組件。這與Microfrontends無關。在真實的微前端應用中,屏幕可能更愿意如下:

> Decomposition into microfrontends by domain
繪制的縫合在這里更復雜,但這是一個聲音微街的應用程序應該為您提供!
不。您應該分享與共享有意義的原因。你絕對不分享一切(見下一個點)。但要保持一致,您需要至少分享一組原則。現在,如果是通過共享庫,共享URL,或只是在構建或設計應用程序時使用的文檔無關緊要。
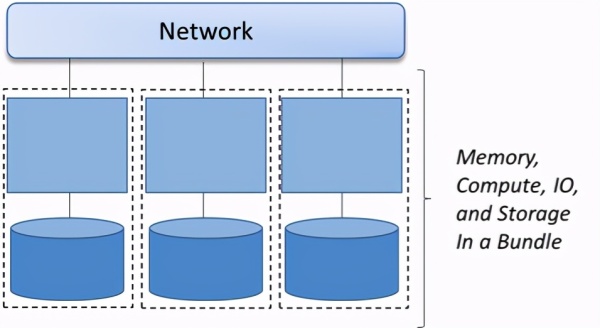
對于微服務,這個“無共享”架構看起來像下圖。

> “Share nothing” architecture applied to microservices
在瀏覽器中,這將導致使用,因為目前沒有其他方法可以防止資源泄露。可以隔離陰影DOM CSS,但腳本級別仍然能夠觸摸所有內容。
即使我們想遵循架構,我們將遇到麻煩。重復的資源只是為了保持簡單的組件活著將使感知性能癱瘓。
授予,共享更深是(例如,使用附加到DOM的共享庫)可能會出現問題。但是,另一方面,寬松的共享是(例如,只是一個指定基本設計元素的文檔)會產生的不一致。
絕對不。如果這是這個想法,那么一只巨石更有意義。表現明智這可能已經是一個問題。我們懶得加載什么?我們可以刪除什么嗎?但實際問題是依賴管理。沒有什么可以更新,因為它可能會破壞一些東西。
共享零件的美是一致保證。
現在,如果我們分享一切,我們會引入復雜性以獲得一致性。但這種一致性是不可保持的,因為復雜性將在每個角落都會引入錯誤。
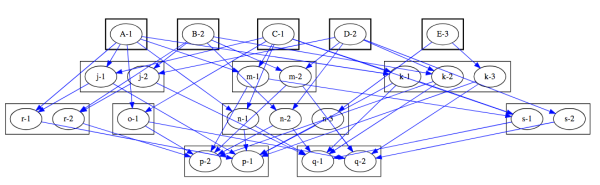
這個問題的起源在于“依賴地獄”。下圖略顯說明。

> Entering the dependency hell
簡而言之,如果一切都取決于我們有依賴問題的一切。只需更新單個盒子對整個系統產生影響。持續的?真的。簡單的?絕對不。
他們為什么要么為什么?真的,到目前為止,我們大多觸及了網絡,但是可以將概念和想法帶到任何類型的應用程序(移動應用程序,客戶端應用程序,……,即使是CLI工具)。我看到它的方式微前端只是一個花哨的“插件架構”的新詞。現在如何設計插件界面以及使用插件運行應用程序所需的內容是一個不同的故事。
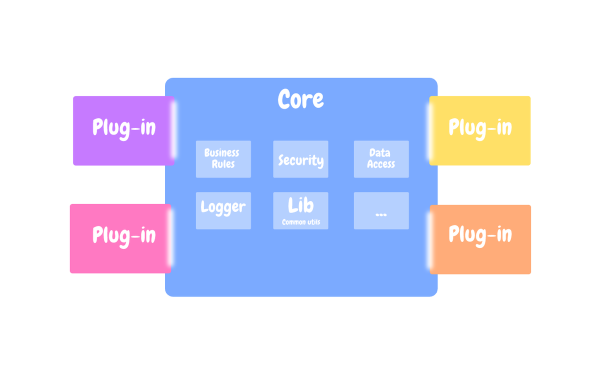
下圖顯示了相當通用的插件架構。信用進入Omar Elgabry。

> Generic plugin architecture
沒有概念運行在哪里。它可以在手機上運行。它可以在Windows上運行。它可以在服務器上運行。
再次,為什么?如果解決方案是超級復雜的那么我肯定會尋找更簡單的。有些問題需要復雜的解決方案,但通常,一個很好的解決方案是一個簡單的解決方案。
根據場景,甚至可能甚至不需要分布式團隊。分布式團隊是微前端怪人首先有意義的原因之一,但它們不是唯一的原因。另一個好理由是特征的粒度。
如果您從商業角度查看微前端,那么您將看到有能力打開和關閉特定功能可能有意義。對于不同的市場,可以使用不同的微前端。已經回到了一個簡單的特權級別這是有道理的。不需要編寫代碼以根據某個條件打開或關閉某些事項。所有這些都留給公共層,可以根據(可能的動態)條件來激活或停用。
這種方式可以(或應該)不使用,也不會傳遞。雖然這不應該是保護層,但它肯定是一種方便(和性能)層。用戶并不困惑,因為他們所看到的只是他們能做的事情。他們沒有看到功能。該功能甚至沒有傳遞,因此在無法使用的代碼上沒有浪費字節。
我擔心這是部分真實的,但一般來說,它不應該是和(擾流器!)不必是。對于任何類型的實施(或符合論證的底層架構),可以癱瘓發展經驗。戰斗的唯一方法是開發者 - 先。實施中的第一個規則應該是:可以調試和開發。擁抱標準工具。
一些微前端框架根本不擁抱這個。有些需要在線連接,專用環境,多個服務,…這不應該是常態。它絕對不是規范。
雖然結隔膜的模塊化后端可能是對前端解耦的良好基礎,但通常,這不是這種情況。它是完全可行的,可以具有要求模塊化前端的單片后端,例如,允許簡化個性化可能與授權,權限和市場相結合。
實際上,同樣的意義,微服務后端不僅僅是將類似模式應用于前端的標準。許多微服務后端由不在功能中長大的單一目的應用程序操作,而是僅僅發生了外觀。
幾次我已經讀過它來創建一個微型狀態解決方案,可以利用Mono Repo,最好是使用Lerna等工具。我不相信。當然,一個單一代碼倉有一些優勢,但它們也有明確的缺點。
雖然有微型框架框架需要關節CI / CD構建。聯合CI / CD構建的要求通常導致單一代碼倉庫,因為首先要將其設置得更加簡單。但對我來說 - 這是重新包裝的巨石。如果您在單一代碼中有一個聯合版本,那么可以劃上兩個非常重要的因素,以便首先使微前端更有趣:
獨立部署
獨立發展
在任何情況下,如果您看到需要一個單代碼倉的微前端解決方案:運行。在長期等待著等待的分布式系統的所有問題,精心制作的巨石可能更好。
monorepos / lerna的一個很好的替代方案是位。位允許您在存儲庫中協作組件 - 使團隊能夠獨立提供功能。
微前端仍然不是每個人。我不相信微前端是未來的,但我也是他們在未來發揮著重要作用的積極作用。
關于關于web前端中微前端的誤解有哪些問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。