您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“前端工程化是什么意思”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“前端工程化是什么意思”吧!
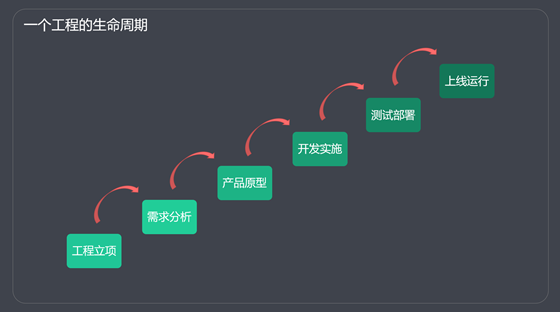
一個工程其實就是一個項目,比如一個網站或者一個 APP。普通的程序員,大部分情況下,都是處于其中的一個環節。要學習工程化,就需要先了解工程化的整個生命周期。

圖示中已經是我簡化過的內容了,實際的過程更加復雜,其中會牽扯到非常多的人力物力財力以及要花費相當大的管理成本。一個工程從立項到交付上線的整個過程中,一定會使用到各種工具。

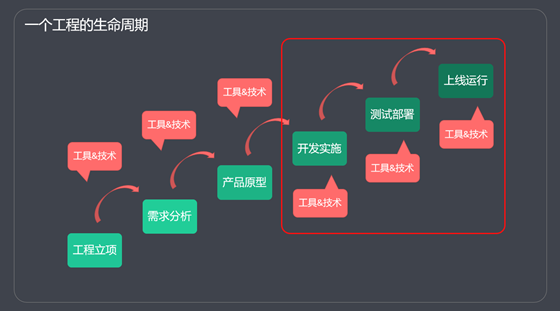
那么工程化,其實就是完成項目過程中,用到的各種工具和技術。當然,這只是從簡單的落地應用的角度來說的,工程化是非常復雜的。

回到前端編程的范疇中,你會發現,整個項目的后半部分才是我們需要關注的。而這一部分,也就是我們所說的前端工程化的內容了。
什么是前端工程化?前端工程化就是通過各種工具和技術,提升前端開發效率的過程。
這句話有兩個含義:
1:前端工程化的內容:各種工具和技術。
2:前端工程化的作用:通過使用工具,提升開發效率。
開發中到底有哪些問題呢?
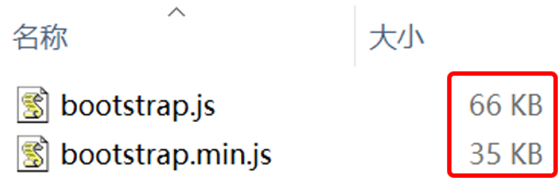
1:項目上線前,代碼需要壓縮。


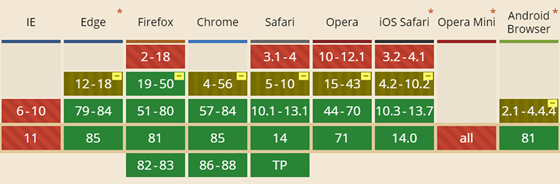
2:想要使用 ES6+ 或 CSS3 新特性,要解決兼容性問題。
https://caniuse.com/

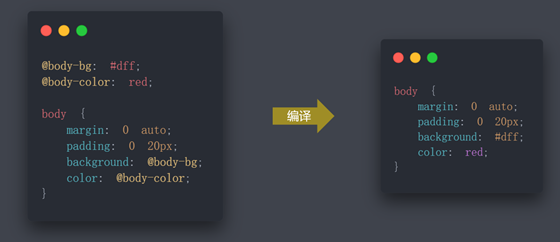
3:想要使用 Less 增強 CSS 的編程性,但是瀏覽器不能直接支持 Less。

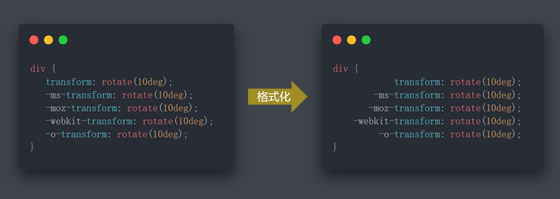
4:多人協作開發,代碼風格無法統一。

總結一下:
前端工程化解決的問題非常多,簡而言之就是項目上線前的壓縮代碼,對 ES6+ 或 CSS3 新特性進行轉換,對 Less 等 CSS 的預編譯語言進行編譯處理以及對不同代碼風格的格式化等等,那相對應地也就出現了各種各樣的工具,簡單給工具分一下類別:

每個類別下,都有很多不同的處理工具,我使用一個表格做了不完全的統計:

但是一定要強調一下,現階段工程化工具都異常強大,導致很多人對工程化存在誤解,認為某個工具就是工程化了,比如webpack,這種思想要不得。

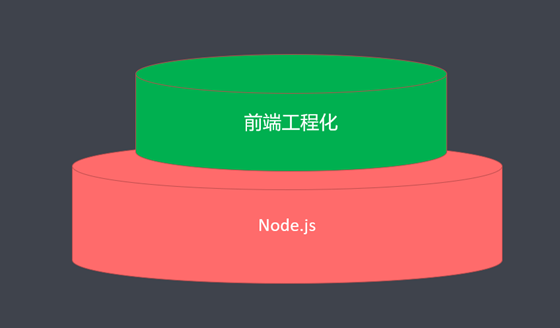
最后,前端工程化之所以成功和繁榮,有一個關鍵性角色,不容忽視,那就是 Node.js,可以這么說,前端工程化就是在 Node 的基礎上發展的;

所以,作為前端程序員,Node 其實不是一個框架,更不是單純寫后臺服務器的語言,不會 Node 的前端,一定不是好碼農。
到此,相信大家對“前端工程化是什么意思”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。