您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“HarmonyOS輕量JS開發框架與W3C標準的差異”,在日常操作中,相信很多人在HarmonyOS輕量JS開發框架與W3C標準的差異問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”HarmonyOS輕量JS開發框架與W3C標準的差異”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
HarmonyOS輕量JS應用開發框架(下文簡稱“框架”),是HarmonyOS為開發者提供的一套開發JS應用的開發框架。開發框架采用類小程序的web開發方式,其實現大部分遵循W3C標準(主流web開發標準),但由于設備條件限制(例如,ROM和RAM大小),“框架”中部分組件和屬性與W3C標準存在差異,需要開發者在開發過程中了解和掌握。
本文將會梳理當前“框架”已有的組件和屬性與W3C標準相對應組件和屬性的主要差異點,并配以示例說明,供開發者在開發過程中參考。
主要差異點包括:width和height屬性、絕對定位和相對定位、文字顯示、頁面滑動和長按事件。
作為一個前端開發者,在開發網頁或者應用的過程中,我們一般不會手動設置組件的高度和寬度,而是希望元素的大小根據窗口或者子元素自動調整,這就是自適應能力。
自適應能力使得布局更靈活,可適應不同設備、不同窗口和不同分辨率下的顯示。
但是,“框架”當前提供的組件除text外,皆不支持內容高度和寬度的自適應能力,必須由開發者明確指定高度和寬度,否則組件不會顯示。
以一段簡單的代碼為例:
<div style="background-color: red;"> <div style="width: 100px;height: 100px;background-color: yellow;"></div> </div>
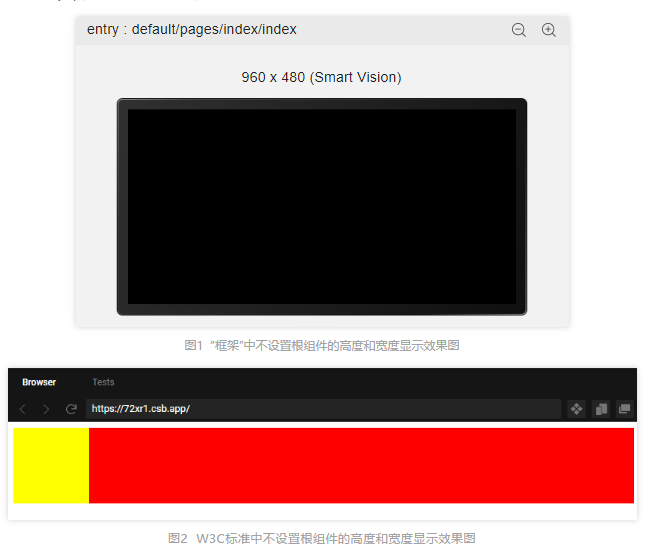
根組件div未設置高寬屬性,子組件div設置了高寬屬性,在“框架”和W3C標準中其運行效果圖分別如圖1和圖2所示:

從圖1和圖2可以看出,“框架”中根組件必須設置高度和寬度,否則無法顯示,即使根組件的子組件設置了高寬度屬性,界面也無法顯示。另外由于W3C標準的div組件是塊狀元素,如果沒有設置寬度,會獨占一行,所以在圖2中,沒有設置寬度,其顯示范圍為一整行。
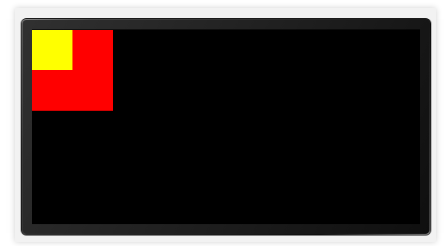
“框架”中設置根組件的高度和寬度,則正常顯示,效果如圖3所示:
<div style="width:200px;height:200px;background-color: red;"> <div style="width: 100px;height: 100px;background-color: yellow;"></div> </div>

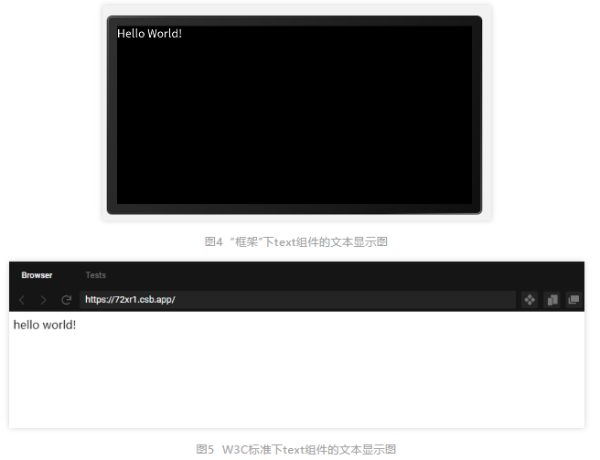
針對text組件,不設置高寬屬性的條件下,“框架”和W3C標準下web開發界面顯示效果一致,如圖4和圖5所示:
<text> Hello World! </text>

如何實現絕對定位和相對定位?如果你常用html語言開發,你可能會首先想到設置position屬性為absolute和relative,然后通過left和top設置距離即可實現絕對定位和相對定位的效果,其實現代碼如下所示:
<html> <head> <style type="text/css"> h3.left { position: relative; left: 30px; top: 30px; } h3.right { position: absolute; left: 90px; top: 160px; } </style> </head> <body> <h3>這是位于正常位置的標題</h3> <h3 class="left">這個標題相對于其正常位置向右向下移動</h3> <h3 class="right">這個標題相對于其頁面左上角位置向右向下移動</h3> </body> </html>但是在“框架”中,我們查看HarmonyOS官網JS API文檔后發現,position屬性是不支持設置absolute和relative,那該如何實現絕對定位和相對定位這兩種效果呢?
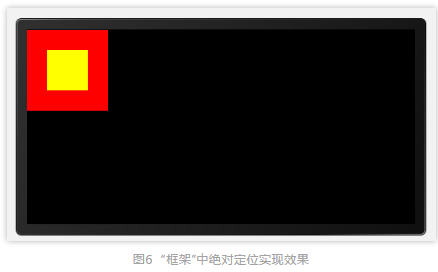
如果我們仔細閱讀HarmonyOS官網文檔,我們會發現“框架”提供了一個新組件stack,借助這個組件我們可以實現絕對定位的效果,示例代碼如下所示,添加一個stack根組件(同時也作為父組件),其子組件為div,然后設置其left和top的值為50px來實現絕對定位的效果,其效果如圖6所示,子組件div相對于父組件stack向下、向右各偏移50px。
<stack style="width: 200px; height: 200px; background-color: red;"> <div style=" left: 50px; top: 50px; width: 100px; height: 100px; background-color: yellow;" > </div> </stack>

另外,絕對定位存在一種特殊場景:如果是根組件,直接設置top和left屬性即可實現絕對定位功能;非根組件,其父組件必須是stack,才能通過設置top和left屬性來實現絕對定位功能。根組件絕對定位是相對于頁面左上角做偏移,非根組件絕對定位是相對于父組件做偏移。
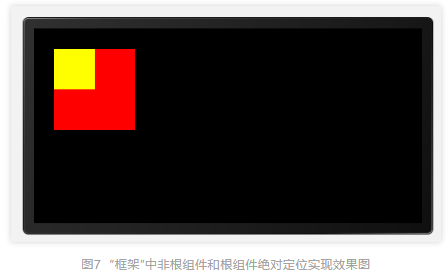
如下代碼所示,根組件直接設置top和left屬性實現絕對定位,由于此時根組件作為父組件不是stack,所以設置子組件的絕對定位無效,如圖7中所示,子組件黃色div相對于父組件紅色div未實現絕對定位的效果。
<div style=" width: 200px; height: 200px; background-color: red; top: 50px; left: 50px;" > <div style=" left: 50px; top: 50px; width: 100px; height: 100px; background-color: yellow;" > </div> </div>

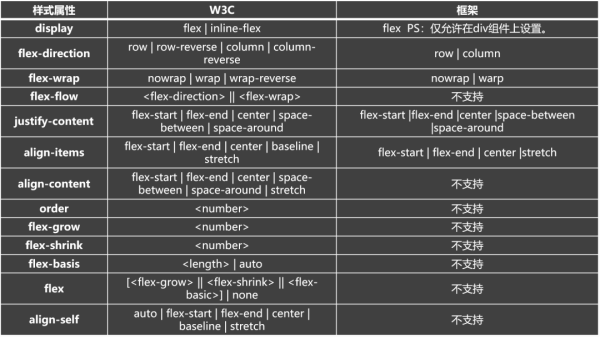
相對定位:由于設備硬件ROM和RAM大小限制,當前“框架”不支持W3C標準中的相對定位實現(position:relative),只支持部分flex布局屬性,與W3C標準相比差異較大,具體差異見表1所示。

表1:“框架”下flex布局可支持屬性對比
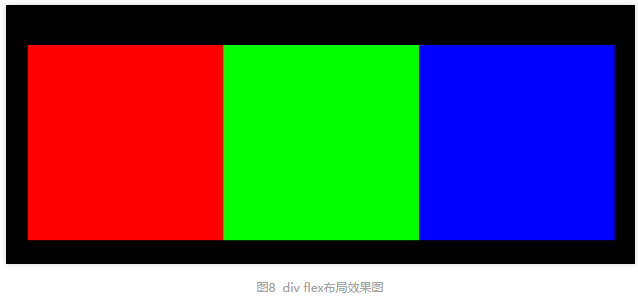
在“框架”中實現flex布局,將需要flex布局的子組件用div容器包裹一下,并將div的display屬性設置為flex即可。如下圖所示,我們要實現三個div一行排列且居中顯示的flex布局。

在“框架”中我們可以這樣實現:添加一個div父組件,其子組件按行居中排列,分別設置justify-content和align-items兩個屬性值為center(div組件的主軸方向默認值是row,如果想實現縱向排列需要設置flex-direction: column)即可實現圖8中的效果,詳細代碼如下所示:
//index.hml <div class="container"> <div class="box box--red"></div> <div class="box box--green"></div> <div class="box box--blue"></div> </div> //index.css .container { display: flex; justify-content: center; align-items: center; width: 100%; height: 100%; } .box { width: 30%; height: 60%; } .box--red { background-color: #f00; } .box--green { background-color: #0f0; } .box--blue { background-color: #00f; }W3C標準下的web開發代碼如下所示,和“框架”下web開發代碼實現基本一致。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flex Layout</title> <style> .container { align-items: center; background-color: #000; display: flex; height: 454px; justify-content: center; width: 454px; } .title { text-align: center; } .box { height: 60%; width: 30%; } .box--red { background-color: #f00; } .box--green { background-color: #0f0; } .box--blue { background-color: #00f; } </style> </head> <body> <div class="container"> <div class="box box--red"></div> <div class="box box--green"></div> <div class="box box--blue"></div> </div> </body> </html>在前端開發中,遵循W3C標準開發者可以使用多種標簽來實現文字顯示。如段落“<p> </p>”、標題“<h2> </h2>”,甚至部分標簽中直接放入文字也可以顯示,如“<div>標題</div>”。
但是基于“框架”開發的應用想要顯示文字,必須將文字內容放在text組件中,或者設置input組件的value值,才可以正常顯示。
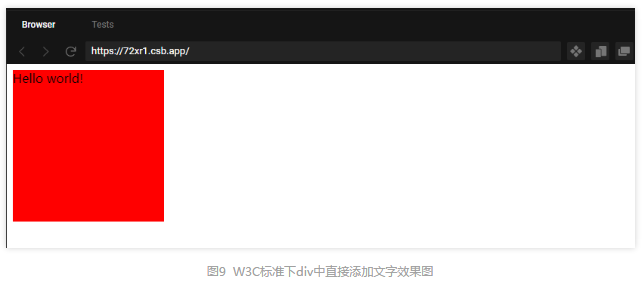
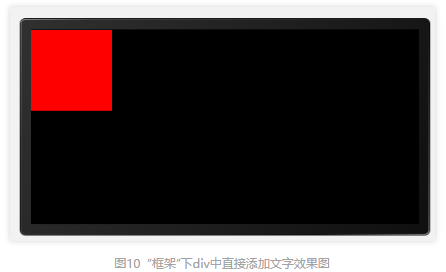
如下代碼所示,在div組件中直接添加文字“Hello world”,可以看到W3C標準下web開發界面顯示出文字(如圖9所示),“框架”下web開發界面則無法顯示文字(如圖10所示)。
<div style="width: 200px; height: 200px; background-color: red;"> Hello World! </div>


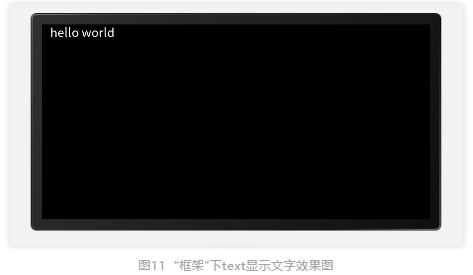
“框架”下正確使用方式是將要顯示的文字放在text組件中,或者設置input組件的value值才能正常顯示文字。另外,對于智能穿戴設備,只支持30和38兩種字號的字體,字體只支持HYQiHei-65S;如果對其他大小的字體有需求,暫時只能通過貼圖的方式去實現開發者所需的效果。
text組件顯示文字的代碼如下:
<text style="width: 200px; height: 200px; text-align: center;"> hello world </text>

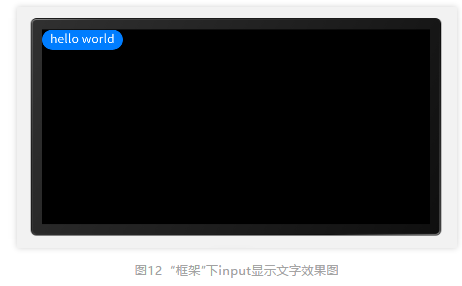
input組件顯示文字的代碼如下,通過設置value屬性顯示文字:
<input style="width: 200px; height: 50px; text-align: center;" value="hello world"> </input>

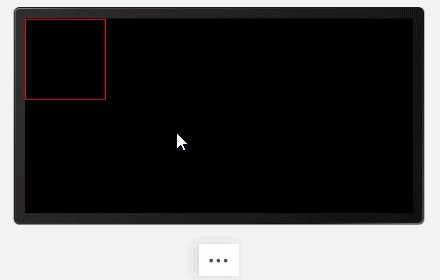
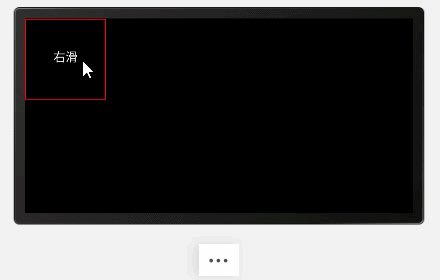
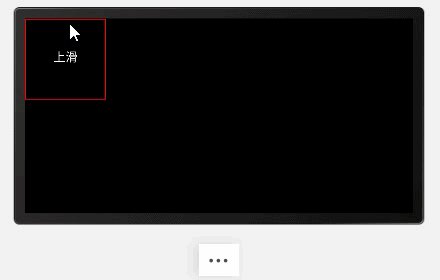
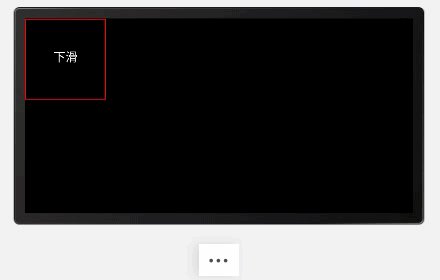
“框架”原生支持頁面滑動(swipe)和長按(longpress)事件,其中swipe支持“上下左右”四個方向的滑動,開發者通過事件返回值即可獲取滑動方向。
如下代碼所示,我們添加一個div組件和一個text組件,text組件用來顯示屏幕上面的滑動方向,事件回調函數swipeAction返回相應的屬性值,根據回調函數返回值中的direction屬性,我們可以獲取滑動方向,并在text組件中顯示。
// index.hml <div style=" width: 200px; height: 200px; align-items: center; justify-content: center; border-width: 2px; border-color: red;" onswipe="swipeAction" > <text style="width: 100px; height: 50px; text-align: center;">{{title}}</text> </div> // index.js export default { data: { title: '' }, swipeAction(e){ switch(e.direction) { case 'left': this.title = '左滑'; break; case 'right': this.title = '右滑'; break; case 'up': this.title = '上滑'; break; case 'down': this.title = '下滑'; break; default: break; } } }
除了上面關鍵差異點外,“框架”和W3C標準間還會存在一些組件名稱(和
等)、屬性名稱等細節信息差異,建議各位開發者在開發過程中多多參考HarmonyOS官網開發文檔。
到此,關于“HarmonyOS輕量JS開發框架與W3C標準的差異”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。