溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在html中設置單元格顏色?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在html中,可以使用bgcolor屬性設置單元格顏色,只需要在指定td標簽中添加“bgcolor="顏色值"”樣式即可。bgcolor屬性規定文檔的背景顏色,元素的背景是元素的總大小,包括填充和邊界。
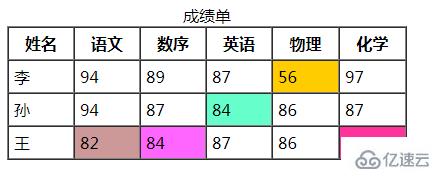
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>設置單元格背景顏色</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="400" height="100"> <caption> 成績單 </caption> <tr align="center"> <th>姓名</th> <th>語文</th> <th>數序</th> <th>英語</th> <th>物理</th> <th>化學</th> </tr> <tr> <td>李</td> <td>94</td> <td>89</td> <td>87</td> <td bgcolor="#ffcc00">56</td> <td>97</td> </tr> <tr> <td>孫</td> <td>94</td> <td>87</td> <td bgcolor="#66ffcc">84</td> <td>86</td> <td>87</td> </tr> <tr> <td>王</td> <td bgcolor="#cc9999">82</td> <td bgcolor="#ff66ff">84</td> <td>87</td> <td>86</td> <td bgcolor="#ff3399">77</td> </tr> </table> </body> </html>
效果:

bgcolor 屬性規定文檔的背景顏色。
語法
<body bgcolor="value">
屬性值

擴展資料:
兼容性注釋
在 HTML 4.01 中,不贊成使用 body 元素的 bgcolor 屬性;在 XHTML 1.0 Strict DTD 中,不支持 body 元素的 bgcolor 屬性。
請使用 CSS 代替。
CSS 語法:
<body style="background-color:#E6E6FA">
關于如何在html中設置單元格顏色問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。