您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關windows下vscode+vs2019開發JNI的案例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
JNI全稱是Java Native Interface(Java本地接口)單詞首字母的縮寫,本地接口就是指用C和C++開發的接口。由于JNI是JVM規范中的一部份,因此可以將我們寫的JNI程序在任何實現了JNI規范的Java虛擬機中運行。同時,這個特性使我們可以復用以前用C/C++寫的大量代碼。
開發JNI程序會受到系統環境的限制,因為用C/C++語言寫出來的代碼或模塊,編譯過程當中要依賴當前操作系統環境所提供的一些庫函數,并和本地庫鏈接在一起。而且編譯后生成的二進制代碼只能在本地操作系統環境下運行,因為不同的操作系統環境,有自己的本地庫和CPU指令集,而且各個平臺對標準C/C++的規范和標準庫函數實現方式也有所區別。這就造成使用了JNI接口的JAVA程序,不再像以前那樣自由的跨平臺。如果要實現跨平臺,就必須將本地代碼在不同的操作系統平臺下編譯出相應的動態庫。
JNI開發流程主要分為以下4步:
1、在eclipse中編寫聲明了native方法的Java類
2、生成JNI頭文件
3、在visual studio 中創建DLL 項目,實現 JNI頭文件中的方法
4、在eclipse中設置Native library location,路徑為 visual studio 中生成的DLL 文件路徑,運行java 程序
通過上面的介紹,相信大家對JNI及開發流程有了一個整體的認識,下面通過一個示例給大家介紹vscode2019開發JNI,再深入了解JNI開發的各個環節及注意事項。
使用環境:
openjdk15
vscode
vs 2019
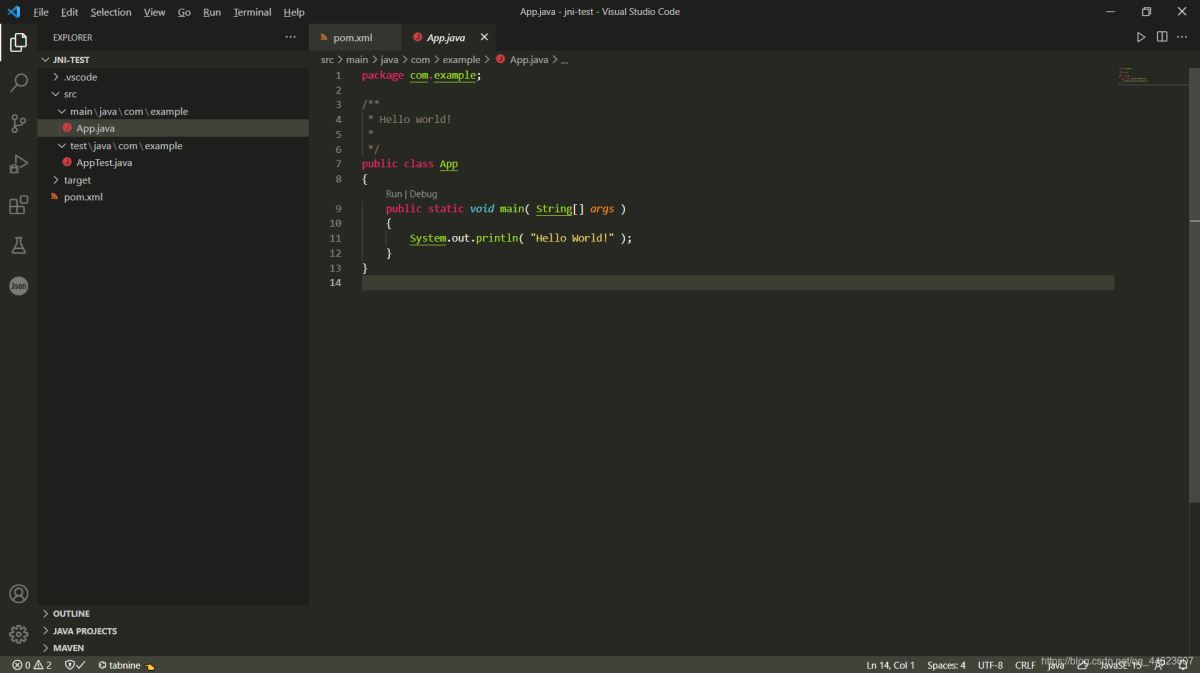
我使用maven默認創建項目

將以下代碼復制進App
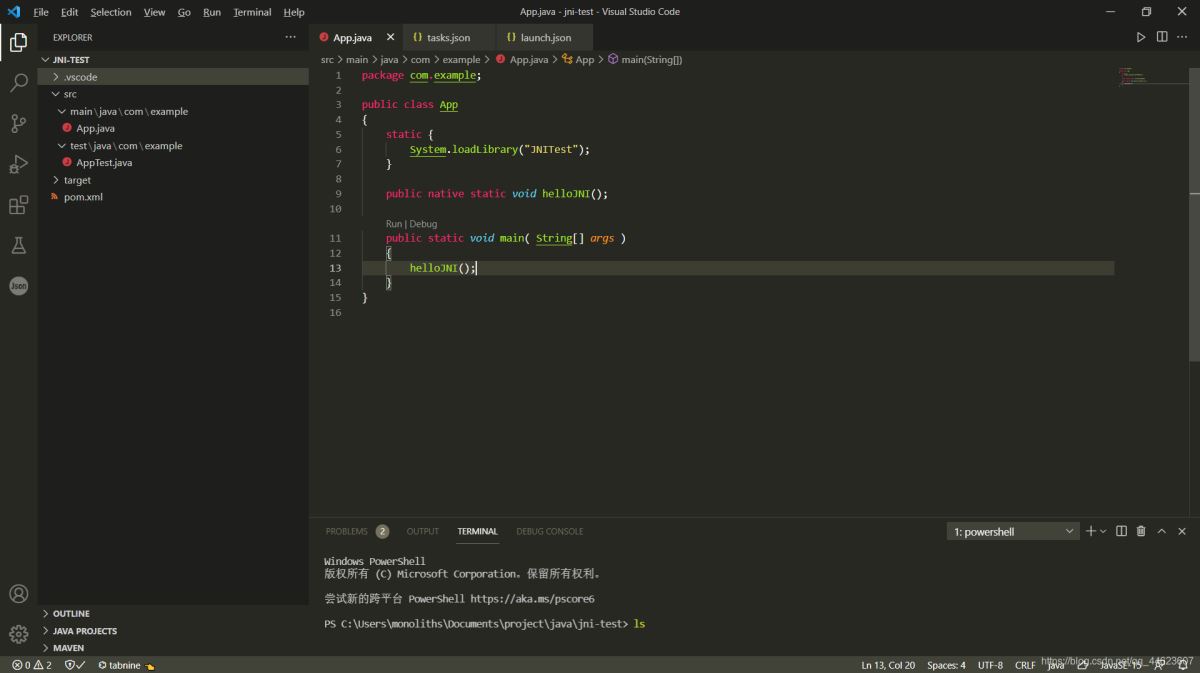
public class App
{
static {
System.loadLibrary("JNITest");
}
public native static void helloJNI();
public static void main( String[] args )
{
helloJNI();
}
}
接著打開debug(Ctrl+Shift+D)

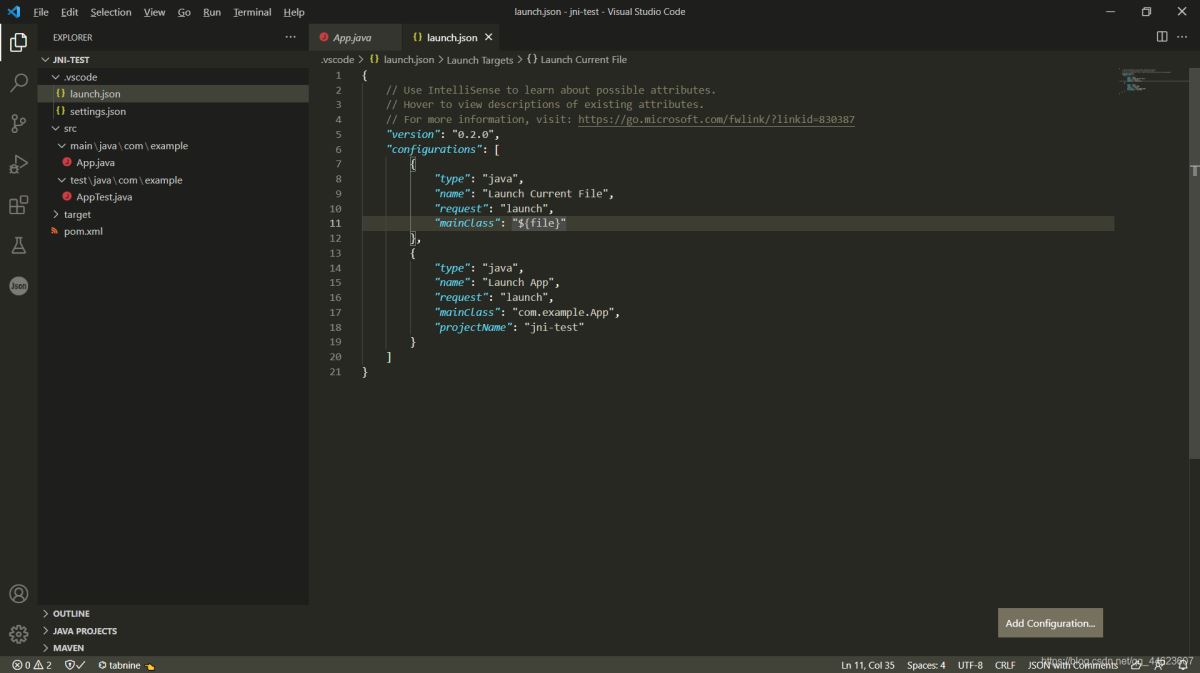
點擊藍字創建launch.json配置文件

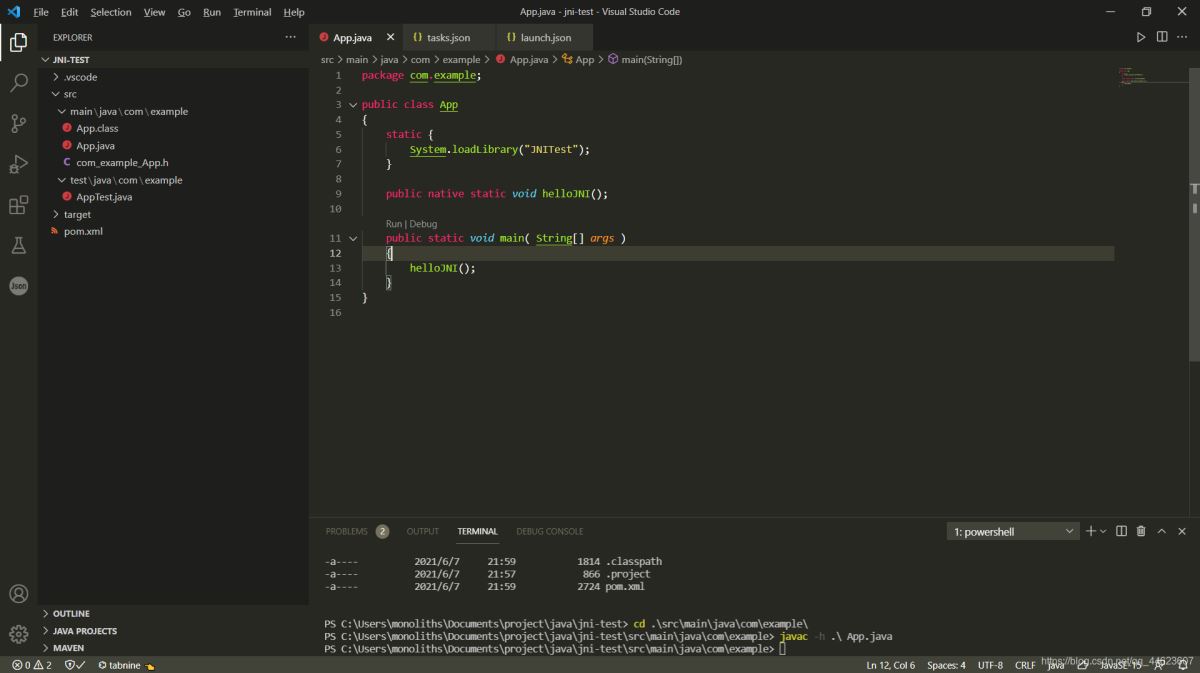
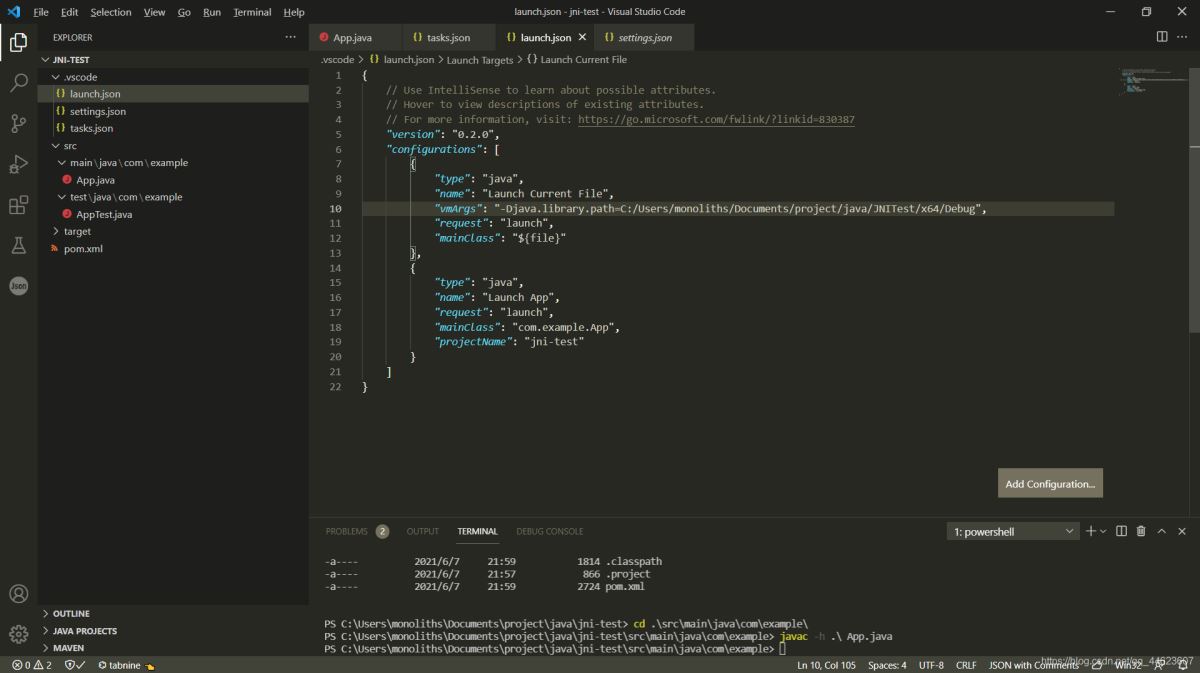
打開一個終端進入到與App.java相同路徑cd .\src\main\java\com\example\
再輸入javac -h .\ App.java
無警告則成功,此時路徑如下圖

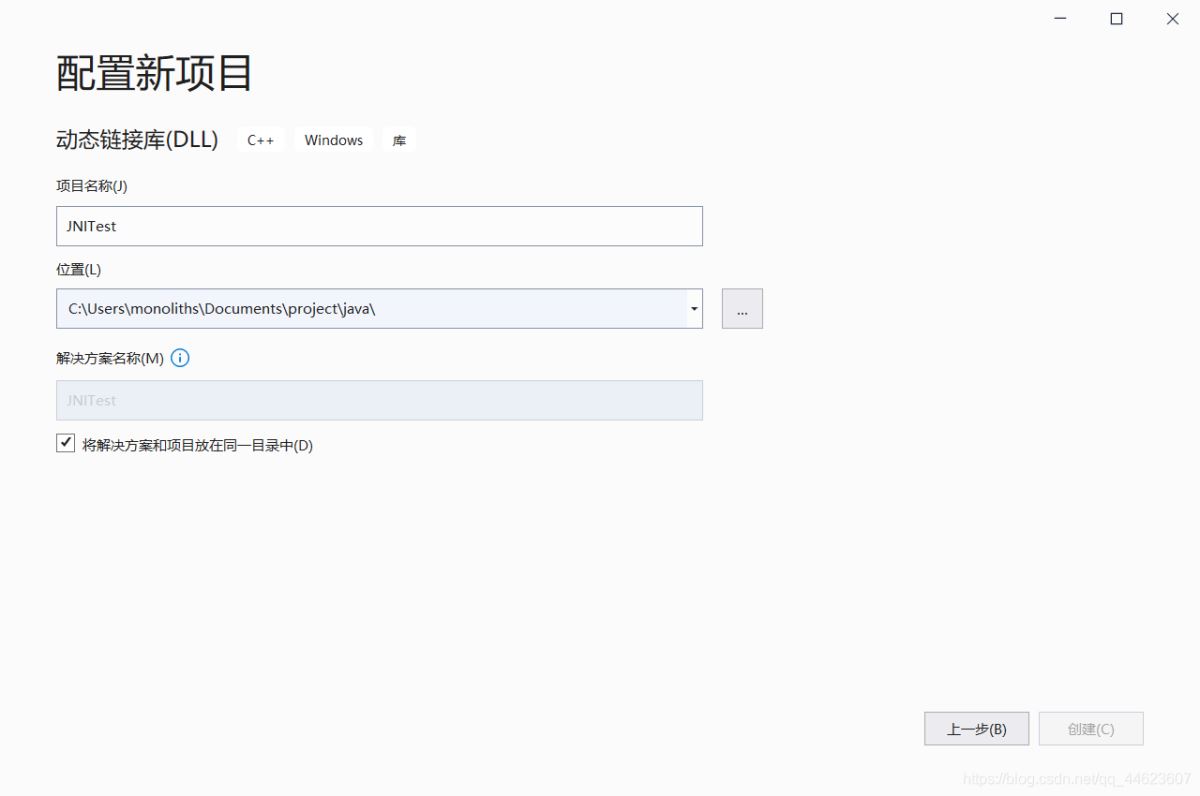
打開vs2019,創建一個動態鏈接庫

項目名如下

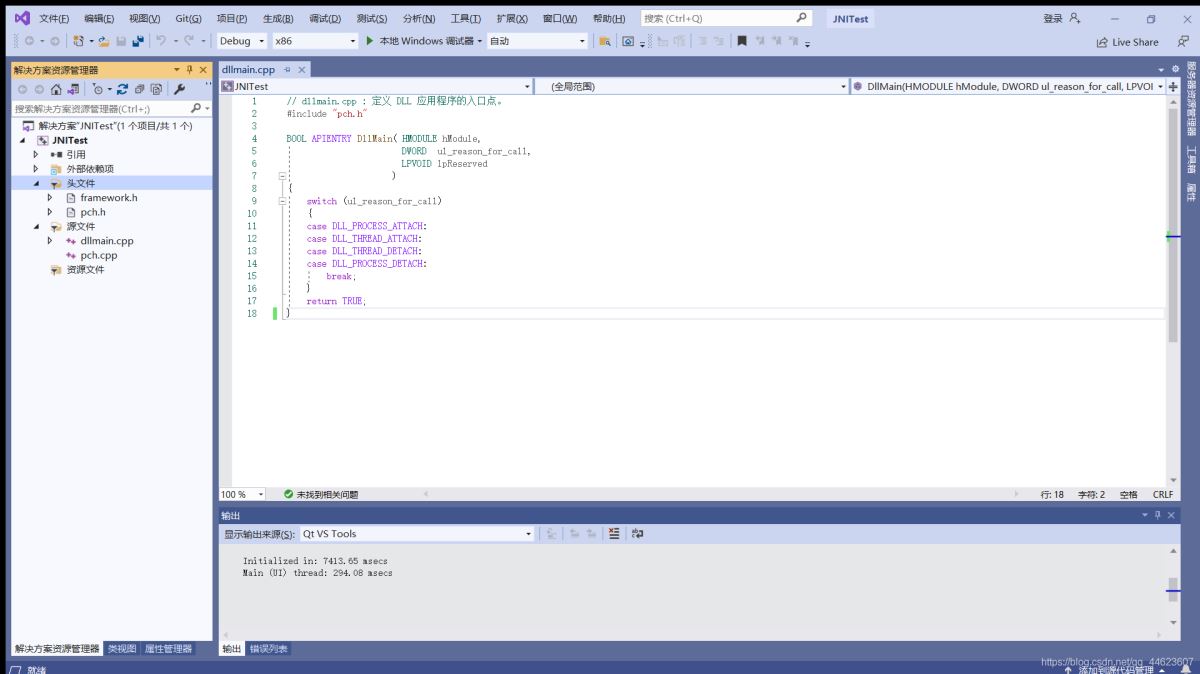
此時項目如下圖

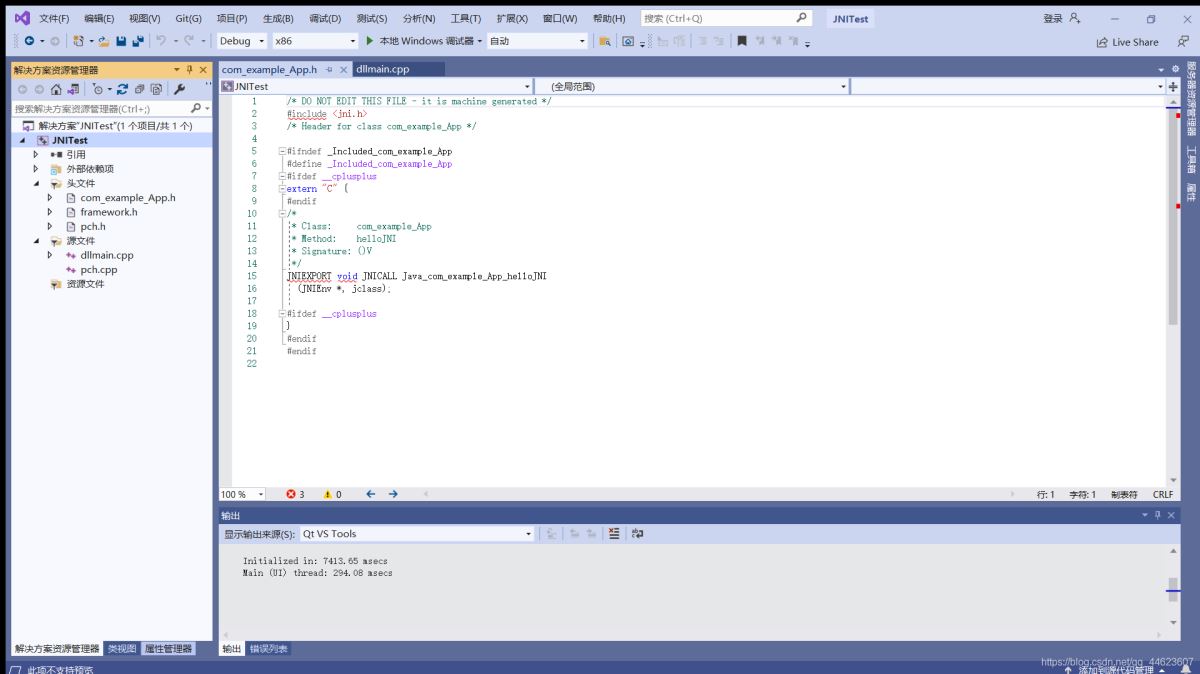
然后我們將vscode中生成的com_example_App.h復制到該項目目錄下,然后按下Shift+Alt+a添加該頭文件

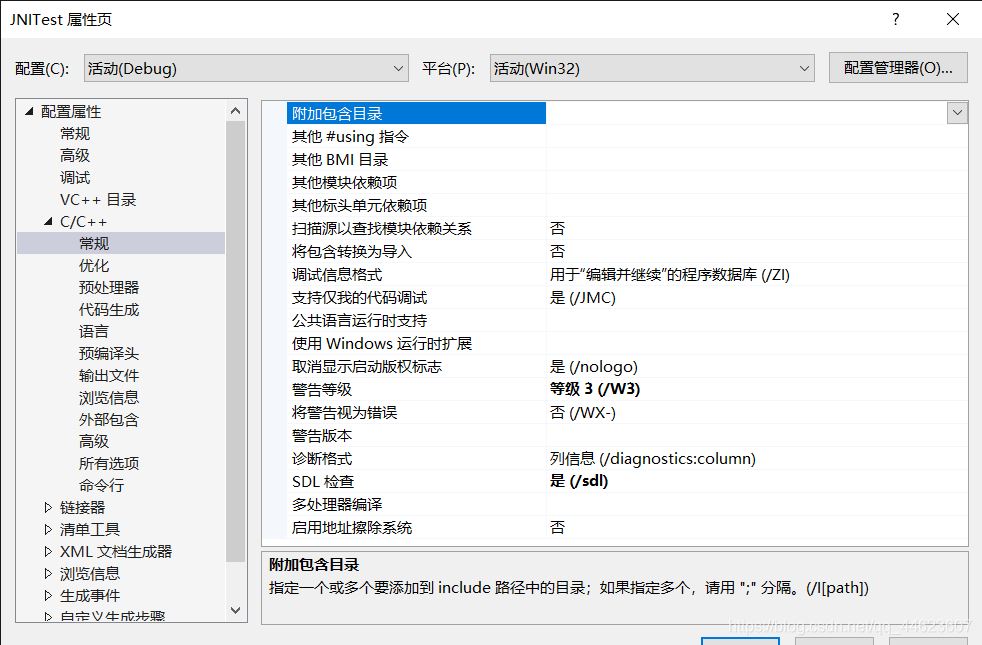
可以看見此時編譯器無法識別該頭,所以右鍵單擊項目選擇屬性然后進入此界面

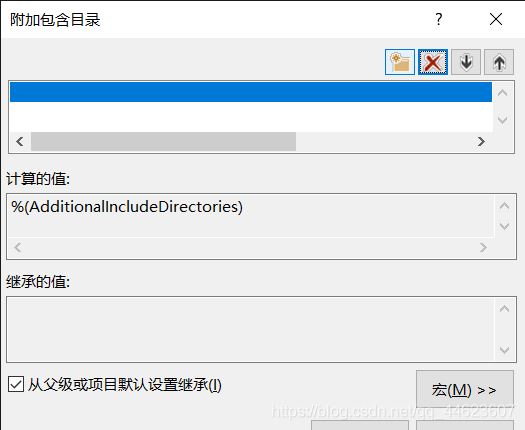
右邊小箭頭點擊編輯,此時出現以下界面

點擊右上角文件夾加號右邊出現省略號,點擊省略號然后導航至自己的jdk安裝目錄選擇includ目錄下的所有文件夾,最終成果如下

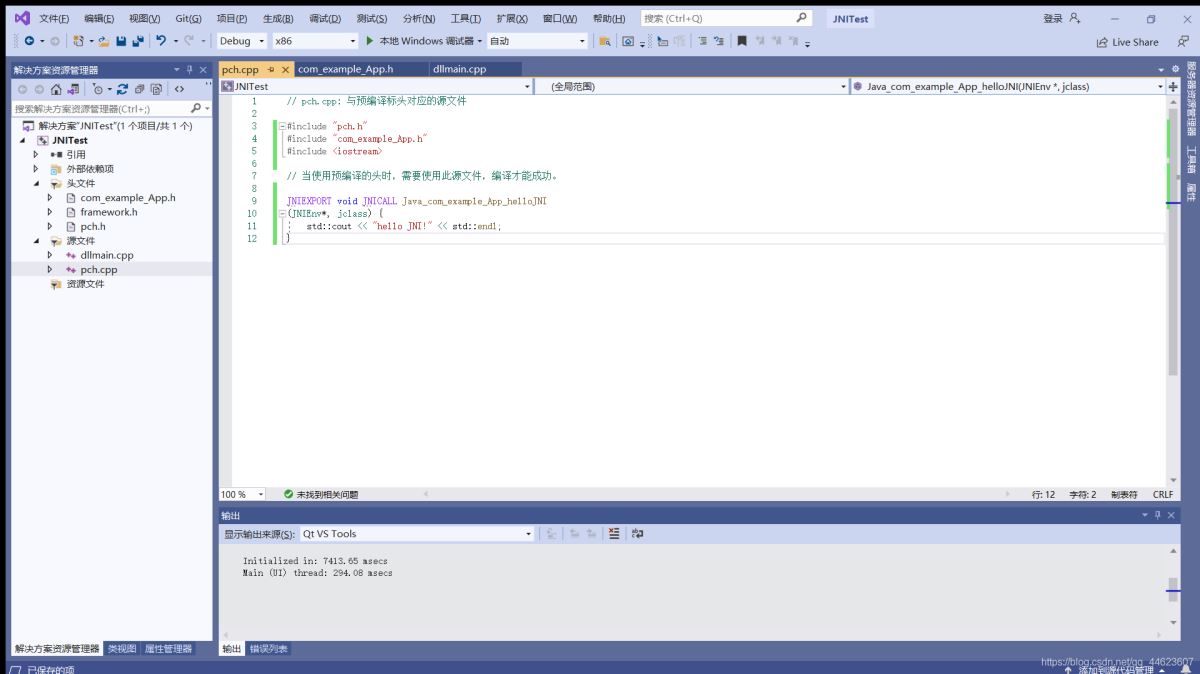
應用保存后可以看見警告已經消失,此時打開pch.cpp加入以下代碼并完成函數
#include "pch.h"
#include "com_example_App.h"
#include <iostream>
JNIEXPORT void JNICALL Java_com_example_App_helloJNI
(JNIEnv*, jclass) {
std::cout << "hello JNI!" << std::endl;
}
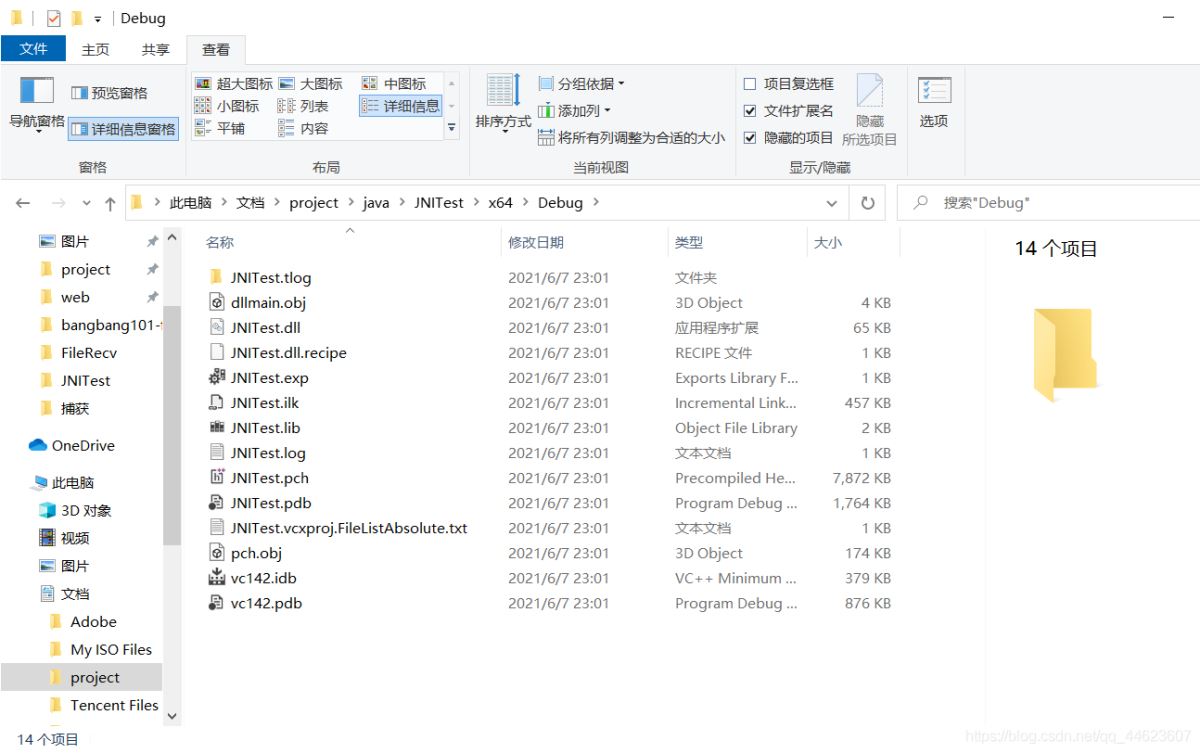
此時將上方debug選擇x64,運行項目,運行完成后在項目目錄x64/Debug下找到生成的dll文件JNITest.dll

復制當前路徑,打開vscode中的launch.json添加如下參數到configurations下,目錄更改為自己項目下的dll
{"vmArgs": "-Djava.library.path=C:/Users/monoliths/Documents/project/java/JNITest/x64/Debug"}

可以將dll復制到項目下然后同樣配置java.library.path到dll
也可以直接將dll復制到System32下或添加到Path中
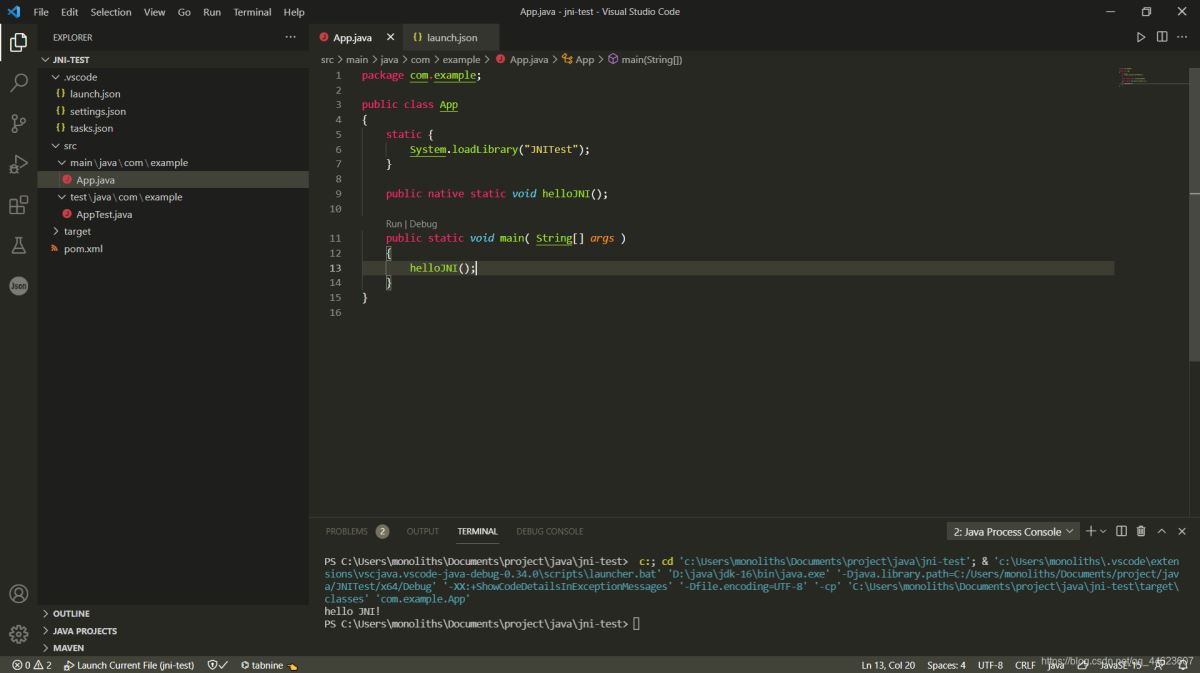
此時運行java項目可得到以下輸出:

感謝各位的閱讀!關于“windows下vscode+vs2019開發JNI的案例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
原文鏈接:https://blog.csdn.net/qq_44623607/article/details/117669585
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。