您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中有什么目標選擇器的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在css中,目標選擇器有“:target”。“:target”選擇器稱為目標選擇器,用來選取當前活動的目標元素,匹配文檔(頁面)的url的某個標志符的目標元素;語法格式“元素:target{css代碼樣式}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
:target是CSS里一個非常有趣的偽類選擇器。:target選擇器稱為目標選擇器,可用于選取當前活動的目標元素,匹配文檔(頁面)的url的某個標志符的目標元素。
:target選擇器在CSS里發生效力的過程是這樣的:當瀏覽器地址里的hash(地址里#號后面的部分)和:target偽選擇器指定的ID匹配上時,它的樣式就會在這個ID元素上生效。
示例1
下面的兩個HTML元素上我們都指定了ID:
<h3 id="section1">Section 1</h3> <h3 id="section2">Section 2</h3>
注意上面元素的ID值,當:target指定的ID和window.location.hash值一致時,偽選擇器的樣式將會生效。
:target偽選擇器可以配合CSS類、網頁標記和任何其它CSS選擇器使用:
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h3:target {
color: #f00;
}當window.location.hash是”section2″時,ID為”section2″的元素將會變紅,并顯示下劃線。
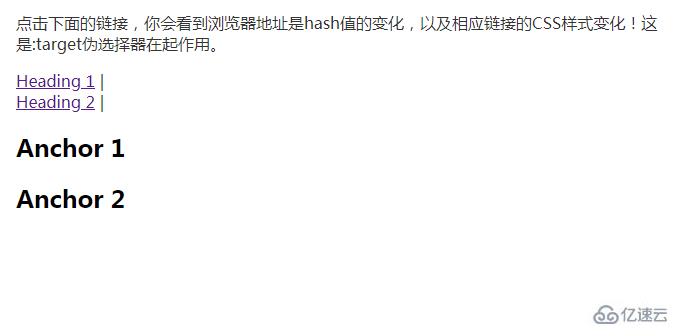
效果圖:

感謝各位的閱讀!關于“css中有什么目標選擇器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。