您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決vue中$http的get和post請求跨域問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先在config/index.js中配置proxyTable
proxyTable: {
'/api':{
// target:'http://jsonplaceholder.typicode.com',
target:'http://localhost:9080',
changeOrigin:true,
pathRewrite:{
'/api':''
}
}用戶名和密碼登錄的表單提交
methods: {
// get請求
// submitForm() {
// var formData=JSON.stringify(this.ruleForm);
// this.$http.get('/api/amdatashift/login/probe').then(function(data){
// }).catch(function(){
// console.log("服務器異常");
// });
// }
//post請求
submitForm() {
var formData=JSON.stringify(this.ruleForm);
this.$http.post('/api/amdatashift/login/user',{
username:this.ruleForm.username,
password:this.ruleForm.password
},{
emulateJSON:true
}).then(function(data){
console.log(data);
}).catch(function(){
console.log("服務器異常");
});
}
}1、一定要設置 {emulateJSON: true},不然跨域不成功.
2、跨域在chrome瀏覽器中你看到的還是http://localhost:8080(即你啟動vue的地址,而不是你服務器應用的地址),所以你看到不要驚訝,其實是跨域成功的。
3、http請求中要帶上/api,經過index.js的代理會將/api去掉,瀏覽器中的訪問地址為http://localhost:8080/api/amdatashift/login/user,然后實際的訪問的地址是http://localhost:9080/amdatashift/login/user。通過代理就實現了跨域訪問。
最近做vue的上傳,用的是elmentui的el-upload控件,結果一直出幺蛾子,希望大家少走坑。
不多說 截圖上代碼。
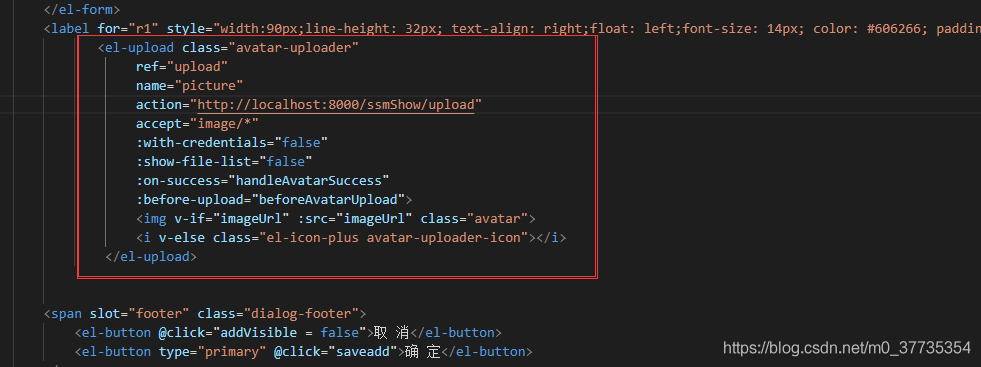
1。搬控件改action地址

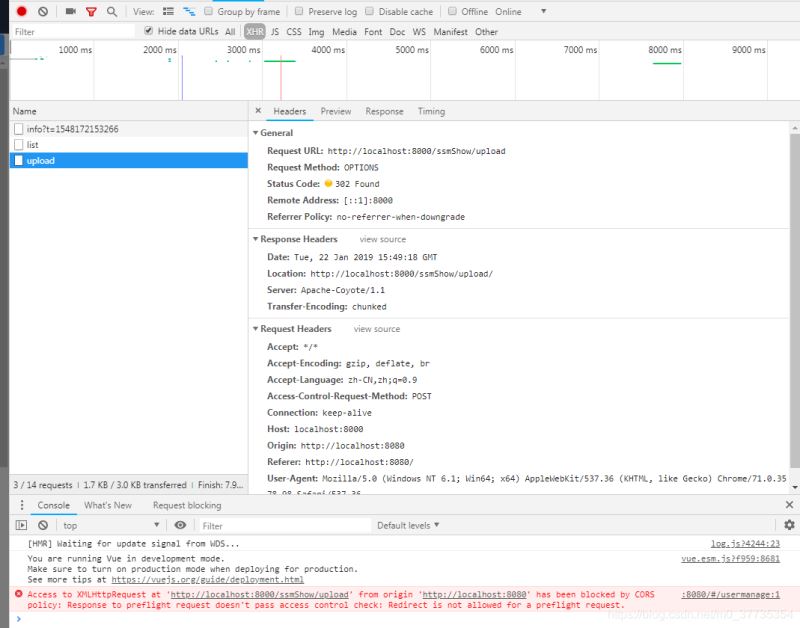
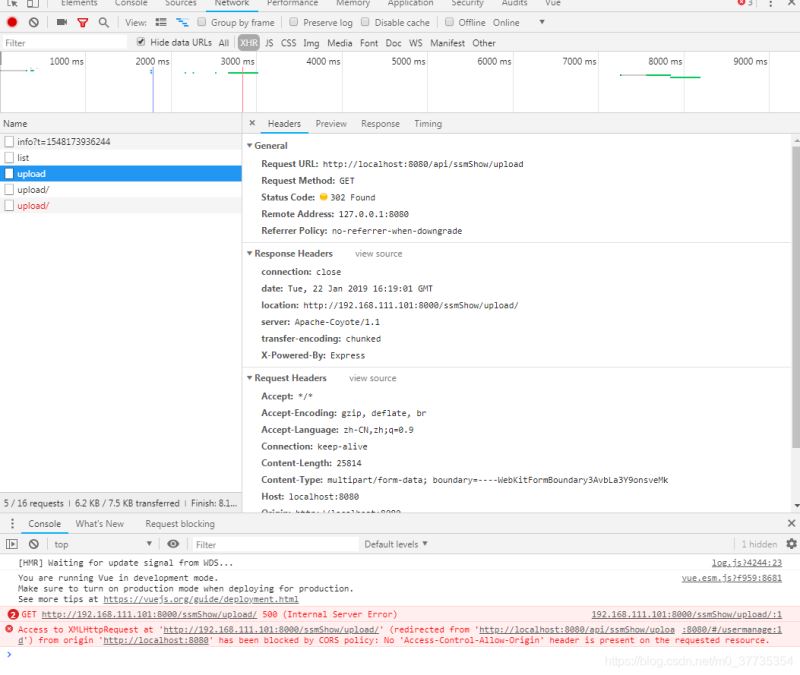
配置好了后,直接測試,emmm ..... 報錯 如下:

提示了跨域問題,這個能理解畢竟我是本機開發前端服務和后端服務端口不一樣。
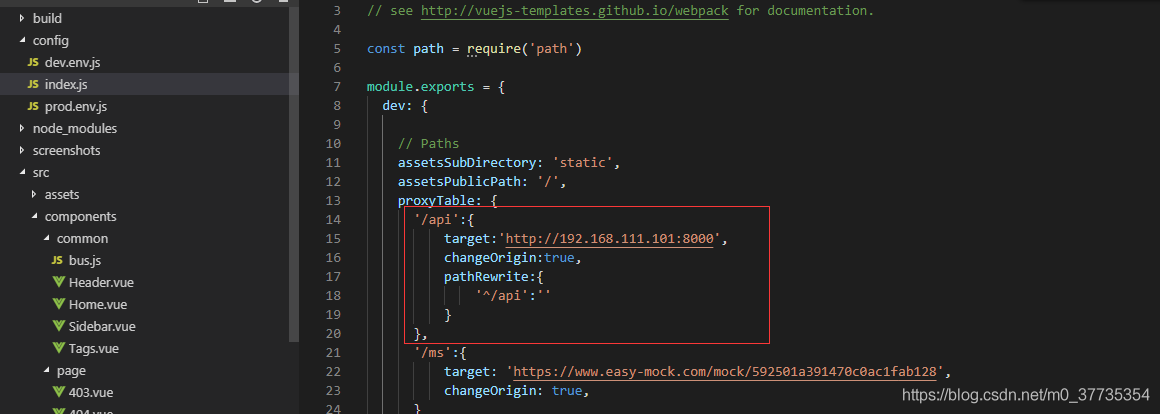
查找資料,vue跨域問題的解決方案,然后說的開啟代理。

找到vue項目的config中的index.js文件打開,添加如圖中的東西。 注意changeOrigin是true。這個意思用/api代替http://192.158.111.101:8000。例子:原地址'http://localhost:8000/ssmShow/upload' 現地址'/api/ssmShow/upload'。
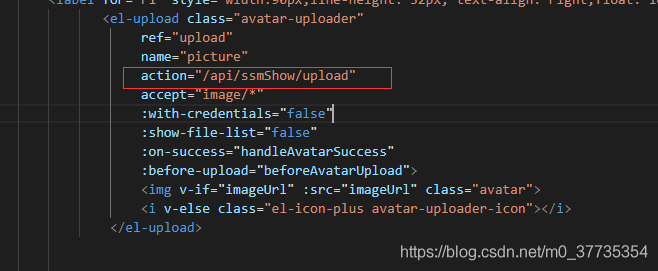
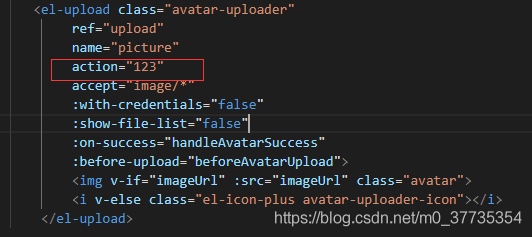
所以上傳控件改為:

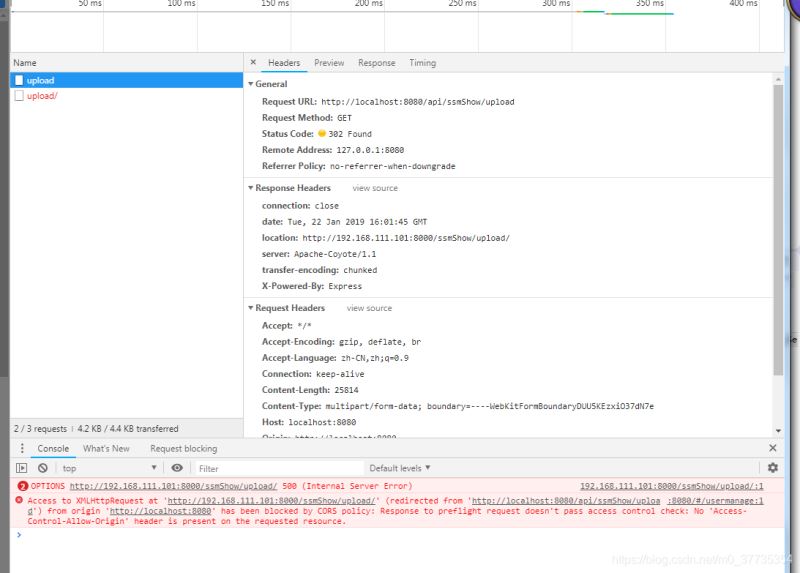
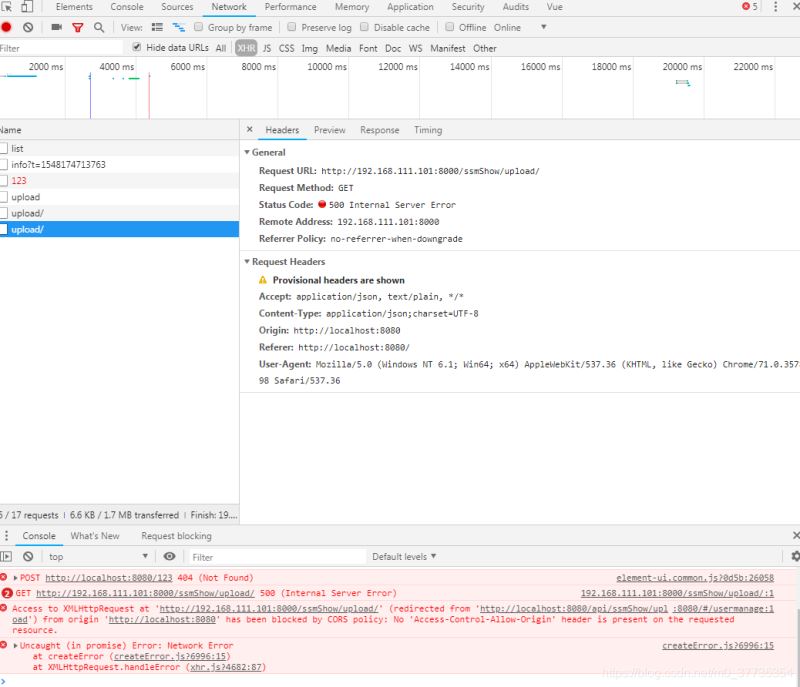
測試 ;emmmm。。。又錯了


還是報錯跨域,而且請求了2次,而且請求有問題啊
文件上傳應該還是post請求,結果這邊一個get請求 一個options請求。懵逼。302的狀態不會改,先去搞后面這個500的報錯。
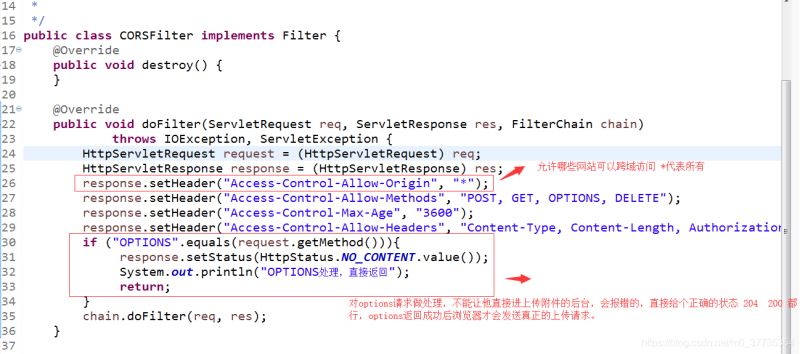
options的請求網上有他的解釋和處理方法 我照著改了(方法是用過濾器截取請求,并修改) 貼代碼 我的是java 后臺。
添加過濾器。

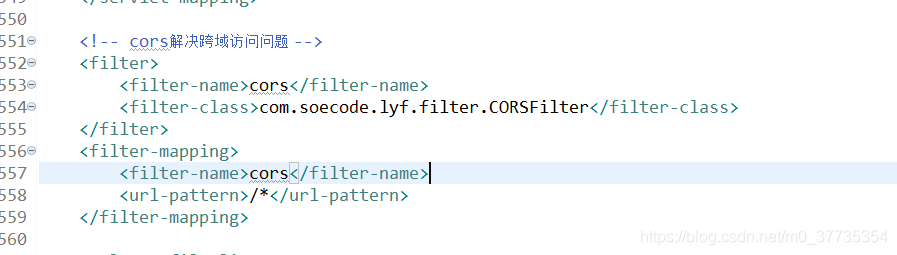
同時web.xml需要添加如下

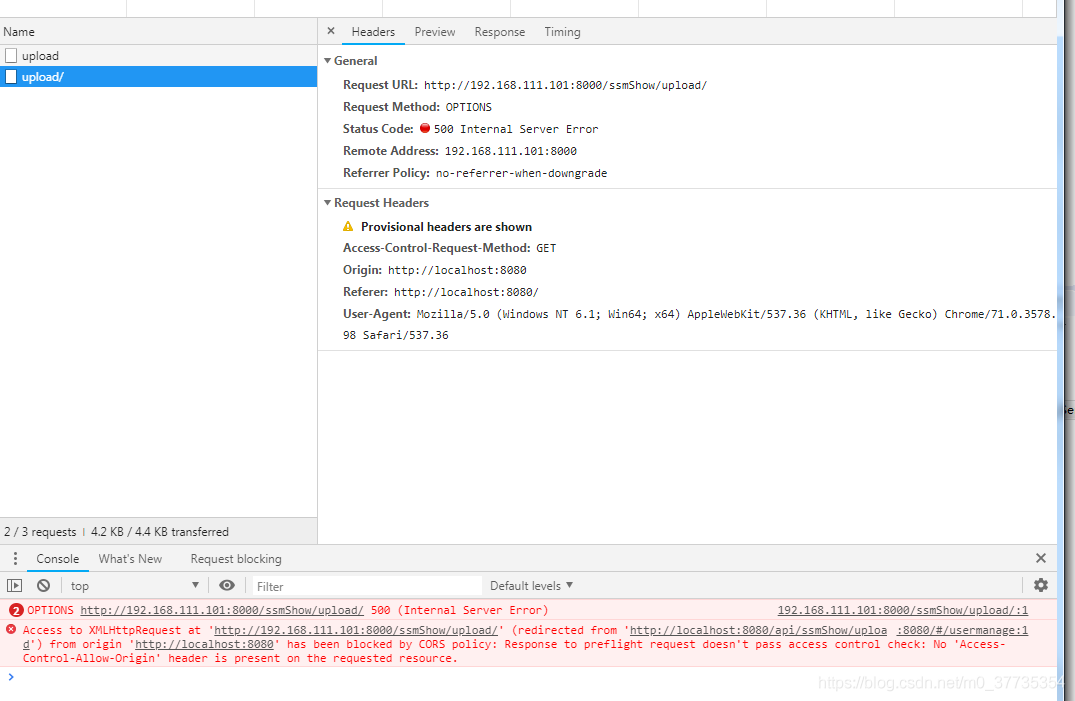
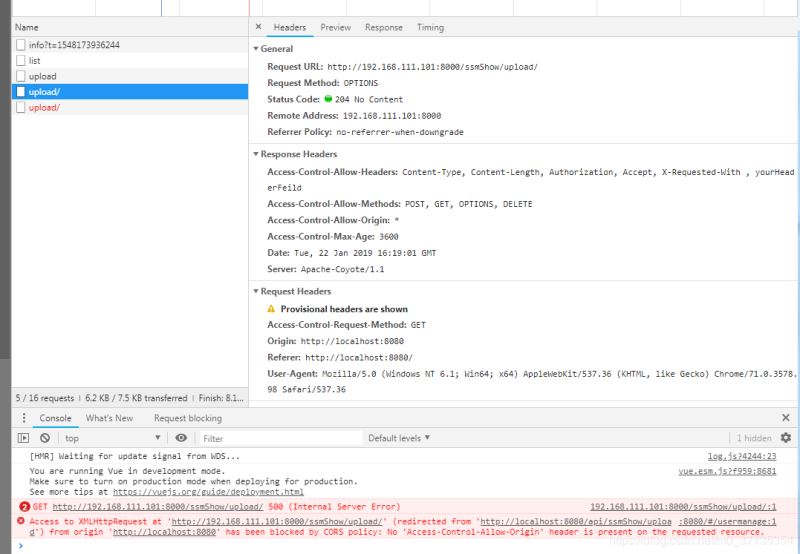
改后重啟java后臺,測試 emmm。。。如下:



這次厲害了 調用三次接口了 ,我去。不過好的情況是 options請求已經返回正確了,因為options請求返回正確了,所以請求了第三次。
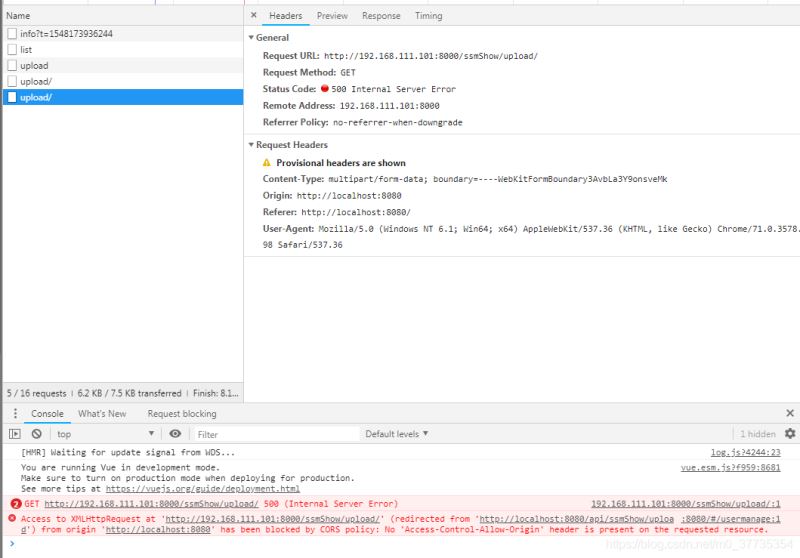
仔細看了下第三次請求,這個是個get請求啊。附件上傳怎么就是個get請求呢。
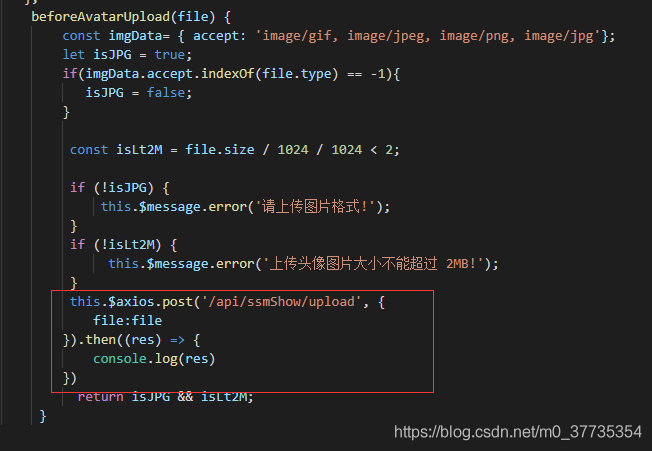
網上找了很久,大家都說的el-upload這個控件有問題。不能用action,于是按照網上方法在action里面加個假的地址,直接在控件的before-upload的鉤子函數上動手腳。
直接在這里面用axios的post請求來提交文件。


繼續測試

第三次上傳請求還是個get請求,這就有問題了,說el-upload中的action有問題就算了 怎么直接調用post請求,會直接變成get請求呢。然后找了好久。在一個老哥的提醒下知道。
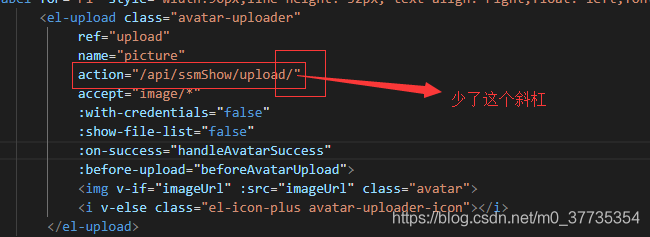
js或者vue中當有錯誤時候,會導致post請求變成get請求。然后我就找了我的錯誤那就是我的地址。

你說氣不氣,居然只是這個地方少了斜杠,加上后測試

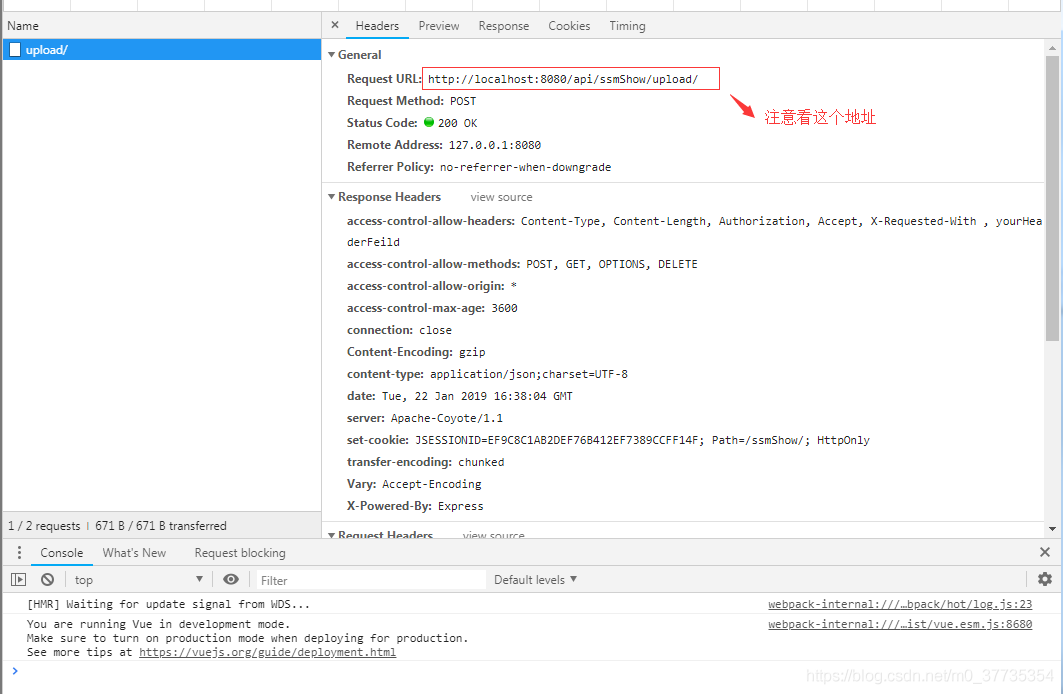
一切都好了 ,請求只有一個了 post還是post了 文件也上傳成功了。雖然很難過 還是很開心。
注意我圖中標記的地址,這個里面端口是8080的 還有api字樣,這不是我的后臺真正地址,這是代理地址,他通過代理就能訪問我的真實地址了 ,所以老哥們別看見端口不對 或者地址路徑不對就認為不對了 這個是對的。
感謝各位的閱讀!關于“如何解決vue中$http的get和post請求跨域問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。