您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關html中class的作用是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
在html中,class規定元素的類名,語法格式為“<元素名稱 class="value">”。class屬性大多數時候用于指向樣式表中的類(class)。不過,也可以利用它通過JavaScript來改變帶有指定class的HTML元素。
class 屬性規定元素的類名(classname)。
class 屬性大多數時候用于指向樣式表中的類(class)。不過,也可以利用它通過 JavaScript 來改變帶有指定 class 的 HTML 元素。
提示和注釋
注釋:class 屬性不能在以下 HTML 元素中使用:base, head, html, meta, param, script, style 以及 title。
提示:可以給 HTML 元素賦予多個 class,例如:<span class="left_menu important">。這么做可以把若干個 CSS 類合并到一個 HTML 元素。
提示:類名不能以數字開頭!只有 Internet Explorer 支持這種做法。
語法
<element class="value">
實例:
<html>
<head>
<style type="text/css">
h2.intro {color:blue;}
p.important {color:red;}
</style>
</head>
<body>
<h2 class="intro">Header 1</h2>
<p>A paragraph.</p>
<p class="important">請注意這個重要的段落。:)</p>
</body>
</html>效果:

擴展資料:
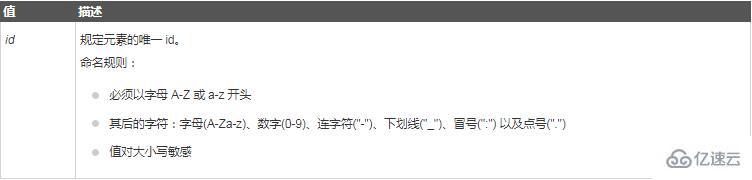
id屬性
id 屬性規定 HTML 元素的唯一的 id。
id 在 HTML 文檔中必須是唯一的。
id 屬性可用作鏈接錨(link anchor),通過 JavaScript(HTML DOM)或通過 CSS 為帶有指定 id 的元素改變或添加樣式。
HTML 4.01 與 HTML5之間的差異
在 HTML5 中, id 屬性可用于任何的 HTML 元素 (它會驗證任何HTML元素。但不一定是有用)。
在 HTML 4.01 中, id 屬性不能用于: <base>, <head>, <html>, <meta>, <param>, <script>, <style>, 和<title>。
注意: HTML 4.01 對于 id 的值有嚴格的限制 (例如:在 HTML 4.01 id 值不能以數字開頭)。

以上就是html中class的作用是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。