您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html中文本下面如何實現虛線,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在html中,可以使用border-bottom設置文本下面有虛線,只需要給文本元素設置“border-bottom:width dashed color”樣式即可。設置元素下邊框的樣式時,只有當這個值不是none時邊框才可能出現。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
border-bottom 簡寫屬性把下邊框的所有屬性設置到一個聲明中。
可以按順序設置如下屬性:
border-bottom-width
border-bottom-style
border-bottom-color
語法:
border-bottom:width style color;
如果不設置其中的某個值,也不會出問題,比如 border-bottom:solid #ff0000; 也是允許的
設置元素下邊框的樣式時,只有當這個值不是 none 時邊框才可能出現。

例子:
<html>
<head>
<style type="text/css">
p {
border-style: solid;
}
p.none {
border-bottom-style: none;
}
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.double {
border-bottom-style: double;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
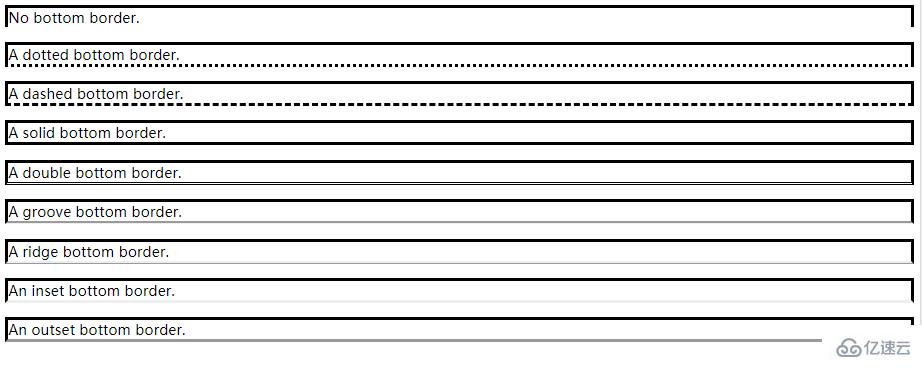
<p class="none">No bottom border.</p>
<p class="dotted">A dotted bottom border.</p>
<p class="dashed">A dashed bottom border.</p>
<p class="solid">A solid bottom border.</p>
<p class="double">A double bottom border.</p>
<p class="groove">A groove bottom border.</p>
<p class="ridge">A ridge bottom border.</p>
<p class="inset">An inset bottom border.</p>
<p class="outset">An outset bottom border.</p>
</body>
</html>效果:

擴展資料:
border-bottom-color 設置元素的下邊框的顏色。
只能定義純色,而且只有當邊框的樣式是一個非 none 或 hidden 的值時邊框才可能出現。
注釋:請始終把 border-style 屬性聲明到 border-color 屬性之前。元素必須在您改變其顏色之前獲得邊框。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“html中文本下面如何實現虛線”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。