您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹vue怎么實現響應式與雙向數據,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Vue 最獨特的特性之一,是其非侵入性的響應式系統。數據模型僅僅是普通的 JavaScript對象。而當你修改它們時,視圖會進行更新。這使得狀態管理非常簡單直接,不過理解其工作原理同樣重要,這樣你可以避開一些常見的問題。在這個章節,我們將研究一下
Vue 響應式系統的底層的細節。
數據響應式:數據模型僅僅是普通的JavaScript對象,而當我們修改數據時,視圖會進行更新,避免了頻繁的DOM操作,提高開發效率,這與Jquery不一樣,Jquery是頻繁的操作Dom
數據改變,視圖改變,視圖改變,數據也隨之改變( 通過這句話,我們可以看到在雙向綁定中是包含了數據響應式的內容)
我們可以使用v-model 在表單元素上創建雙向數據綁定
數據驅動是Vue最獨特的特性之一
開發過程中僅僅需要關注數據本身,不需要關心數據是如何渲染到視圖中的。主流的MVVM框架都已經實現了數據響應式與雙向綁定,所以可以將數據綁定到DOM上。
在vue.js中,所謂的數據驅動就是當數據發生變化的時候,用戶界面發生相應的變化,開發者不需要手動的去修改dom。
那么vuejs是如何實現這種數據驅動的呢?
vue實現數據雙向綁定主要是:采用數據劫持結合發布者-訂閱者模式的方式,通過Object.defineProperty()來劫持各個屬性的setter,getter,在數據變動時發布消息給訂閱者,觸發相應監聽回調。當把一個普通Javascript 對象傳給 Vue 實例來作為它的 data 選項時,Vue 將遍歷它的屬性,用Object.defineProperty 將它們轉為 getter/setter。用戶看不到 getter/setter,但是在內部它們讓Vue 追蹤依賴,在屬性被訪問和修改時通知變化。
vue的數據雙向綁定
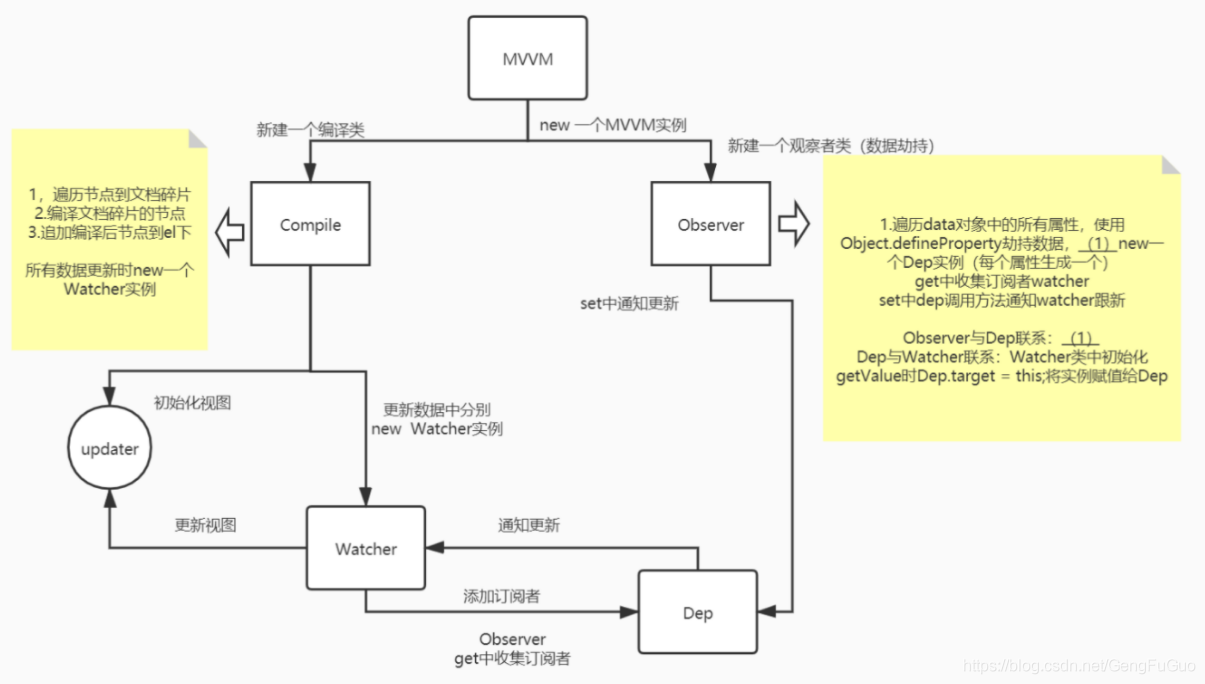
將MVVM作為數據綁定的入口,整合Observer,Compile和Watcher三者,通過Observer來監聽自己的model的數據變化,通過Compile來解析編譯模板指令(vue中是用來解析{{}}),最終利用watcher搭起observer和Compile之間的通信橋梁,達到數據變化—>視圖更新;視圖交互變化(input)—>數據model變更雙向綁定效果。
代碼如下(示例):
<script>
// Object 大小寫 value 書寫
let data = {
name: '李白',
age: 18
}
Object.keys(data).forEach(key => {
defineReactiveProperty(data, key, data[key])
})
function defineReactiveProperty(data, key, value) {
Object.defineProperty(data, key, {
// get獲取
get() {
return value
},
// set 賦值
set(newVaue) {
if (newVaue === value) {
return
}
value = newVaue
compine()
}
})
}
compine()
</script>
</body>
</html>
function compine () {
// 通過document.querySelect('#app').childNodes 獲取app下所有的子元素
const nodes = document.querySelector('#app').childNodes
// 輸出一下這個值 當前這個值是一個層級嵌套的數組我們通過foreach
// console.log(nodes)
nodes.forEach(item => {
// 再輸出一下item html:49 <input type="text" v-model="name"> 是一個input 輸入框
// console.log(item)
// 篩選出當前是標簽的 ,因為nodes這個輸出會將空格以‘text' nodeType為3,而標簽nodetype是1,if判斷篩選出是標簽的
if (item.nodeType === 1){
const attrs = item.attributes
// console.log(attrs) {0: type, 1: v-model, type: type, v-model: v-model, length: 2} 返回了一個是數組
Array.from(attrs).forEach( arr => {
// console.log(arr) // texgt= 'text' v-mode: 'name' ,篩選出這個v-model
if (arr.nodeName === 'v-model'){
item.value = data[arr.nodeValue]
item.addEventListener('input',e => {
console.log(e.target.value)
//
data[arr.nodeValue] = e.target.value
})
}
})
}
})
}
數據響應式的實現無非是對象屬性攔截,我們使用 Object.defineProperty 來實現,在vue3中使
用 Proxy 對象代理方案進行了優化
面試寶典上提到的幾個專業名詞
observe 對象指的是把數據處理成響應式的對象
watcher 指的其實就是數據變化之后的更新函數 (vue中的watcher有兩種,一種是用來更新視圖的watcher,一種是通過watch配置項聲明的watcher)
dep 指的就是使用發布訂閱實現的收集更新函數和觸發更新函數的對象
指令實現的核心無非是通過模板編譯找到標識然后把數據綁上去,等到數據變化之后再重新放一次
發布訂閱模式的本質是解決一對多的問題,在vue中實現數據變化之后的精準更新
關于vue怎么實現響應式與雙向數據就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。