您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中怎么寫超鏈接跳轉提示,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在html中,可以使用title屬性添加超鏈接跳轉提示代碼,只需要在元素標簽中加入“title="超鏈接跳轉提示詞"”樣式即可。title屬性規定關于元素的額外信息,這些信息通常會在鼠標移到元素上時顯示一段工具提示文本。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
超鏈接的title屬性可以添加提示信息,下面的代碼中title字段就是提示信息,target是指新的頁面打開方式,是在本頁打開還是新的頁面打開。
<a href="https://www.catchstar.top" title="點擊跳轉到首頁" target="_blank"> <i class="layui-icon layui-icon-link"></i> </a>
中文亂碼的話用這個代碼統一為utf-8格式
<meta charset="utf-8" />
但是如果用記事本的話還是有錯,可能是編碼方式的話,修改記事本的編碼方式就可以了。
擴展資料:
<a> 標簽定義超鏈接,用于從一張頁面鏈接到另一張頁面。
<a> 元素最重要的屬性是 href 屬性,它指示鏈接的目標。
在所有瀏覽器中,鏈接的默認外觀是:
未被訪問的鏈接帶有下劃線而且是藍色的
已被訪問的鏈接帶有下劃線而且是紫色的
活動鏈接帶有下劃線而且是紅色的
提示:您可能已經注意到了,W3School 站點內的鏈接外觀與默認的鏈接外觀非常不同。您可以使用 CSS 偽類 向文本超鏈接添加復雜而多樣的樣式。
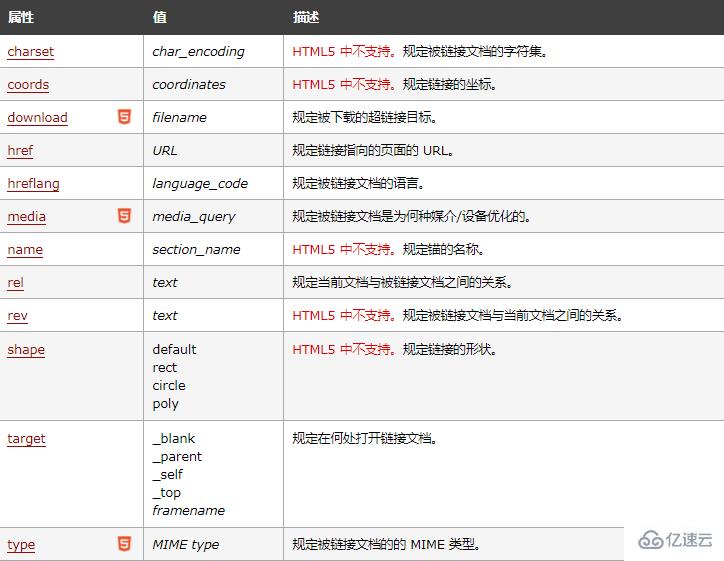
提示:如果不使用 href 屬性,則不可以使用如下屬性:download, hreflang, media, rel, target 以及 type 屬性。
提示:被鏈接頁面通常顯示在當前瀏覽器窗口中,除非您規定了另一個目標(target 屬性)。
提示:請使用 CSS 來設置鏈接的樣式。

看完了這篇文章,相信你對“html中怎么寫超鏈接跳轉提示”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。