溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中width指的是什么意思,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在html5中,width的意思是寬度,width屬性定義元素內容區的寬度,在內容區外面可以增加內邊距、邊框和外邊距,只需要給元素設置“元素{width:數值}”即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
width是寬度的意思,它是CSS中的一個用于設置元素寬度的屬性。
width屬性定義元素內容區的寬度,在內容區外面可以增加內邊距、邊框和外邊距;行內非替換元素會忽略這個屬性。
注: width屬性不包括填充,邊框和頁邊距!所有主流瀏覽器都支持 width 屬性。
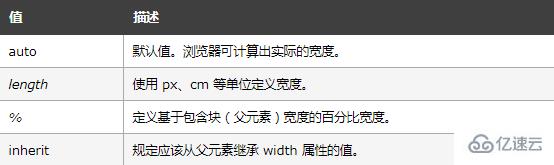
屬性值:

實例:
<html>
<head>
<style type="text/css">
img
{
width: 50%
}
</style>
</head>
<body>
<img src="/i/eg_smile.gif" />
</body>
</html>效果:

關于“html中width指的是什么意思”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。