您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么將axure文件導出為html,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
axure文件導出為html的方法:首先使用軟件打開需要進行操作的文件,點擊頁面頂部的“發布”選項卡,選擇“生成html文件”;然后在彈出的窗口中選擇指定位置;最后點擊“確定”按鈕即可。
本教程操作環境:windows7系統、Axure RP8.0版、Dell G3電腦。
Axure RP是一款比較常用的原型界面工具,在用RP工具制作好原型后如何向領導或者客戶演示呢?RP工具本身自帶了發布功能,發布后會生成HTML文件,只要將HTML文件打包后共享,別人在沒有安裝RP工具的情況下也就可以正常查看原型界面了。
本人日常工作中使用的是Axure RP8.0,并且已經安裝了漢化包,詳細版本信息如下 截圖,在使用的過程中如果版本不一樣,菜單會有些差異,但是操作步驟基本上是可以借鑒的。

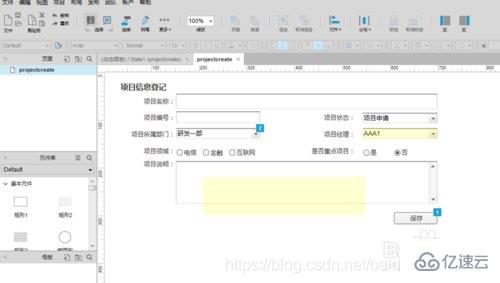
一、正常打開一份已經設計好的RP文件,如下截圖所示。

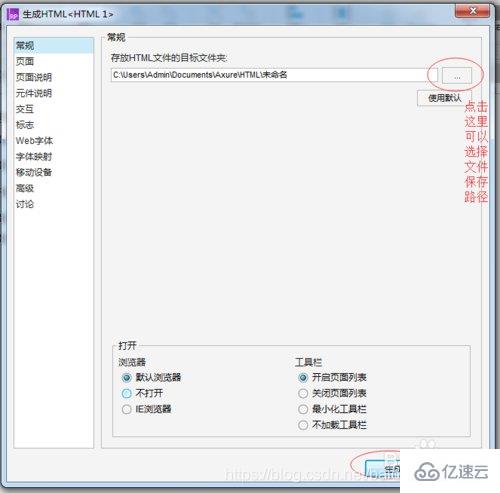
二、點擊上方菜單的“發布”按鈕,在彈出的選項中單擊“生成HTML文件”,詳細操作如下圖標紅位置。

三、在彈出的新窗口中,可以設定HTML文件保存的文件夾位置,這個位置要記牢,不然就找不到生成后的文件了。其他配置按照默認如下圖所示。

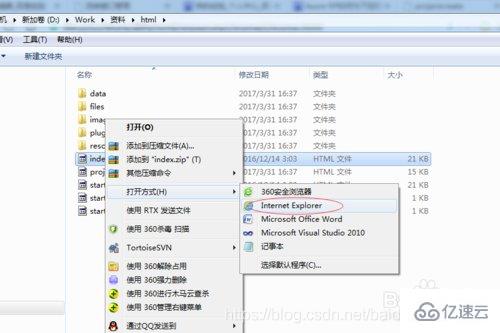
四、在計算機中打開剛剛設定的文件夾目錄,你就可以看到在該文件夾下生成了很多的頁面,如下圖所示。
以上已經完成了HTML的文件生成。在生成的文件夾中找到“index.html”文件,選擇用IE瀏覽器打開

如果你選擇其他瀏覽器,比如用360瀏覽器等打開這個“index.html”文件時,你會發現頁面跳轉成了如下截圖所示,這時候請先用文本文檔打開“index.html”文件,找到“ window.location = ‘resources/chrome/chrome.html’;”這句話,將其刪除或者注釋都可以,這樣頁面就可以正常打開了。

以上是“怎么將axure文件導出為html”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。