您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在css中把東西往右移,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
div對象盒子向右偏移設置,使用css讓div靠右一定距離-div向右移教程實例篇
div向右偏移一定距離,可采用margin外邊距實現、也可以使用padding來實現,這就要看不同情況下如何靈活選擇了。這里thinkcss為大家介紹各種css布局div向右移方法。

兩個盒子前者是藍色的div,后者是紅色的div,就這種情況下靈活讓紅色div向右浮動偏移一定距離的方法教程分別如下。
基本說明:
為了便于實例,兩個盒子并排,我們將兩個div均設置float浮動樣式,兩個div box同時設置相同寬度和高度。
一、設置margin-left實現div右移
有邊框或有背景顏色情況下
兩個div均設置float:left布局靠左css樣式,要讓第二個(紅色)div靠右移動一點,通常是對第二個(后者 紅色)div設置margin-left。
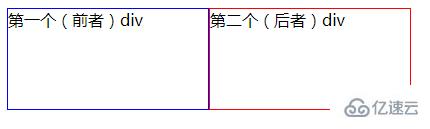
為設置div靠右移動一點前代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div向右移一定距離實例</title>
<style>
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
}
</style>
</head>
<body>
<div class="box-a">第一個(前者)div</div>
<div class="box-b">第二個(后者)div</div>
</body>
</html>操作設置第二個div左外邊距離樣式
關鍵CSS代碼:
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
margin-left: 20px;
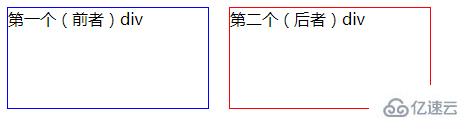
}截圖

二、使用margin-right讓第二個div靠右產生一定距離
使用說明
上一個方法是直接對要右移div設置margin-left自身靠左一定距離,從而實現div自身向右移。
如果使用margin-right就不能對需要向右移div設置,而是對前者(藍色div)設置即可,實現紅色div右移一定距離。
CSS代碼:
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
margin-right: 20px;
}
.box-b {
border: 1px solid #f00;
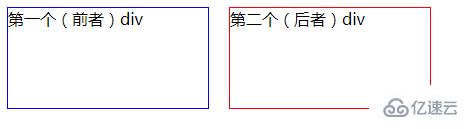
}截圖:

上述內容就是怎么在css中把東西往右移,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。