您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android單選按鈕RadioButton怎么實現,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
單選按鈕要在一組中選擇一項,并且不能多選。
同一組RadioButton要放在同一個RadioGroup節點下。
RadioButton默認未選中,點擊后選中但是再次點擊不會取消選中。
RadioButton經常會更換按鈕圖標,如果通過button屬性變更圖標,那么圖標與文字就會挨得很近。為了拉開圖標與文字之間的距離,得換成drawableLeft屬性展示新圖標(不要忘記把button改為@null),再設置drawablePadding即可指定間隔距離。
復現代碼時出現了一個錯誤,處理單選按鈕的響應,要先寫一個單選監聽器實現接口 RadioGroup.OnCheckedChangeListener,而不是復合按鈕的CompoundButton.OnCheckedChangeListener。

MainActivity
package com.example.middle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class RadioVerticalActivity extends AppCompatActivity implements OnCheckedChangeListener {
private TextView tv_marry; // 聲明一個文本視圖對象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_vertical);
// 從布局文件中獲取名叫tv_marry的文本視圖
tv_marry = findViewById(R.id.tv_marry);
// 從布局文件中獲取名叫rg_marry的單選組
RadioGroup rg_marry = findViewById(R.id.rg_marry);
// 給rg_marry設置單選監聽器,一旦用戶點擊組內的單選按鈕,就觸發監聽器的onCheckedChanged方法
rg_marry.setOnCheckedChangeListener(this);
}
// 在用戶點擊組內的單選按鈕時觸發
public void onCheckedChanged(RadioGroup group, int checkedId) {
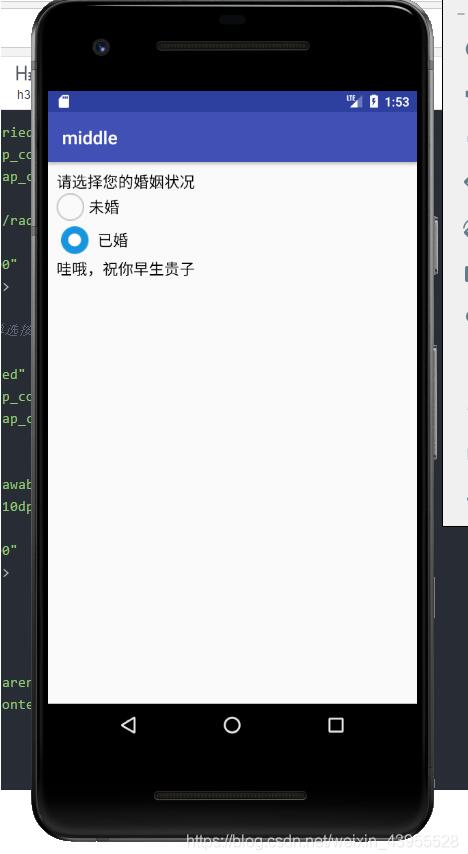
if (checkedId == R.id.rb_married) {
tv_marry.setText("哇哦,祝你早生貴子");
} else if (checkedId == R.id.rb_unmarried) {
tv_marry.setText("哇哦,你的前途不可限量");
}
}
}Layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="請選擇您的婚姻狀況" android:textColor="#000000" android:textSize="17sp" /> <RadioGroup android:id="@+id/rg_marry" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <!-- 通過button屬性修改單選按鈕的圖標 --> <RadioButton android:id="@+id/rb_unmarried" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:button="@drawable/radio_selector" android:text="未婚" android:textColor="#000000" android:textSize="17sp" /> <!-- 通過drawableLeft屬性修改單選按鈕的圖標 --> <RadioButton android:id="@+id/rb_married" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:button="@null" android:drawableLeft="@drawable/radio_selector" android:drawablePadding="10dp" android:text="已婚" android:textColor="#000000" android:textSize="17sp" /> </RadioGroup> <TextView android:id="@+id/tv_marry" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>
result

以上是“Android單選按鈕RadioButton怎么實現”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。