您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css選擇器有幾種分類,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css選擇器的分類有:1、標簽選擇器;2、類選擇器;3、ID選擇器;4、全局選擇器;5、組合選擇器;6、繼承選擇器;7、偽類選擇器;8、字符串匹配的屬性選擇符。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css選擇器的種類是有很多的,下面我們就來看一看css選擇器的類型
1、標簽選擇器(如:body,p,p,ul,li)。
2、類選擇器(如:class=“head”,class=“head_logo”) 。
3、ID選擇器(如:id=“name”,id=“name_txt”)。
4、全局選擇器(如:*號)。
5、組合選擇器(如:.head .head_logo,注意兩選擇器用空格鍵分開)。
6、繼承選擇器(如:p p,注意兩選擇器用空格鍵分開)。
7、偽類選擇器(如:就是鏈接樣式,a元素的偽類,4種不同的狀態:link、visited、active、hover。)。
8、字符串匹配的屬性選擇符(^ $ *三種,分別對應開始、結尾、包含) 。
上述八種css選擇器中最常用的css選擇器是標簽選擇器、.類選擇器、ID選擇器、屬性選擇器、偽類選擇器。
下面我們就分別對這五個css選擇器來舉一個例子:(其他選擇器例子可以參考css手冊)
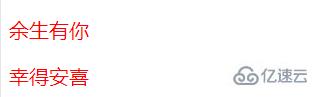
(1)標簽選擇器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<p>余生有你</p>
<p>幸得安喜</p>
</body>
</html>效果如下:

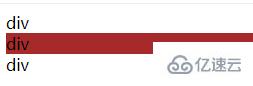
(2).類選擇器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.class1{
background-color: blue;
}
.class2{
background-color: brown;
}
</style>
</head>
<body>
<div class="class1">div</div>
<div class="class2">div</div>
<div class="class3">div</div>
</body>
</html>效果如下:

(3)ID選擇器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#class1{
background-color: blue;
}
#class2{
background-color: brown;
}
</style>
</head>
<body>
<div id="class1">div</div>
<div id="class2">div</div>
<div id="class3">div</div>
</body>
</html>效果如下:

(4)屬性選擇器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div[id=class2]{
background-color: brown;
}
</style>
</head>
<body>
<div id="class1">div</div>
<div id="class2">div</div>
<div id="class3">div</div>
</body>
</html>效果如下:

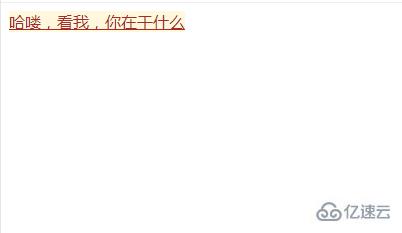
(5)偽類選擇器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:link{
color: brown;
background: cornsilk;
}
a:hover{
text-decoration: none;
color: rgb(252, 0, 0);
}
a:active{
background: rgb(202, 0, 175);
color: rgb(59, 59, 59);
}
a:visited{
color: brown;
background: cornsilk;
}
</style>
</head>
<body>
<a href="http://www.cctv.com">哈嘍,看我,你在干什么</a>
</body>
</html>效果:

css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
關于“css選擇器有幾種分類”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。