您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html表格行的隱藏方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
隱藏表格行的方法:1、在tr標簽中使用hidden屬性,語法“<tr hidden="hidden">”;2、在tr標簽中使用style屬性,添加“display:none”樣式,語法“<tr style="display:none">”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中隱藏表格行的方法
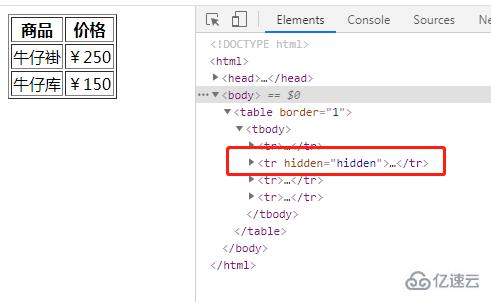
方法1:在tr標簽中使用hidden屬性
<table border="1"> <tr> <th>商品</th> <th>價格</th> </tr> <tr hidden="hidden"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔庫</td> <td>¥150</td> </tr> </table>
效果圖:

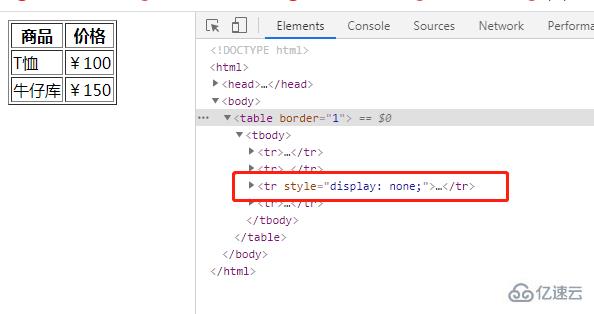
方法2:在tr標簽中使用style屬性,添加“display: none;”樣式
<table border="1"> <tr> <th>商品</th> <th>價格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr style="display: none;"> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔庫</td> <td>¥150</td> </tr> </table>
效果圖:

html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“html表格行的隱藏方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。