您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js實現模擬購物商城的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
準備一些需要放到頁面上的圖片,小圖和其對應的大圖,博主這邊舉例為小圖(40 x 40),大圖(321 x 430)。
大圖區域
小圖區域
整體邊框區域
鼠標放在小圖片上大圖會對應顯示。
鼠標放在小圖片上面會有對應效果。
鼠標移出時小邊框對應效果消失。
對div標簽進行設置(對邊框屬性進行設置):
#showdiv{
width: 342px;
height: 505px;
border: solid 1px ;
border-radius: 10px;
}對table標簽進行設置(不需要邊框,且離頂部有一定的距離):
#ta{
margin: auto;
margin-top: 5px;
}鼠標進入的函數:
function operInImg(img,src){
//設置圖片的樣式
img.style.border="solid 1px blue";
//設置大圖的img路徑
//獲取大圖路徑
var big = document.getElementById("big");
//設置路徑
big.src=src;
}
function operOutImg(img){
//設置圖片的樣式
img.style.border="";
}鼠標移出函數:
function operOutImg(img){
//設置圖片的樣式
img.style.border="";
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--聲明js代碼域-->
<script>
//創建函數進行照片的聯動和樣式設置
function operInImg(img,src){
//設置圖片的樣式
img.style.border="solid 1px blue";
//設置大圖的img路徑
//獲取大圖路徑
var big = document.getElementById("big");
//設置路徑
big.src=src;
}
function operOutImg(img){
//設置圖片的樣式
img.style.border="";
}
</script>
<!---聲明css代碼域-->
<style>
/*設置div樣式*/
#showdiv{
width: 342px;
height: 505px;
border: solid 1px ;
border-radius: 10px;
}
/*設置table樣式*/
#ta{
margin: auto;
margin-top: 5px;
}
</style>
<title>taobao</title>
</head>
<body>
<div id="showdiv">
<table width ="332px" height = "440px" id="ta">
<tr height="300px">
<td colspan="5"><img src="./images/demo-big.jpg" alt="" id="big"></td>
</tr>
<tr height="40px">
<td><img src="./images/demo01.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big01.jpg')" onmouseout="operOutImg(this)"></td>
<td><img src="./images/demo02.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big02.jpg')" onmouseout="operOutImg(this)"> </td>
<td><img src="./images/demo03.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big03.jpg')" onmouseout="operOutImg(this)"> </td>
<td><img src="./images/demo04.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big04.jpg')" onmouseout="operOutImg(this)"> </td>
<td><img src="./images/demo05.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big05.jpg')" onmouseout="operOutImg(this)"> </td>
</tr>
</table>
</div>
</body>
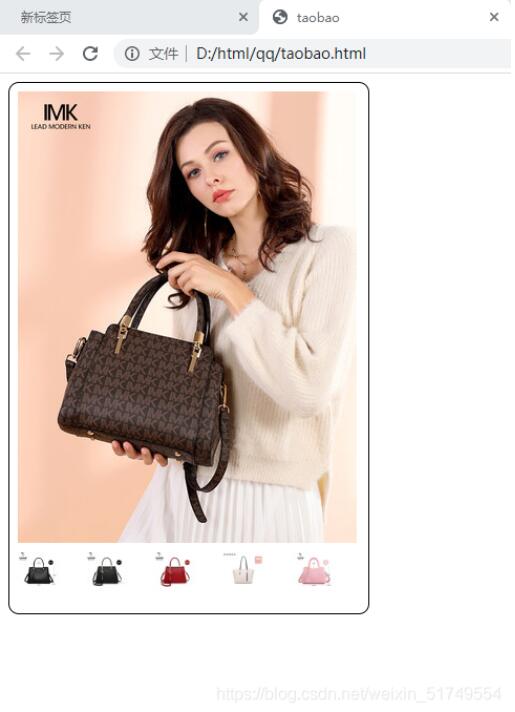
</html>實現效果:

javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“js實現模擬購物商城的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。