您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jenkins+gitlab+nginx部署前端應用實現的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
由于國內安裝太慢,所以可以使用 https://docs.docker.com/desktop/ 進行加速下載。
具體的下載過程就不再闡述。
鏡像源:"http://hub-mirror.c.163.com"
# 拉取jenkins鏡像 docker pull jenkins/jenkins # 在后臺運行一個 名為 jk,對外端口號為3080,鏈接數據卷為 ~/docker/jenkins 的服務 docker run -d --name jk -p 3080:8080 -v ~/docker/jenkins:/var/jenkins_home jenkins/jenkins
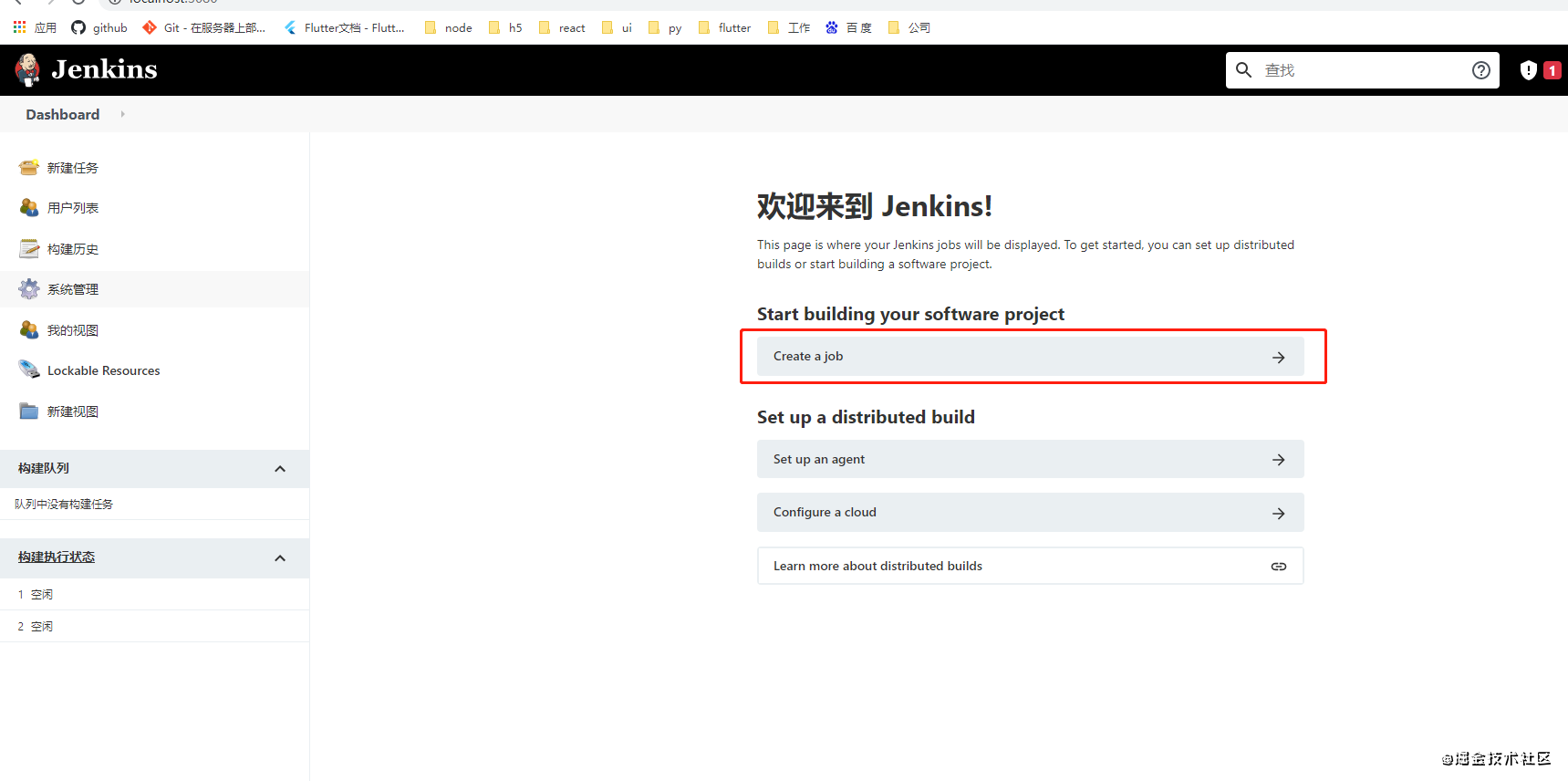
命令執行完成后,即可啟動一個端口號為 3080 的http服務,打開瀏覽器,
輸入 http://localhost:3080/ ,等待初始化完成后(可能會比較漫長),此時需要管理員密碼,cat ~/docker/jenkins/secrets/initialAdminPassword 即可獲取管理員密碼。
再下一步就是安裝插件了,建議第一個選項,推薦的插件(這個安裝也會比較慢,耐心等待)
創建第一個管理員賬戶
docker安裝gitlab
docker pull gitlab/gitlab-ce docker run -d --name gitlab -p 443:443 -p 9001:80 -p 222:22 -v ~/docker/gl/config:/etc/gitlab:Z -v ~/docker/gl/logs:/var/logs/gitlab:Z -v ~/docker/gl/data:/var/opt/gitlab:Z gitlab/gitlab-ce
初始化過程需要的時間可能會比較長,運行 docker logs -f gitlab可查看進度。
輸入 http://localhost:9001,首次進入會輸入密碼,待完成后輸入用戶名密碼即可進入(默認的用戶名為root)
設置 https 和 ssh 方式克隆項目的地址。
# 配置http協議所使用的訪問地址,不加端口號默認為80 external_url 'http://192.168.1.2:9001' # 配置ssh協議所使用的訪問地址和端口 gitlab_rails['gitlab_ssh_host'] = '192.168.1.2' gitlab_rails['gitlab_shell_ssh_port'] = 222 # 此端口是run時22端口映射的222端口 # nginx 監聽80端口,否則默認會使用 external_url 的端口號,導致端口映射不成功 nginx['listen_port'] = 80 :wq #保存配置文件并退出,重啟容器
如果 ssh 方式不成功,多半是因為 服務端的 key文件權限不正確。docker exec -it gitlab sh進入容器,查看 /etc/gitlab目錄下的 ssh_host_ecdsa_key、ssh_host_ed25519_key、ssh_host_rsa_key 3個文件的用戶名和群組是否為 git(chown 修改 所屬用戶,chgrp修改所屬群組),文件權限是否為600(chmod命令可修改).
docker pull nginx docker run -d --name nginx -p 80:80 -v ~/nginx/html:/usr/share/nginx/html nginx
localhost:3080,訪問jenkins(應運行于用于構建的服務器)
localhost:9001,訪問gitlab(應運行于放置源碼的服務器)
localhost, 訪問nginx(應運行于服務器)
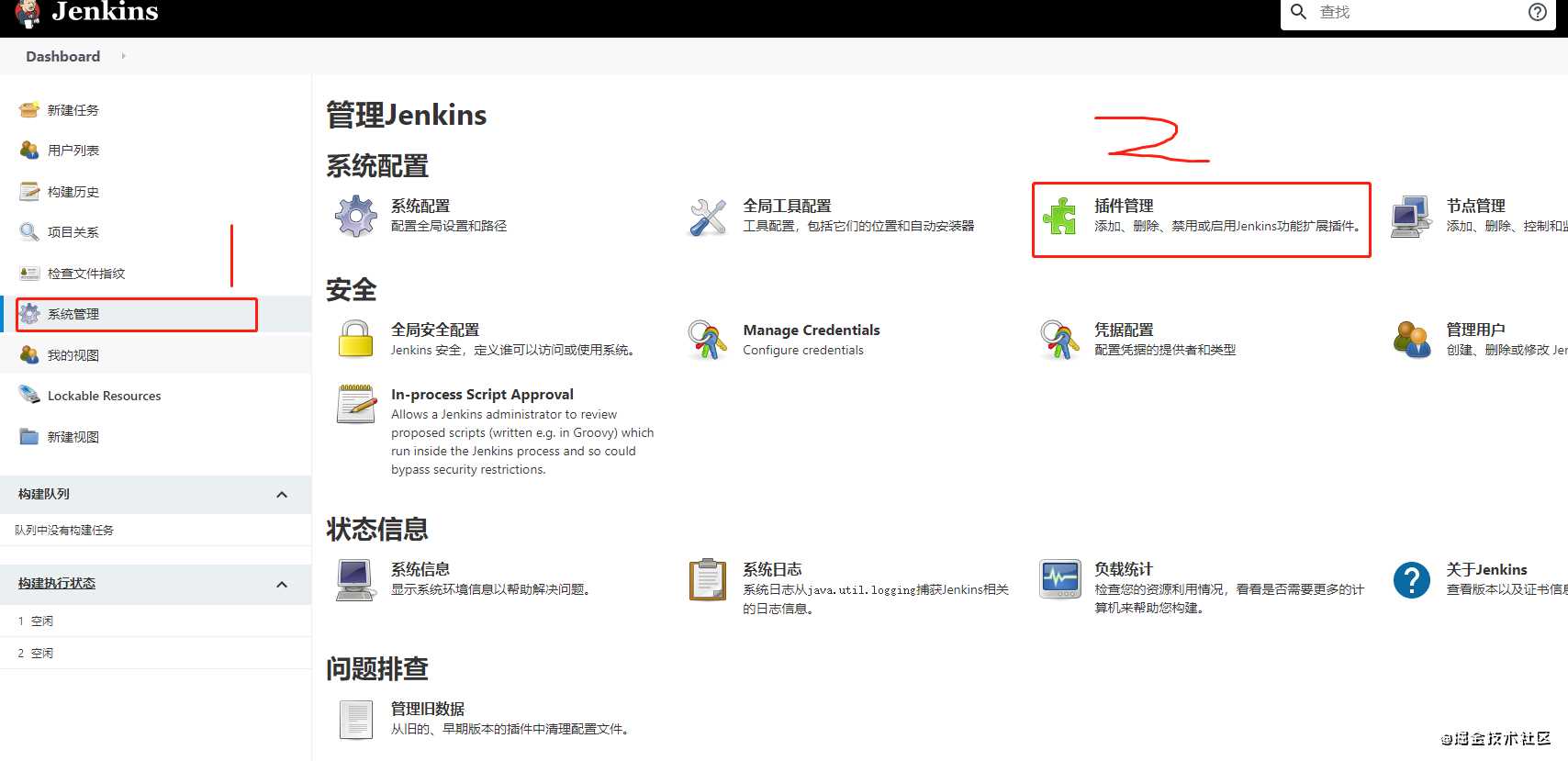
首頁->系統管理->插件管理

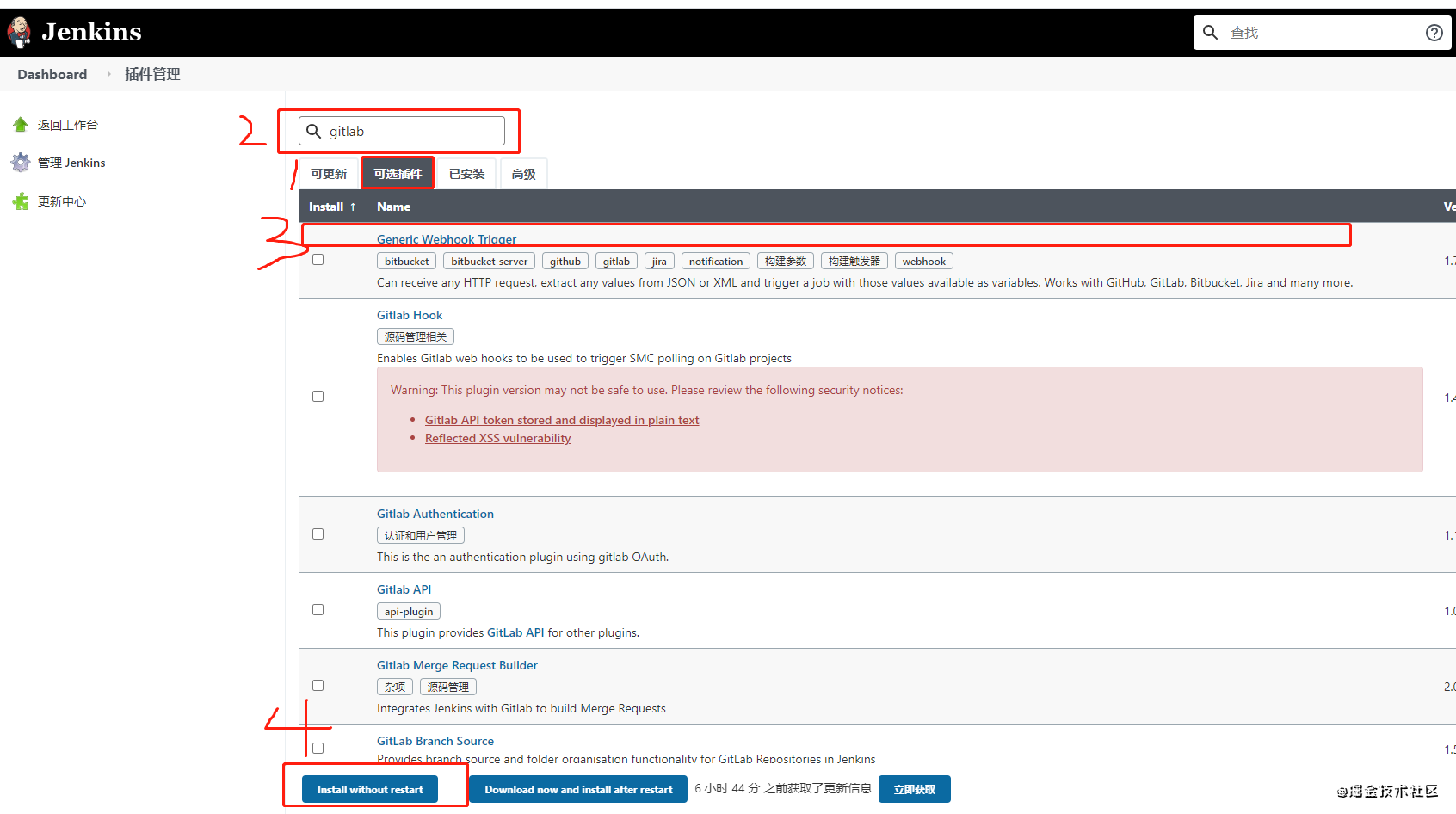
然后 切換到 可選插件,搜索gitlab,選中 gitlab plugin(我已經安裝了,所以此處沒有展示),然后選中左下角的按鈕,等待安裝完成


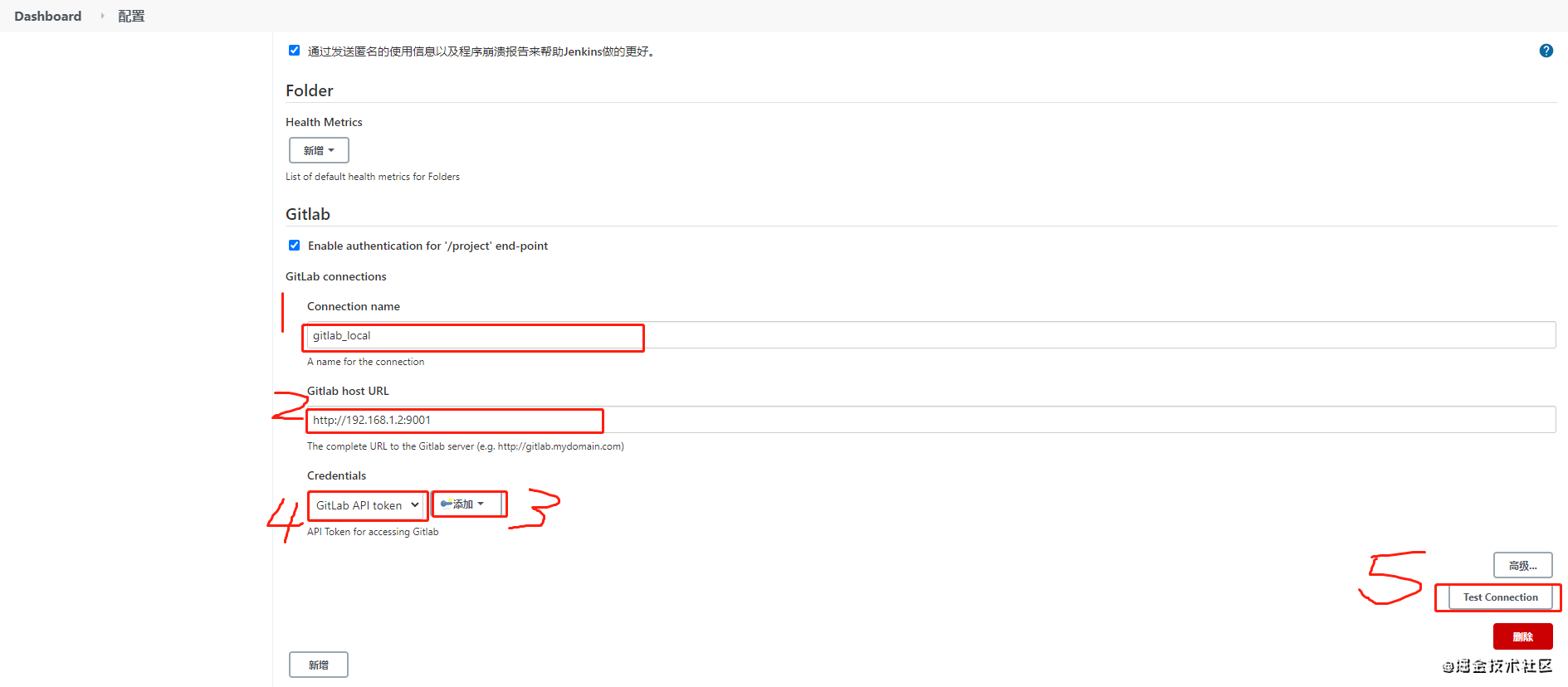
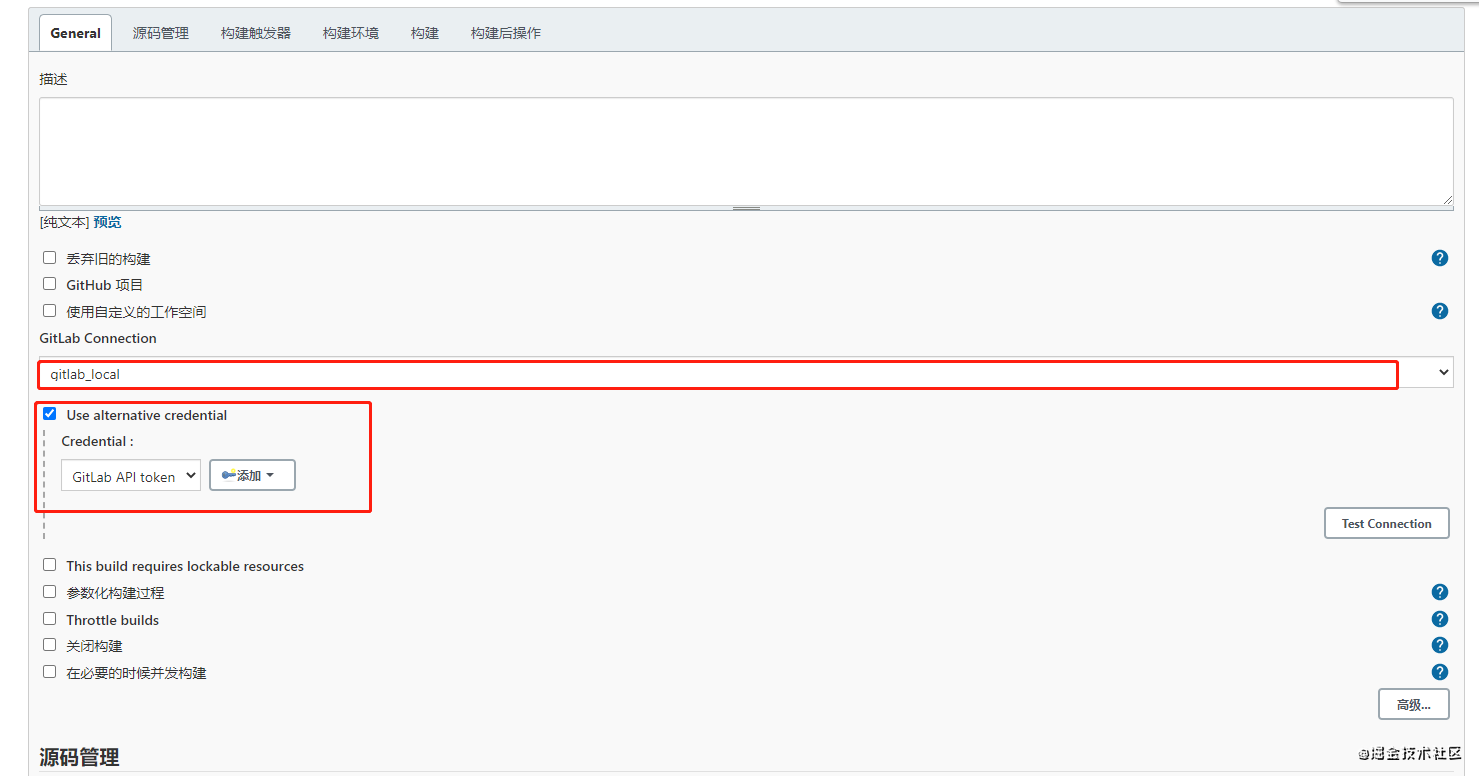
Credentials 那里,添加的時候必須是 GitLabAPI token,

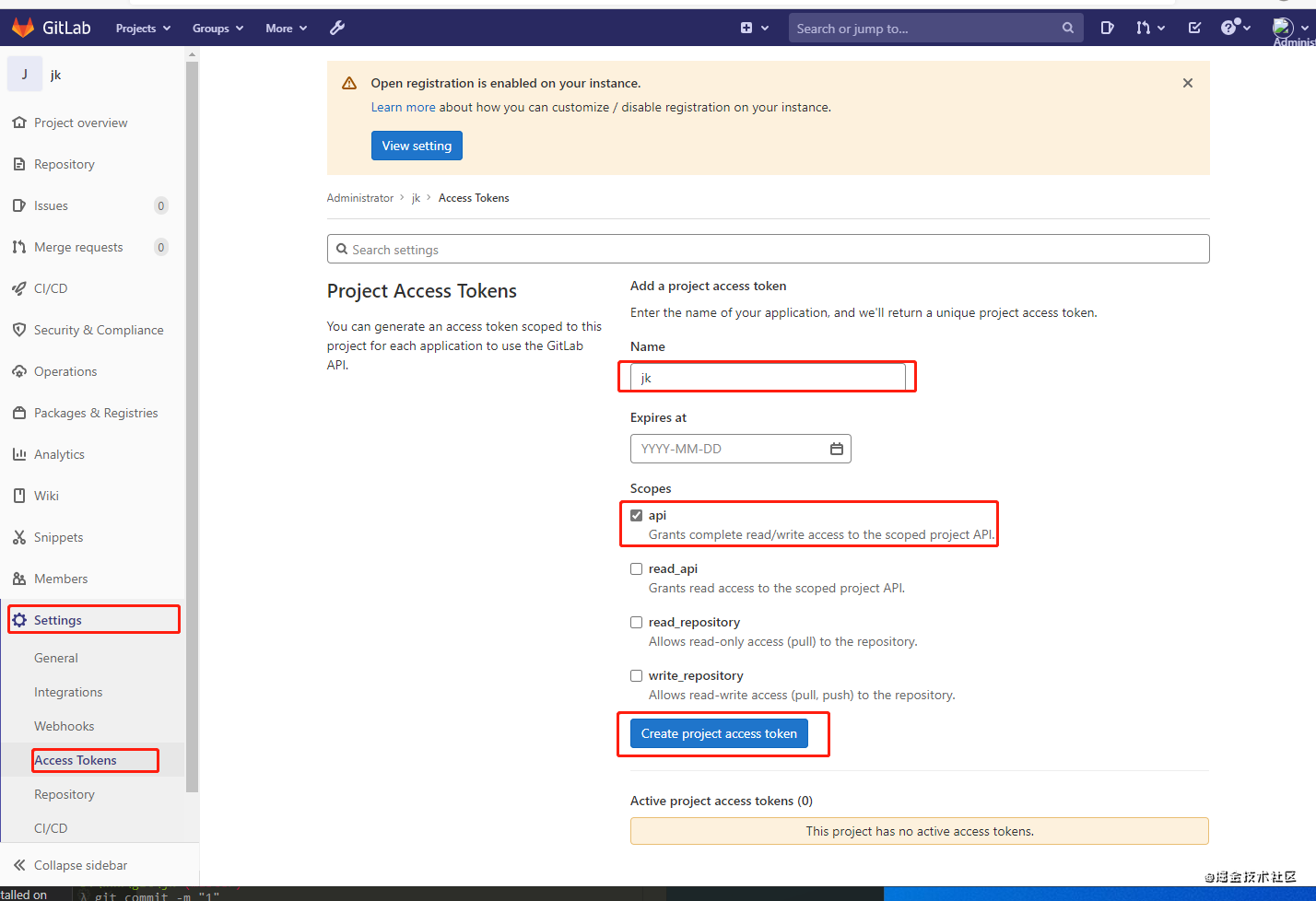
GitLabAPI token 的獲取方式如下圖,生成的token刷新后就會隱藏,從而保證安全性。
配置填寫完成以后,最好點擊一下 test connection 按鈕,確保配置填寫正確。


1. General 配置
選中之前系統配置里面填寫的選項即可,如果不選的話,構建的狀態將無法回傳到 gitlab

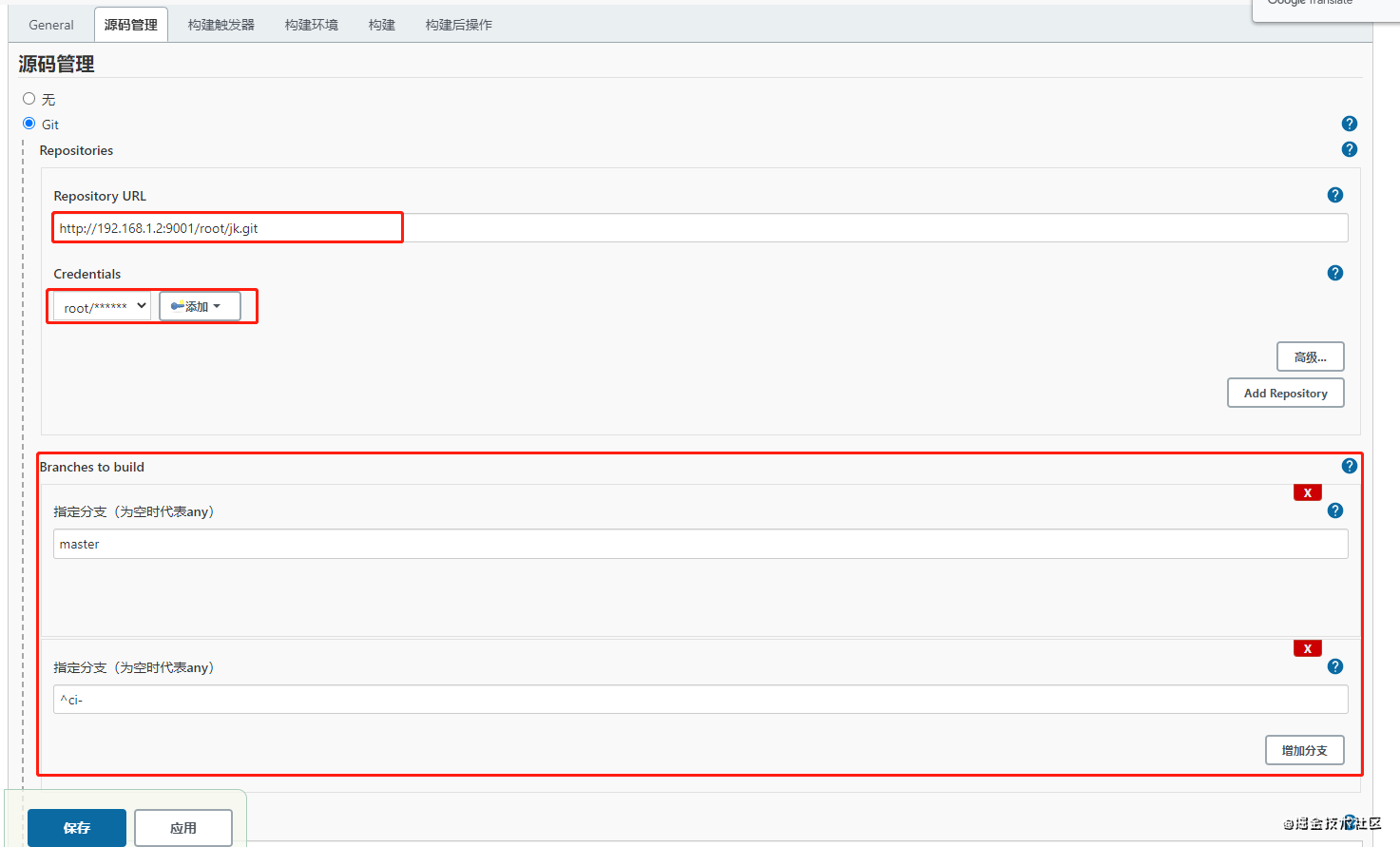
2. 源碼管理
URL只能 http 格式的,所以下方的 Credentials 就需要使用username with password,選錯的話將無法拉取代碼。
下方的配置,表示只在 master 和 以 ci 開頭的分支進行構建。具體的規則可點擊右方的問號自行了解。

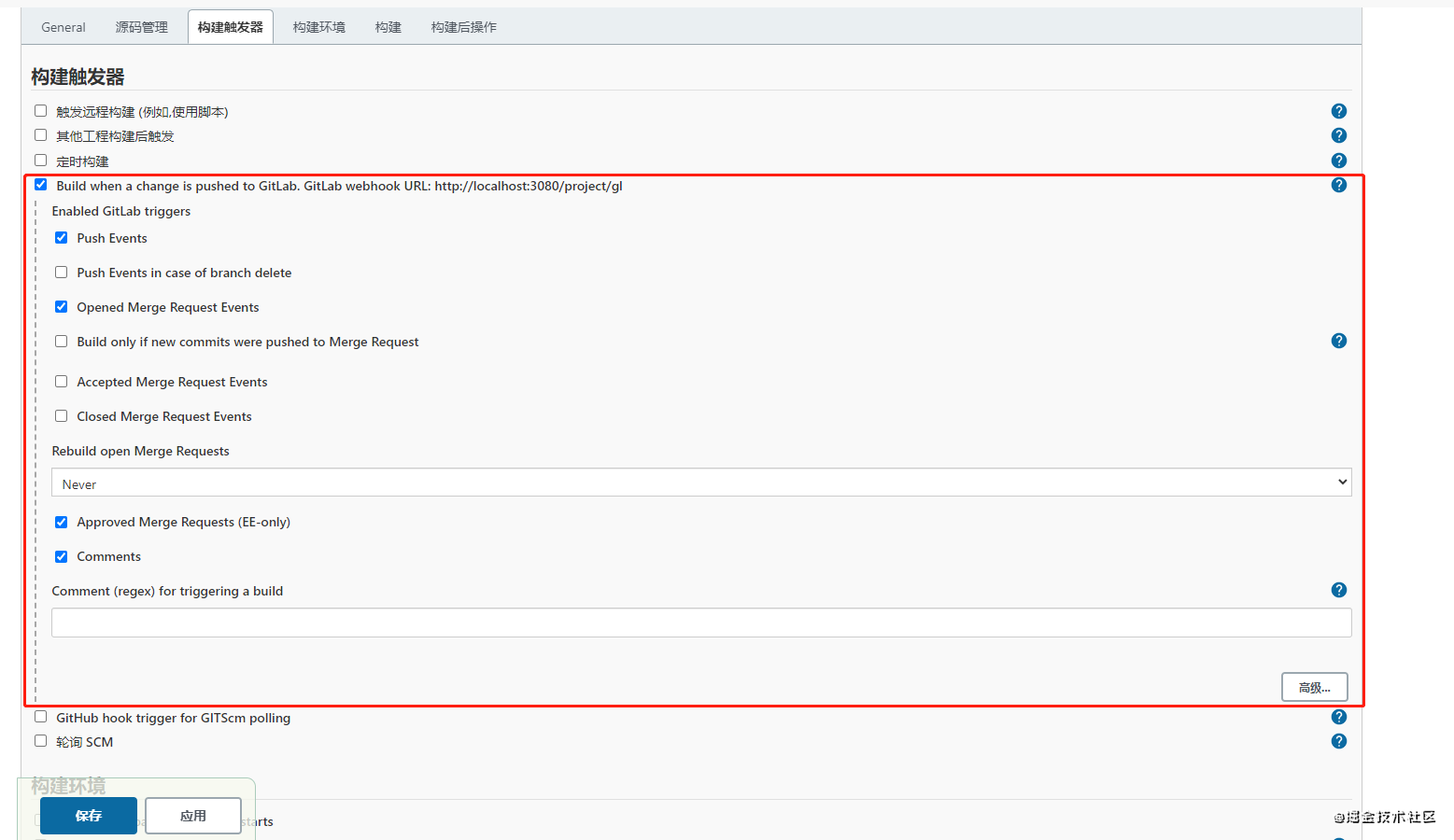
3. 構建觸發器
勾選 Build when a change is pushed to GitLab.,右側有適用于 gitlab 的webhook URL, 下方則是一些觸發構建的時機選項(需要和 gitlab 那邊的配置互相配合)。

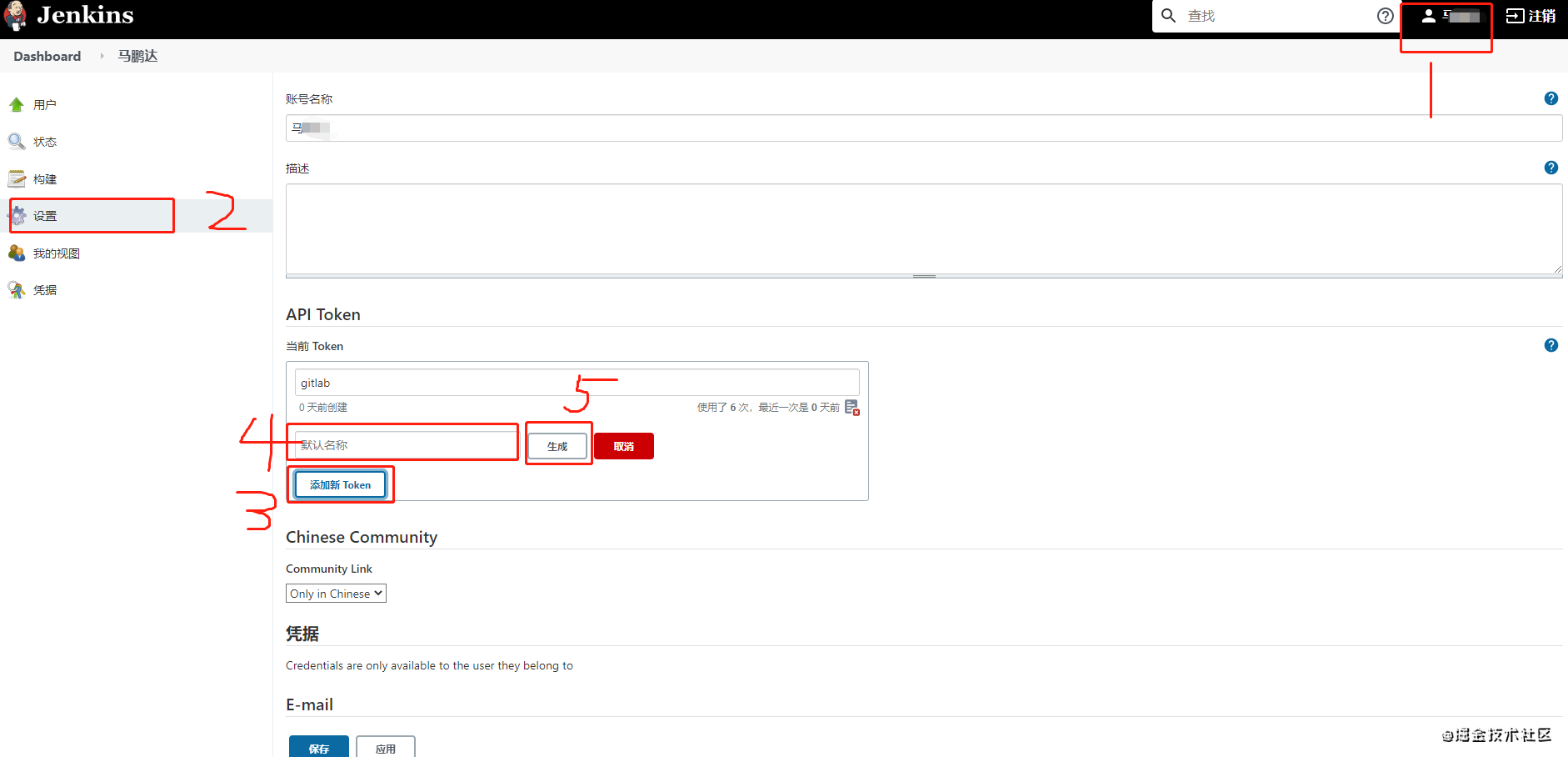
jenkins 插件提供的 webhooj URL 是無法直接使用的,因為 jenkins 是需要登錄的,對外提供的API也需要登錄,否則就會返回 HTTP 401, 好在這種登錄用HTTP基本認證就可以搞定。
點擊 用戶名 -> 設置 -> API Token -> 添加新Token -> 輸入名稱 -> 生成,然后復制該 Token,與之前的 webhook URL拼接即可。拼接規則為 <scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>。最終即可得到 http://ma1:11d4aca0aa206fc89d703879749fa7@192.168.1.2:3080/project/gl

此時可以先保存一下。然后去 gitlab 進行配置。
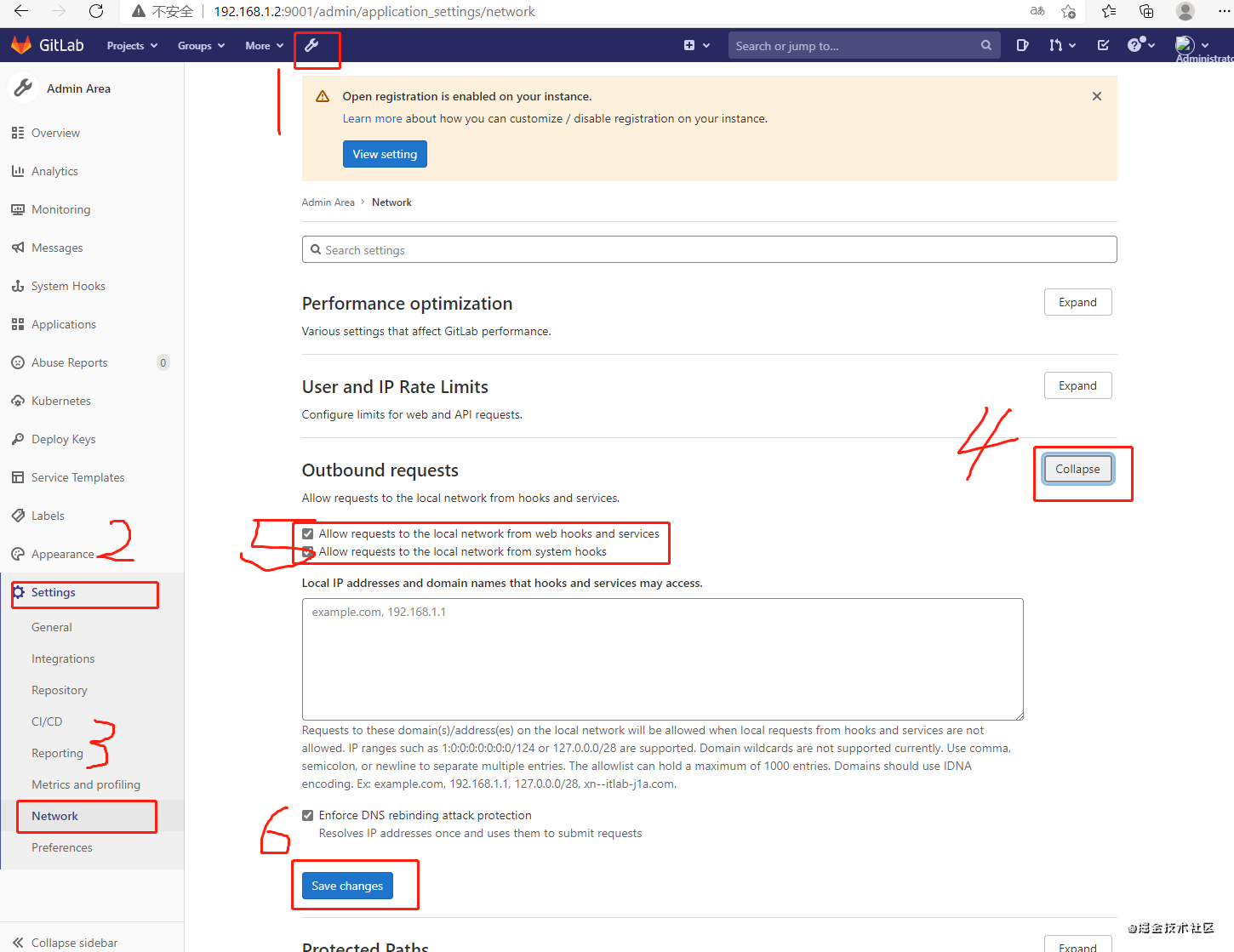
4. gitlab 配置 webhook URL
gitlab默認是不允許使用 本機URL的,所以要么使用公網域名,要么修改gitlab的隱私設置(如下圖所示)

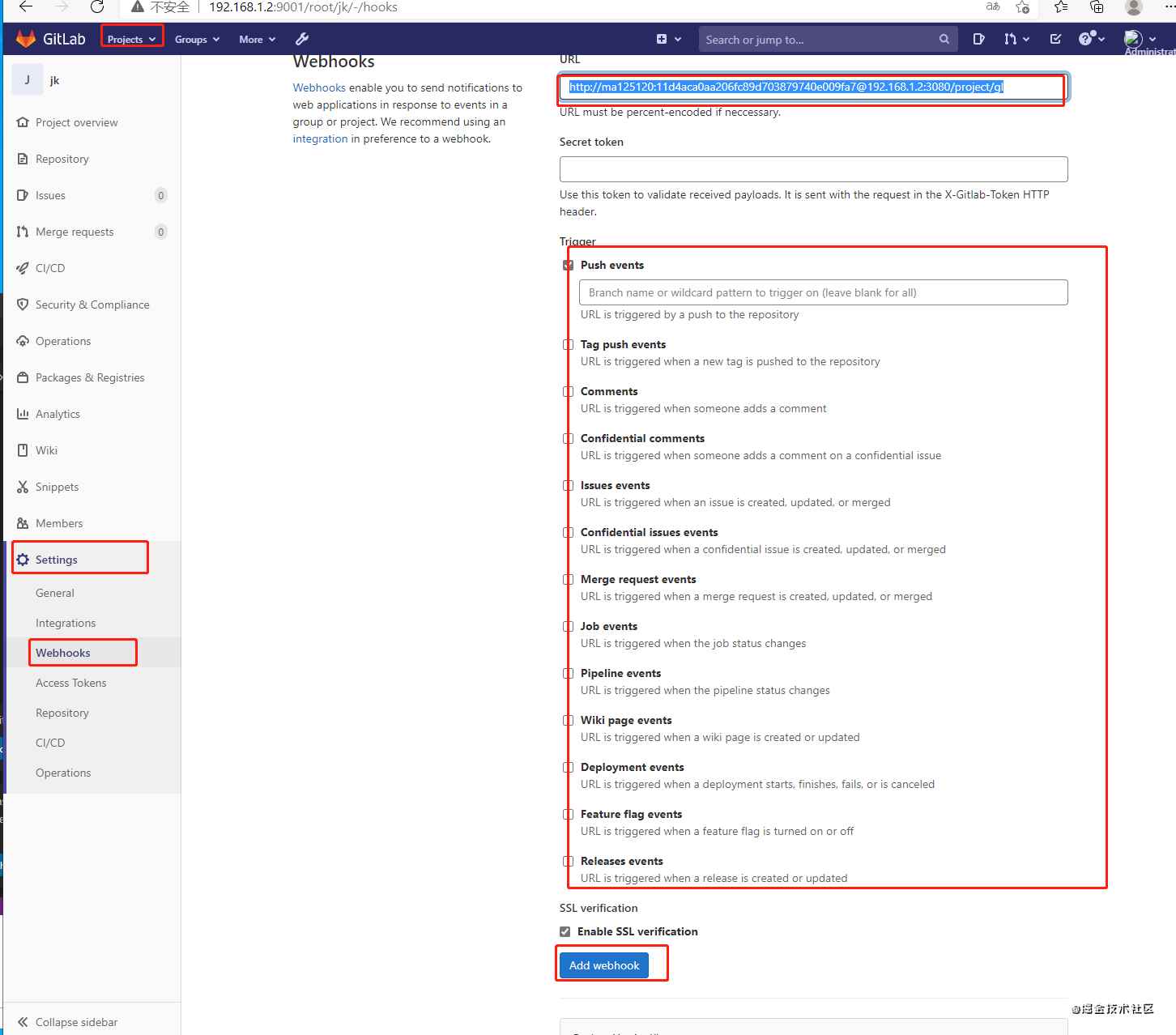
隨后打開需要部署的項目 -> settings -> webhooks,填入上一步拼接URL,選擇對應的事件,點擊 Add即可。添加成功以后,可以點擊 Test 測試一下 hooks 是否暢通()。

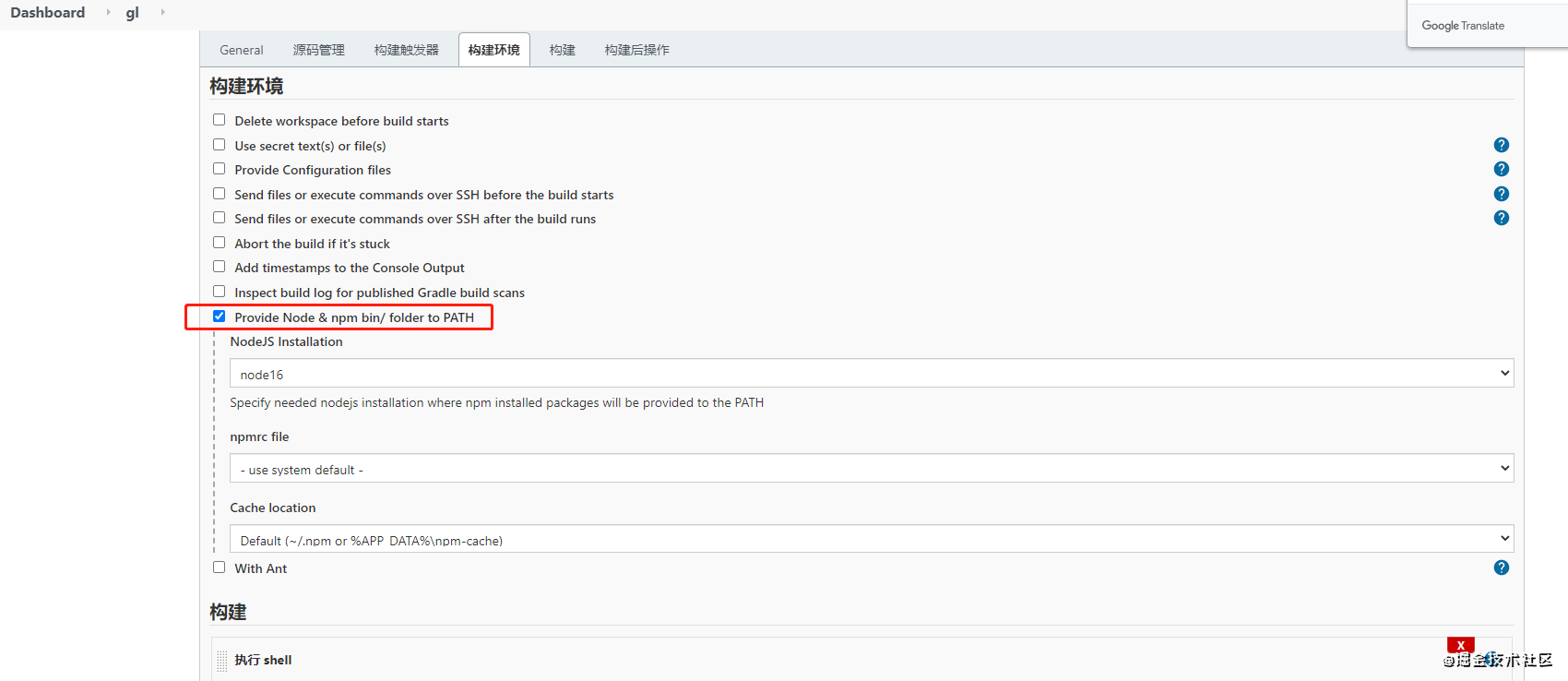
5. 構建環境
前端構建免不了要使用 node,所以這里一定要勾選 Provide Node & npm bin/ folder to PATH(如果沒有的話,就去插件中心安裝)

6. 構建
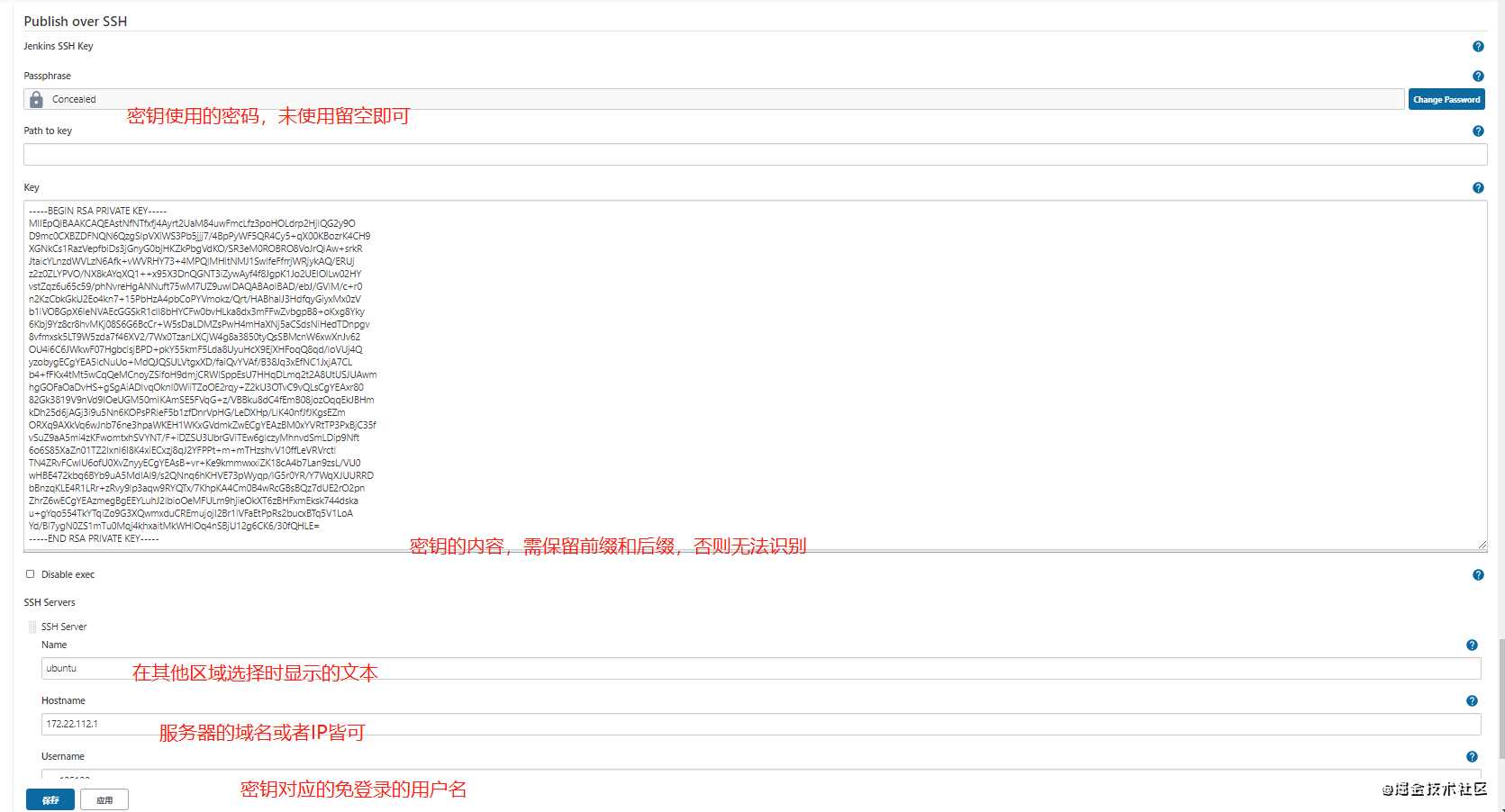
去插件中心安裝一個名為 Publish Over SSH 的插件,主要是用于將生成的文件發送到遠程服務器。
需要在 -> 系統管理 -> 系統配置中,進行該插件的配置。

2.構建tab,增加構建步驟,選擇執行shell
gl替換為對應的項目名即可
# 刪除之前的文件 rm -rf /tmp/html.tar.gz # 運行測試 npm run test # npm構建,打包腳本 npm run bd # 切換到該工程目錄 cd /var/jenkins_home/workspace/gl # 將目標文件夾打包為 壓縮文件 tar -zcvf /tmp/html.tar.gz --exclude .git -C ./dist . # 一定要把壓縮文件放到工程目錄下,所以 publish over ssh無法訪問 mv /tmp/html.tar.gz ./
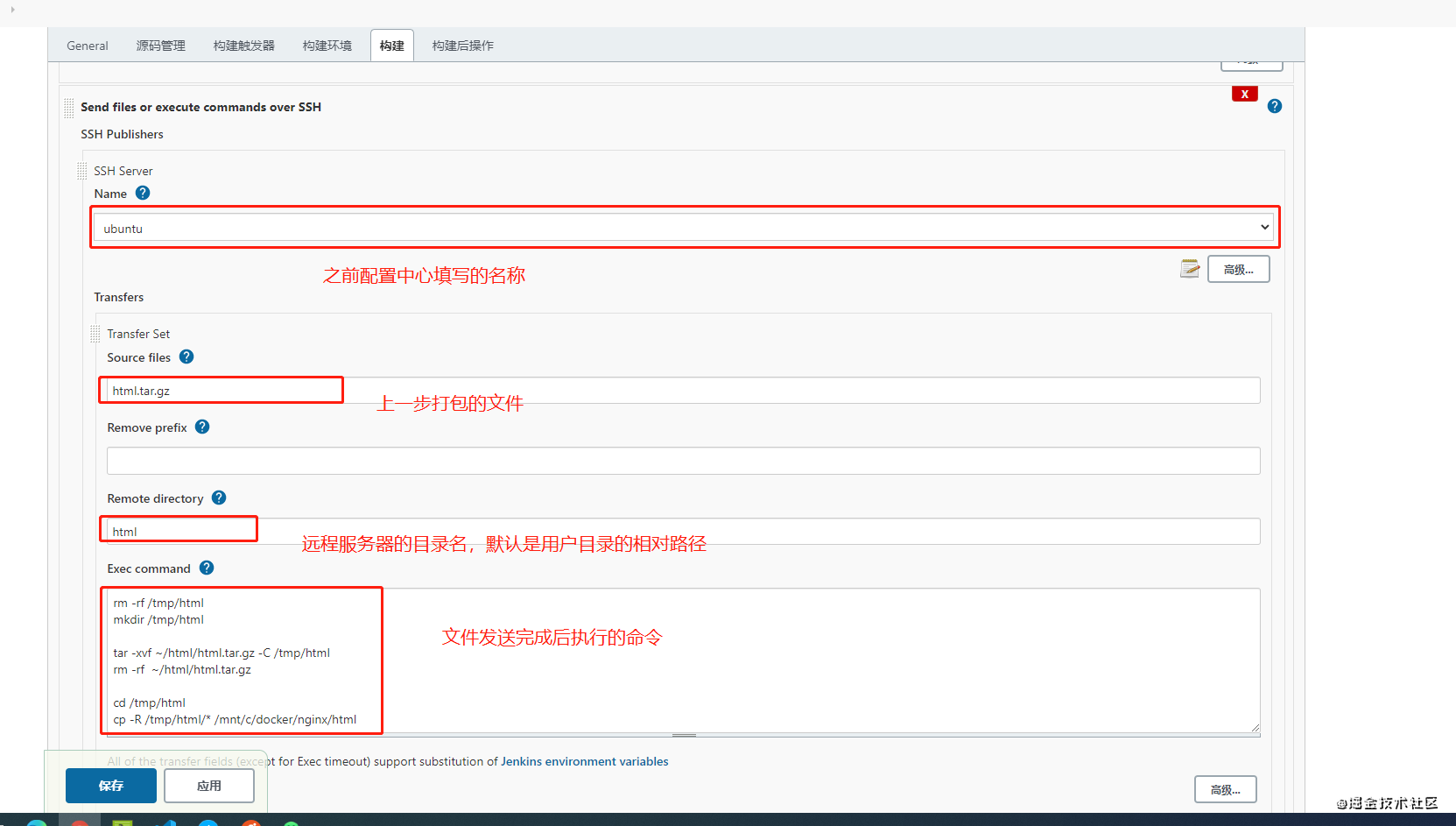
構建tab,增加構建步驟,選擇Send files or execute commonads over SSH

# 先刪除/tmp/html,再新建。防止報錯 rm -rf /tmp/html mkdir /tmp/html # 將壓縮文件解壓到 /tmp/html,然后刪除壓縮文件 tar -xvf ~/html/html.tar.gz -C /tmp/html rm -rf ~/html/html.tar.gz # 將解壓出來的文件,復制到 ~/nginx/html(之前docker nginx映射的本地路徑) cd /tmp/html cp -R /tmp/html/* ~/nginx/html
7. 構建后步驟
點擊 增加構建后操作步驟,選擇Publish build status to Gitlab,這樣jenkins構建完成后,在 gitlab 的 CI/CD 也能看到此次構建的狀態。

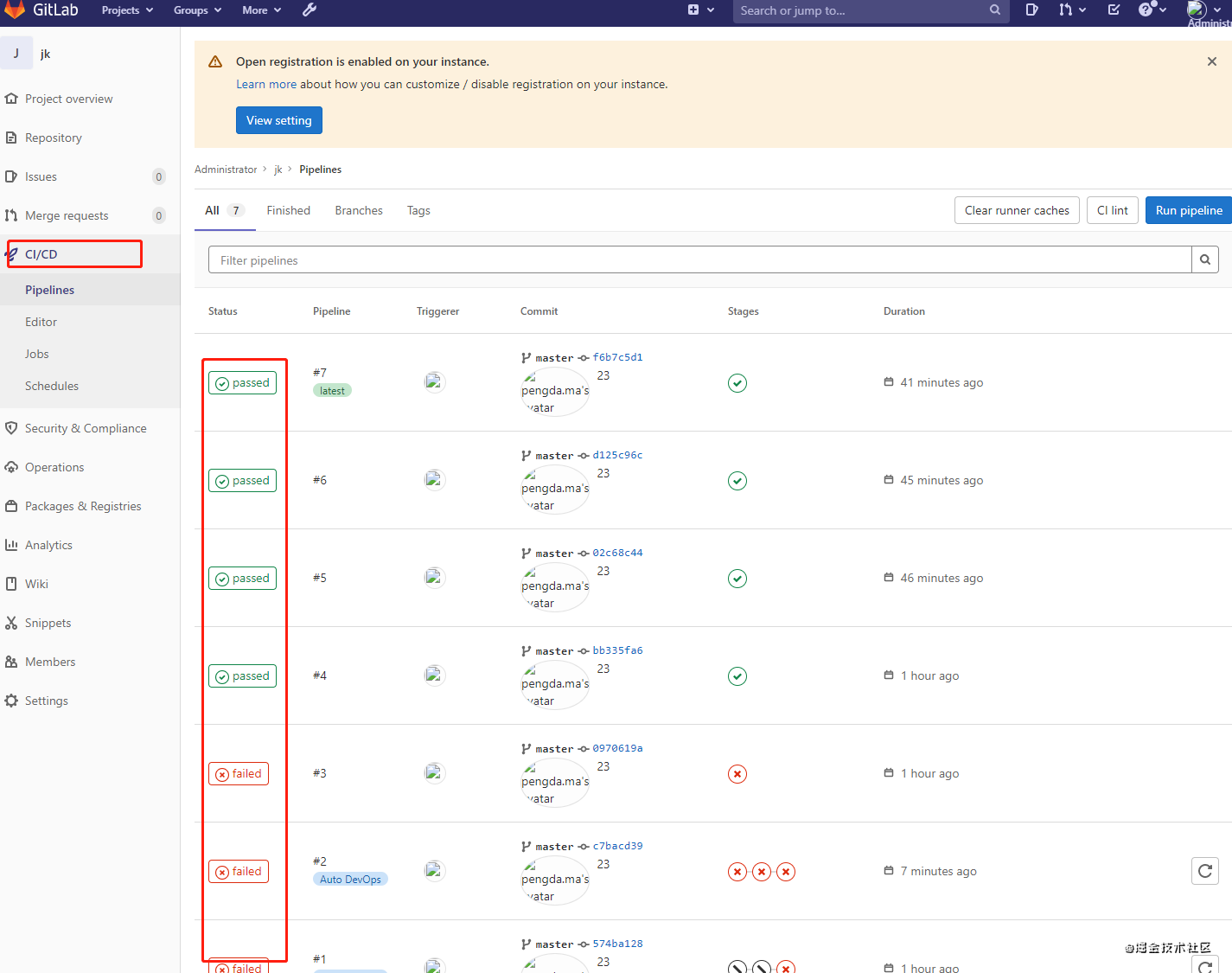
6. 推送代碼,觸發構建
推送代碼后,如果順利的話,就會在這里看到構建歷史,否則檢查配置即可。
推送代碼后,只是靜態文件部署,所以nginx不需要重啟即可看到新內容。
推送代碼時,gitlab 通過 webhook URL 通知 jenkins
jenkins 收到 POST請求后,觸發構建,包括測試打包等,完成后發送文件到遠程服務器,并執行相應命令,如解壓縮文件、復制到nginx相關目錄等。如果是 nodejs 應用,還需要 執行 node腳本。
遠程服務器需提前安裝好 docker 和 nginx 容器,并運行 nginx 服務于后臺。
如果需要 nodejs + nginx,可以使用 docker-compose簡化命令運行,然后在 publish over ssh的exec command加入對應命令即可。
關于“jenkins+gitlab+nginx部署前端應用實現的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。