溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在css中實現瀑布流布局,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
先簡單的講下multi-column相關的部分屬性
column-count設置列數
column-gap設置列與列之間的間距
column-width設置每列的寬度
還要結合在子容器中設置break-inside防止多列布局,分頁媒體和多區域上下文中的意外中斷
break-inside屬性值 auto 指定既不強制也不禁止元素內的頁/列中斷。 avoid 指定避免元素內的分頁符。 avoid-page 指定避免元素內的分頁符。 avoid-column 指定避免元素內的列中斷。 avoid-region 指定避免元素內的區域中斷。
截取了部分,可自己填充
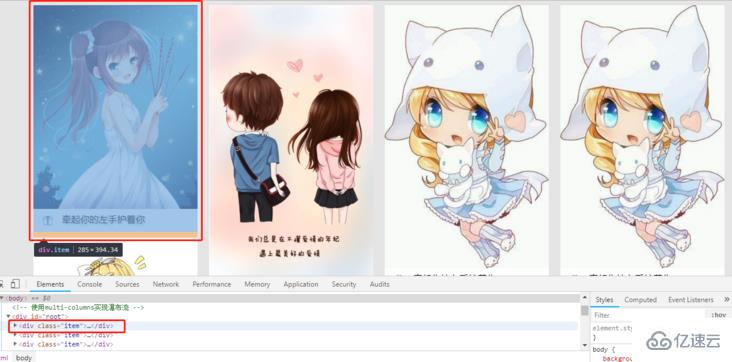
/* html文件 */ <!-- 使用multi-columns實現瀑布流 --> <div id="root"> <div class="item"> <img class="itemImg" src="../images/1.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/2.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/3.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/4.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> </div>
/* css樣式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外層 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列圖片包含層 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分頁媒體和多區域上下文中的意外中斷 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 圖片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 圖片下的信息包含層 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

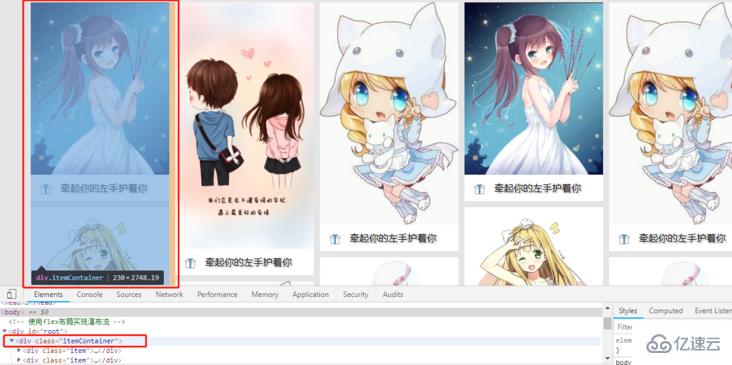
將外層設置為row布局,然后再設置一個容器并設置為column布局,它是將列作為一個整體,然后在對列進行劃分,在列里進行寬固定來實現的
/* html文件(只截取兩列布局)*/ <div id="root"> <div class="itemContainer"> <div class="item"> <img class="itemImg" src="../images/1.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/2.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/3.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/4.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/7.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> </div> <div class="itemContainer"> <div class="item"> <img class="itemImg" src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/7.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牽起你的左手護著你</span> </div> </div> </div> </div>
/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
上述就是小編為大家分享的如何在css中實現瀑布流布局了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。