您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了angular中怎么解決ngRoute路徑出現#!#的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在做一個開源項目的時候,使用了"angular-route": "^1.6.4",發現設置了<a>標簽的href后,點擊后路徑出現的不是#/,而是#!#。然而我并沒有設置hashPrefix。
<a href="#about" class="ng-binding">About</a>
點擊標簽后地址欄中出現:http://localhost:9000/#!#about。
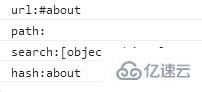
打印一下$location。

發現我們設置的$location中,并沒有像預期的那樣是顯示在偽url的path部分,而是跑到hash部分。
原因是:在route版本>1.6.0的時候,默認的hashPrefix被修改為了‘!’。
相當于以下代碼
$locationProvider.hashPrefix('!');下面提供有兩種解決方案:
1、把hashPrefix恢復為1.6以前的版本那樣。
$locationProvider.hashPrefix('');2、改變一下href的格式
<a href="#!about" class="ng-binding">About</a>
還有一點需要注意的是,一旦引進了ngRoute,那么<a>標簽就好像被ngRoute重寫默認行為了一樣,一旦href以#開頭,那么它會在url的hash部分添加一個/,而不是直接將字符串附加到#之后,所以類似<a href="#about">就不能夠跳轉到id="about"的標簽了。我研究了一下,可以寫一個指令,然后調用window.location.hash來解決這個問題。
html
<a goto="#about" href="#about" class="ng-binding">About</a>
js
define(['app'], function (app) {
app.directive('goto', function () {
return function ($scope, $elem, $attrs) {
$elem.click(function () {
//console.log($attrs.goto.substring(1));
window.location.hash = $attrs.goto.substring(1);
});
};
});
});備注:上面的define是requireJS定義一個模塊。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“angular中怎么解決ngRoute路徑出現#!#的問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。