您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css滾動條顏色的設置方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
方法:首先使用“::-webkit-scrollbar-thumb”偽類選擇器選中滾動條滑塊,然后通過background屬性設置滾動條顏色;語法格式“::-webkit-scrollbar-thumb{background:顏色值;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
因為在現在的大部分項目中很多都用到了滾動條,有時候用到模擬的滾動條,現在說下滾動條的CSS也能解決。
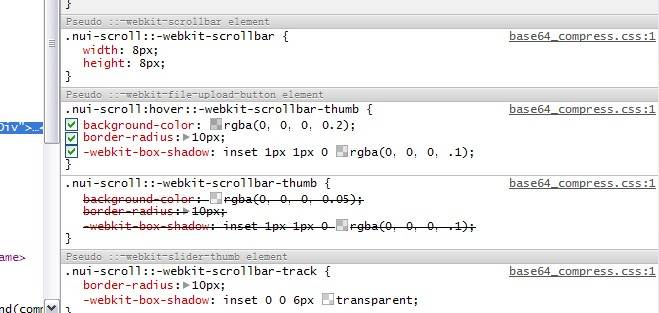
比如網易郵箱的滾動條樣子很好看,就是利用的CSS來設置的,而且是webkit瀏覽器的。如圖所示:

下面就講解這幾個屬性怎么使用,代表什么意思。
主要有下面7個屬性
1、::-webkit-scrollbar 滾動條整體部分,可以設置寬度,顏色啥的
3、::-webkit-scrollbar-button 滾動條兩端的按鈕
4、::-webkit-scrollbar-track 外層軌道
5、::-webkit-scrollbar-track-piece 內層滾動槽
6、::-webkit-scrollbar-thumb 滾動的滑塊
7、::-webkit-scrollbar-corner 邊角
8、::-webkit-resizer 定義右下角拖動塊的樣式
如圖所示:

示例:
/*滾動條樣式*/
.cal_bottom::-webkit-scrollbar {/*滾動條整體樣式*/
width:4px;/*高寬分別對應橫豎滾動條的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滾動條里面小方塊*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2); /*設置滾動條顏色*/
}
.cal_bottom::-webkit-scrollbar-track {/*滾動條里面軌道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}以上是“css滾動條顏色的設置方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。