您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么引用CSS文件到html網頁里,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
引用CSS文件到html網頁里的方法:1、直接在html標簽元素內嵌入css樣式;2、在html中使用style自帶式;3、使用【@import】引用外部CSS文件。
本教程操作環境:windows7系統、css3版,DELL G3電腦。
引用CSS文件到html網頁里的方法:
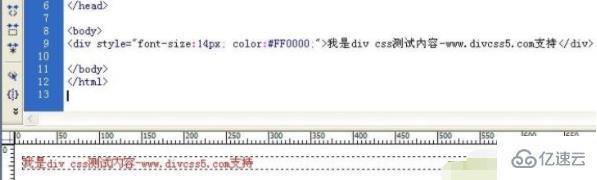
1、直接在html標簽元素內嵌入css樣式,如<div style="font-size:14px; color:#FF0000;">我是div css測試內容-www.divcss5.com支持</div> 效果如下圖

2、在html頭部head部分內style聲明插入代碼如下:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*這里是設置CSS的樣式內容*/
-->
</style>具體方法如下圖:

3、使用@import引用外部CSS文件方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>css引用方法實例-www.divcss5.com測試實例</title> <style type="text/css"> <!-- @import url(wcss.css);/*這里是通過@import引用CSS的樣式內容*/ --> </style> </head> <body> <div class="ceshi">我是div css測試內容www.divcss5.com支持</div> </body> </html>
關于“怎么引用CSS文件到html網頁里”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。