您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中display屬性怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
css中display屬性的用法:1、將元素從一個類型轉化成另一個類型,例如使用“display:inline;”語句可將block塊元素轉換成inline行內元素;2、隱藏元素,語法“display:none;”。
本教程操作環境:windows7系統、CSS3版、Dell G3電腦。
display屬性:將元素從一個類型轉化成另一個類型
display屬性的取值:
inline:行內元素
block:塊元素
inline-block:行內塊元素
table:以表格的形式顯示,類似于table元素
table-row:以表格的形式顯示,類似于tr元素
table-cell:以表格的形式顯示,類似于td元素
none:隱藏元素
示例:
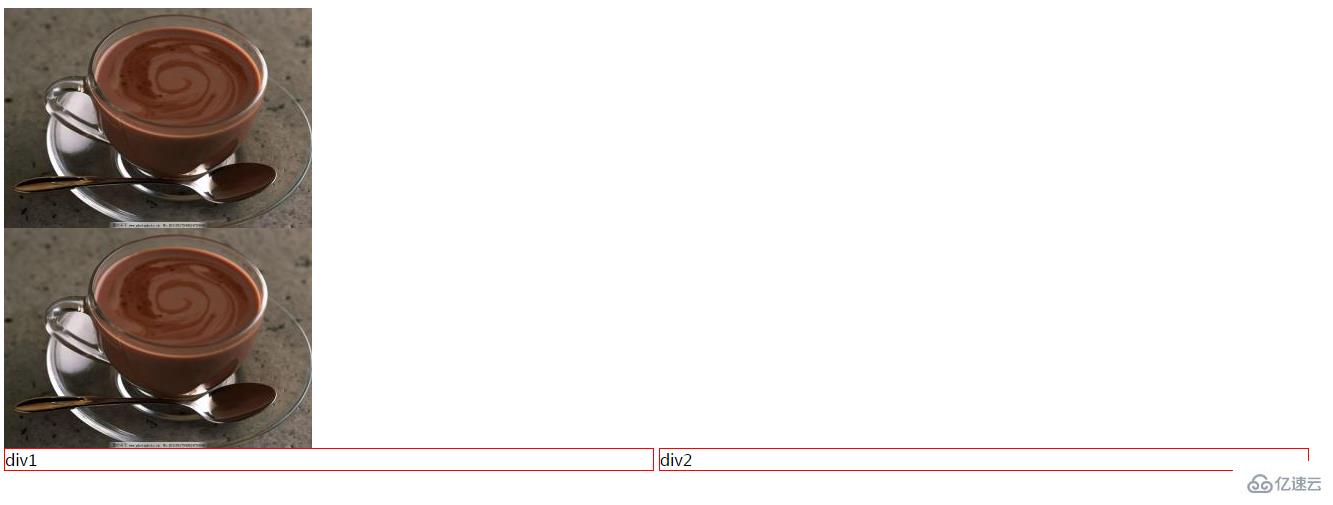
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
img{
display: block;/*使圖片換行*/
}
div{
width: 48%;
border: 1px solid red;
display: inline-block;/*使div分塊*/
}
</style>
<title>display</title>
</head>
<body>
<img src="../../img/coffee.jpg" alt="">
<img src="../../img/coffee.jpg" alt="">
<div>
div1
</div>
<div >
div2
</div>
</body>
</html>
關于“css中display屬性怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。