您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用javascript怎么刪除字符串中指定字符,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1.JavaScript主要用來向HTML頁面添加交互行為。 2.JavaScript可以直接嵌入到HTML頁面,但寫成單獨的js文件有利于結構和行為的分離。 3.JavaScript具有跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行。
方法1:使用replace()方法
replace()方法用于將特定字符/字符串替換為其他字符/字符串。它需要兩個參數,第一個是要替換的字符串,第二個是要替換的字符串。
在這種情況下,第一個參數是要刪除的字符,第二個參數可以作為空字符串給出;這就可以從字符串中刪除字符。但此方法刪除第一次出現的字符串。
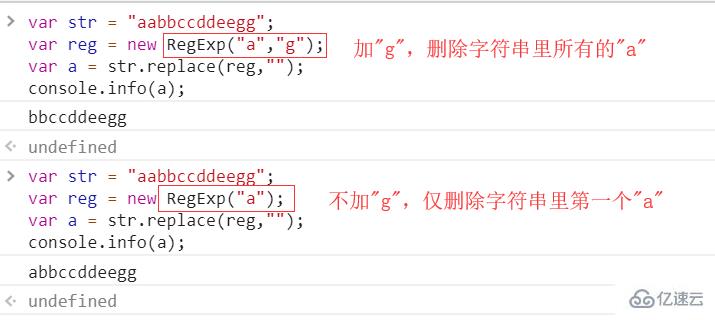
想要刪除所有出現的指定字符,可以將replace()方法與正則表達式一起使用。使用正則表達式而不是字符串以及全局屬性。它將選擇字符串中的每個匹配項并將其刪除。
示例:

方法2:使用slice()方法
slice()方法用于提取給定參數之間的字符串部分。此方法獲取字符串的起始索引和結束索引,并返回這些索引之間的字符串。如果未指定結束索引,則假定它是字符串的長度。
可以通過將開始索引指定為1來刪除第一個字符。它將字符串從第二個字符提取到字符串的結尾。通過將結束索引指定為小于字符串長度的一個,可以刪除最后一個字符。這將從字符串的開頭提取字符串到第二個到最后一個字符。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>原始字符串是:hello hgbhggfj!</p>
<p>刪除字符串的第一個字符:
<span class="output1"></span>
</p>
<p>刪除字符串的最后一個字符:
<span class="output2"></span>
</p>
<script type="text/javascript">
originalString = 'hello hgbhggfj!';
firstCharRemoved = originalString.slice(1);
lastCharRemoved =
originalString.slice(0, originalString.length - 1);
document.querySelector('.output1').textContent = firstCharRemoved;
document.querySelector('.output2').textContent = lastCharRemoved;
</script>
</body>
</html>輸出:
原始字符串是:hello hgbhggfj! 刪除字符串的第一個字符: ello hgbhggfj! 刪除字符串的最后一個字符: hello hgbhggfj
方法3:使用substring()方法
substring() 方法用于提取字符串中介于兩個指定下標之間的字符。
substring() 方法返回的子串包括 開始 處的字符,但不包括 結束 處的字符。
示例:
var str="aabbccdd"; console.info(str.substring(4)); //得到ccdd
關于使用javascript怎么刪除字符串中指定字符就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。